Hack 65 Add a Web-Style Navigation Bar to PDF Pages
![]()
![]()
Ensure that readers see your essential links.
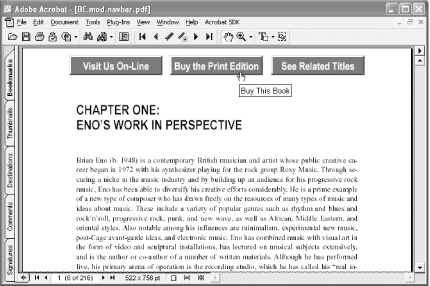
Styles used on the Web suggest that readers love navigation bars, such as the one shown in Figure 5-14.
Figure 5-14. Integrating your PDF with the Web using a navigation bar

Creating a PDF navigation bar in Acrobat and then duplicating it across several (or all) document pages is easy. Links can open external web pages or internal PDF pages. Add graphics and other styling elements to make it stand out. Disable printing to prevent it from cluttering printed pages. All of this is possible with PDF form buttons.
5.16.1 Create Buttons and Set Actions
Create and manage buttons using the appropriate
Acrobat tool. In Acrobat 6, activate the Button Tool (Tools 


|
In Acrobat 5, select the Form Tool, then click and drag out a rectangle. Release the mouse and a Field Properties dialog opens. Enter the button's name (it can be anything, but it must be unique) and change the Type: to Button. Click the Actions tab, select Mouse Up, and click Add . . . . Curiously, you do not have the choice to go to a page within the document. Instead, select JavaScript and enter this simple code; JavaScript page numbers are zero-based, so this example goes to page 6, not page 5:
this.pageNum = 5;
Or, select World Wide Web Link if you want the button to open a web page. Click Set Action and then OK, and your button should be functional. Test it by selecting the Hand Tool and clicking the button.
|
5.16.2 Styling Buttons and Adding Graphics
By default, buttons are plain, gray rectangles. Change a button's background and border using the Appearance tab in its properties dialog; you can even make a button transparent. Change a button's text label using the Options tab.
The Options tab also enables you to select a graphical icon. Change the Layout: to include an Icon and then click Choose Icon. You can use a bitmap, a PostScript drawing (Acrobat 6), or even a PDF page as a button icon.
Consider creating a no-op graphical button as a background to your other (transparent) buttons. This can be easier than trying to split a single navigation bar graphic into several pieces. Just make sure the active buttons end up on top of the graphic layer; otherwise, they won't work. Do this by creating the graphic layer before creating any of the active buttons, or by giving the graphic layer a lower position in the tabbing order.
|
To prevent a button from printing, open its properties and select the General tab (Acrobat 6) or the Appearance tab (Acrobat 5). Change Form Field: to Visible but Doesn't Print.
5.16.3 Copying Buttons Across All Pages
Activate the Button Tool (Acrobat 6) or the Form Tool (Acrobat 5), hold down the Shift key, and select each button until all of them are selected. Right-click the selection and choose Duplicate . . . . Enter the desired page range and click OK. Your navigation bar now should exist on those pages, too. Page through your document to ensure they are positioned properly.







