White Space Characters
|
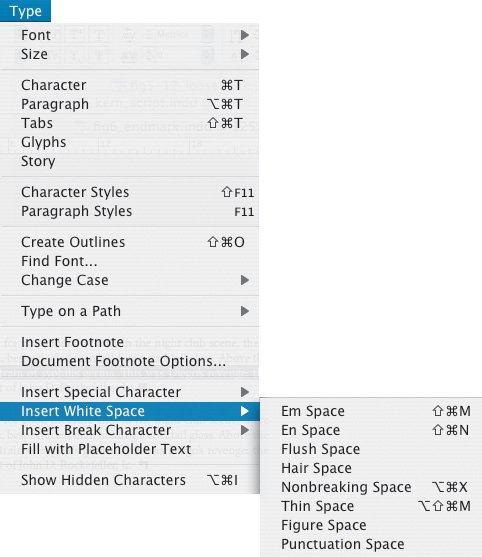
All of these different spacing options can be applied by choosing Type > Insert White Space, or by choosing Insert White Space from the Type Tool contextual menu (Right+Click/Ctrl+Click). Figure 6.13. Insert White Space.
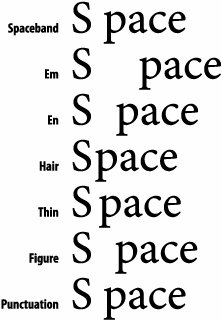
Figure 6.14. White Space Characters.
Em Space: Cmd+Shift+M (Ctrl+Shift+M)An em space is a relative unit, equal in width to the size of your type. In 12-point type, an em space is 12 points wide; in 72-point type, it is 72 points. A common misunderstanding is that an em space is the width of an M. En Space: Cmd+Shift+N (Ctrl+Shift+N)An en space is one-half the width of an em space. Flush SpaceThis adds a variable amount of space to the last line of a fully justified paragraph. A Flush Space can be useful if you want to add space between the last word and an end ornament or if you are preparing a price list and want to push the price flush with the right column edge. In justified text, the space expands to absorb all available extra space on the last line. A caveat: The Flush Space only works when you apply the Justify All Lines option to the paragraph. For that reason, you may be better off using a Right Indent Tab (Shift+Tab or Insert Special Character > Right Indent Tab) to get the same effect. Hair Space: Cmd+Option+Shift+I (Ctrl+Alt+Shift+I)One-twenty-fourth the width of an em space. That's pretty darn small. It could be a used as an alternative to a Thin Space.
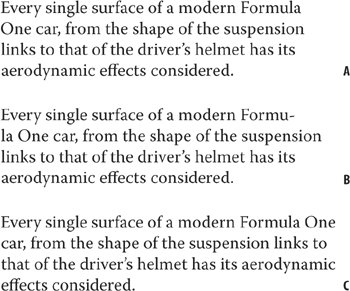
Nonbreaking Space: Cmd+Option+X (Ctrl+Alt+X)The same width as pressing the spacebar, but it prevents two (or more) words, like a name for example, from being broken across a line. In fact, if you have a short line at the end of a paragraph, using a Nonbreaking Space is preferable to forcing a line break with a Shift-Return. If the text is edited or reflowed, you're less likely to end up with a break in the middle of your line. You can achieve the same end by applying No Break to your selected range of text. Figure 6.15. Without intervention, "Formula One" breaks over two lines (example A). Using a Nonbreaking Space causes "Formula" to hyphenate (example B). Selecting both words and choosing No Break moves the whole phrase up to the first line (example C).
Thin Space: Cmd+Option+Shift+M (Ctrl+Alt+Shift+M)One-eighth the width of an em spacea good choice on either side of an em dash. Figure SpaceLining numbers in most fonts are of equal width and a figure space is the same width as a number in the typeface. Figure Spaces can be used to help align numbers in tables. Punctuation SpaceA Punctuation Space is the same width as an exclamation mark, period, or colon in the typeface.
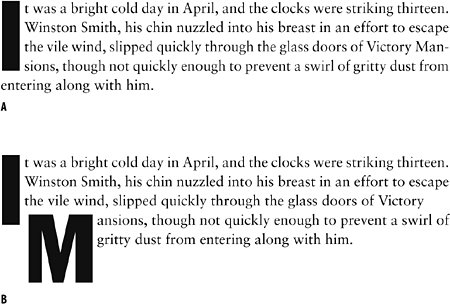
Line Break (aka Soft Return, Forced Line Break) Shift-ReturnLine breaks are essential whenever you want to start a new line without starting a new paragraph. This will avoid creating a new paragraph that takes on the potentially unwanted formatting attributes of the paragraph that it came from. Figure 6.16. Using a forced line breakShift-Return (example A) to move a broken word down to the next line vs. using a Return (example B), which creates a new paragraph based on the formats of the paragraph it came from.
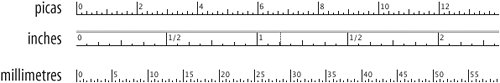
Figure 6.17. InDesign's rulers in picas, inches, and millimeters.
Note If your measurement is in picas, expressing 6 points as merely 6 would be interpreted as 72 points. 6 points would be typed 0p6 or 6 pt. This probably sounds more confusing than it isyou'll quickly get the hang of it. Tip In reality, picas and points overlap with other measurement systemsmillimeters or inches (or both), depending on your preference And InDesign allows you to mix your measurements. Whichever unit of measurement you choose, you can type in values in any supported unit of measurement (just make sure you add the mm or the " after the number) and InDesign will make the conversion for you. So, if you're like me and prefer to work in picas, but sometimes like to express the dimension of certain elements like pictures frames in inches, then type "in" after the value. |