Web Integration of Terminal Services
Web Integration of Terminal Services
How is it possible to access terminal servers through Internet Explorer? After all, terminal server technology (RDP protocol) and Web server technology (HTTP protocol) are two completely different concepts. RDP is state based, which means that the network connection is maintained during the entire user connection between a terminal server and its client. This makes it easy to associate users and the corresponding status with the session. Should the communication break down due to a network failure, the user session must be stored in memory on the server and the connection to precisely this session must be resumed prior to a new interaction through the client. Thus, RDP is a fairly rigid point-to-point connection that can achieve a certain dynamic only during its initialization phase by means of load-sharing mechanisms.
Web servers and the respective clients, on the other hand, function completely differently. The HTTP protocol is based on a stateless mechanism, which means a separate connection is opened for every element that the Web browser requests from the Web server, and the connection is maintained only for the time it takes to load the element. When all the elements have been loaded on the client Web browser, the user can interact with them without a network connection, until additional elements need to be loaded. The Web server does not automatically store any information about the users or the terminal equipment that have obtained data from it. Thus, managing individual user sessions involves additional complexities. The wide array of features of Web technologies in their pure forms makes them exceptionally suitable for anonymous server access from computer environments that are attached to networks whose quality varies significantly.
Thus, at first glance, it appears that these two conflicting worlds cannot be joined. However, quite the opposite is true. There are two possible ways to integrate: embedding Terminal Services sessions in Web sites and providing Web icons for launching Terminal Services sessions. We will take a closer look at both of these options below.
Web Technology Basics
The World Wide Web (WWW) project—today called simply the Web—originated in 1989 at the CERN (European Organisation for Nuclear Research) research laboratory in Geneva, Switzerland. The WWW project arose out of the need to offer the international teams working at the lab the possibility of using a structured approach to manage a rapidly changing collection of reports, blueprints, images, photos, publications, and other documents, and to link them in a logical manner. The results of the WWW project were used at the National Center for Supercomputing Applications (NCSA) at the University of Illinois in Urbana-Champaign and at the Massachusetts Institute of Technology (MIT) in Boston for a more advanced development of the Web concepts. Finally, this project led to commercial implementation of Web browsers and Web servers, starting the Internet hype in the 1990s.
The developers of the Web defined multiple protocols for the application layer, as well as a standard for publishing documents. The three traditional key concepts are URLs, HTML, and HTTP:
-
URLs are Uniform Resource Locators (also known as links). Their primary function is to represent the extension of the complete path name for a data object on the Internet. This is what allows the data object to be uniquely identified.
-
HTML (HyperText Markup Language) is the hypertext page description language that defines the content of documents on the Web. Such documents might contain not only pure text, but also links to multimedia elements to be included in the Web document.
-
HTTP (HyperText Transport Protocol) describes the transport protocol that is needed to access remote Web documents. It is made up of a rather simple set of commands.
What is the typical setup of a Web environment using these key concepts? A typical Web server is listening on TCP port 80 for incoming HTTP connections from a Web browser (or another client). Once the connection has been established, the client sends a request and the server replies by sending either the requested HTML document or an error report (reply or response). Thereafter, the connection is terminated, corresponding to a stateless concept for communication between Web browsers and Web servers.
In addition to simple text, the static or dynamic HTML pages on a Web server typically also contain graphics, sounds, animations, or even entire videos. These multimedia page elements are loaded via separate network connections that are terminated when the loading process is complete. Some of the multimedia data are not displayed directly via the Web browser’s built-in program logic, but instead require helper applications that are loaded and integrated as needed.
Many Web sites include, in combination with static graphics, forms or other interactive elements in which users can enter information. Typical Web applications use these elements intensively for the graphical user interface (GUI) design. The interactive elements are analyzed by the program logic, which is located either directly in the page description on the client or on the Web server. The latter, of course, requires a communication feedback channel to the Web server.
However, individualized or personalized communication between a Web browser user and a Web server reveals the disadvantage of stateless network communication. Managing user sessions and the corresponding status information requires a great deal of effort.
Embedding RDP Sessions in Web Pages
Most Web sites are made up of text and graphical elements that are displayed together. However, as mentioned earlier, the elements are transferred to the Web browser via separate network connections. The strings for the text on the requested Web site are combined with the links to the graphics and some associated parameters. The graphics and animation data are loaded later as separate files according to their links, and they are positioned on the page by the browser logic. Thus, it is even possible for the text information to come from a different Web server than the graphics elements.
The parameters linked to a graphic specify its position and size on the Web page, as well as the type of graphic. If the browser’s programming logic includes the functions or methods for displaying the graphic type, it is quite easy to fulfill the request. However, if the browser does not recognize the graphic type, it can load additional display components if the Web page includes a link to the source of these components. Here, too, the source can be a Web server that is completely independent from the Web server on which the Web sites and the referenced graphics are located.
Looking now at an RDP session as an animated graphic or a video data stream, the solution concept for integrating terminal servers and Web servers is obvious: a Web page contains a link to an RDP multimedia element located on a terminal server. If a browser loads this Web page, it cannot display the RDP video by itself. Thus, it searches the Web page for information that will allow it to subsequently load a component to display RDP videos. Of course, this subsequently loaded component encompasses or references a complete RDP client that is also capable of accepting user interaction. For the Web browser, this embedded RDP client acts just like a video that is displayed at a particular location on the Web page. The network connection for this multimedia element is maintained until the end of the video. To establish and maintain the user session as a video, the RDP client in the Web browser must communicate with the associated terminal server by means of the RDP protocol. The communication situation on the browser is therefore as follows:
-
The browser loads a page from a Web server via HTTP. The Web page includes a link to an RDP element that points to a terminal server.
-
The browser first displays the Web page’s text information.
-
If the browser does not recognize the RDP element type, it loads the corresponding display component from a source that is defined within the Web page. In doing so, it registers the linking of all RDP elements on Web sites with this new display component, which represents a complete RDP client.
-
The browser uses the embedded RDP client by transferring to it the parameters contained in the RDP element link.
-
The RDP client begins to communicate with the terminal server through RDP.
-
The browser ensures that the RDP output is positioned properly with the Web page’s other elements.
-
The RDP client controls the data stream between the client and the terminal server while the corresponding user session is maintained.
If the user navigates from a Web page containing an embedded RDP client to another page, the corresponding RDP client session is removed from memory. This, of course, also terminates the connection to the terminal server. This is because Web browsers actively use only the display components for the elements on the current Web page. Depending on the configuration of the terminal server environment, it might or might not be possible to restore the connection to this session.

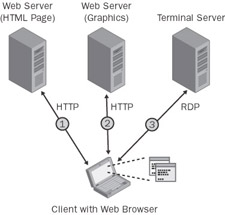
Figure 12-1: Possible constellation with Web servers for HTML pages (1) and graphics (2) and for a terminal server (3) to generate a Web page with an embedded RDP session.
| Note? |
Although the distribution of text and graphical information from Web pages to various Web servers is unusual, it is technologically possible. This clearly demonstrates the role of the terminal server, which provides a further data type for use on a Web page. |
Providing Web Icons for RDP Sessions
A much easier alternative to embedding RDP sessions in Web pages is providing Web icons for RDP or ICA sessions. With this method, only the application icons, familiar from conventional desktops, are positioned on a Web page. Behind each application icon is a link to the terminal server with which the connection is to be made, and on which an application might even be scheduled for launch.
Technologically, the normal Remote Desktop connection or a conventional ICA client is started by using the icons on the Web page. Clicking an application icon creates an RDP or ICA file that launches the corresponding client and supplies the necessary parameters. Here, an ActiveX control is normally used to control the transfer of parameters from the Web page to the RDP or ICA client.
Unlike with embedding RDP sessions, the Web icons launch separate windows for the RDP or ICA user sessions. These are then completely independent from other user interactions in the browser.
| Note? |
Although providing Web icons to launch Terminal Services applications does not at first appear to be particularly exciting, this technology offers enormous potential for the future. For this reason, we will look at it in greater detail in Chapter 13, “Application Access Portals.” |







