Who Benefits from AJAX?
Who Benefits from AJAX?
AJAX offers benefits to both end users and developers. For end users, it reduces the “rich or reach” conflict; for developers, it helps in overcoming the constraints raised by HTTP.
Why End Users Want AJAX Applications
Users tend to view desktop applications as a sort of commitment. They install a program, usually from a disk pulled from a costly shrink-wrapped box. The program consumes hard disk space as well as a position in the program menu. The user may need to update the program periodically or perform an upgrade later on to get new features. If the program is proactive about updating itself, the user is confronted regularly with dialogs about accepting patches or downloads. In exchange for this investment of time, money, and energy, the user gets repaid by an application that is able to leverage the operating system and machine resources. It is a rich application. It has local storage capabilities, offers quick response times, and can present a compelling and intuitive graphical user interface.
More and more applications are accessible from the web browser, where the full resources of the hardware and OS are not available, but the user commitment of a desktop application is not required. Over the years, interacting with a web application has meant a predictable pattern for users. They click a link in the page and the browser flashes while the user waits until the screen is repainted (the dreaded post back). This cycle is repeated again and again. The user looks at what is presented on the page, interacts with it, and clicks somewhere. The browser produces an audible click for feedback and begins to post back to the server. The screen of the web browser flashes blank and some icon spins or flashes while the user waits for a new version of the page to be returned from the server. Many times, the new version of the page is almost exactly the same as the previous version, with only part of the page being updated. And then the cycle begins all over again. This has a sluggish feeling even when the user has a high-speed network connection.
The AJAX set of technologies has changed what users expect from web applications. JavaScript code running in the browser works to exchange data with the web server asynchronously. There is no click sound and the browser does not flash. The request to the server is nonblocking, which means the user is able to continue viewing the page and interacting with it. The script gets the updated data from the server and modifies the page dynamically using the DHTML coding methodology. The user is able to continue looking at the page while parts of it are updated in the background. AJAX is used to provide a more responsive experience, making web applications behave more like desktop installations. JavaScript is used to provide a richer experience with support for drag-and-drop, modal dialogs, and seemingly instantaneous updates to various parts of the page based on user inputs.
A big part of successfully leveraging AJAX technologies is in the perceived performance increase. Users appreciate web applications that anticipate their actions. If you also use JavaScript code in the background to pre-fetch images and data that may be needed, users can get a speedy response without the usual pause that accompanies their actions. Nobody wants to wait for data exchanges between client and server; studies have shown that a time lag between user input and subsequent UI changes can significantly reduce their productivity and give them the frustrating feeling that they are fighting the application. Users want web applications to behave like desktop installations but without the overhead associated with an installation. As more applications employ smart caching, anticipate user actions, and provide richer UI, the difference between web and desktop applications is becoming blurred. Expectations of web applications are rising. The end user has now seen that it is possible to avoid the commitment of installing a desktop application and still have a rich and responsive experience.
Why Developers Want AJAX
Often, the first question to arise when starting a new development project is what type of application it will be. Should it be a desktop application or a web application? This is a key decision because it has historically dictated a lot about the nature of the application and the development problem space. Many developers are now choosing to build web applications by default unless something about the application dictates that it must be a desktop install. If it must run offline or if it requires a user interface that is complex to achieve in HTML, targeting the web browser may be ruled out, and the choice to write a standalone application is forced.
Developers have a difficult job writing modern web applications due to the inherent worldwide-web functionality constraints imposed by the use of the Hypertext Transfer Protocol (HTTP) and the way browsers use it. HTTP is a stateless protocol. The web browser requests a page, possibly carrying some querystring or form input parameters, and the server processes the request and sends a response that includes HTML-rendered content. The server can only react to the information supplied in the current request and doesn’t know, based on the information in the request itself, details about the path the user took to get to the current view. When the response is rendered, the connection may be broken and the server won’t have any information to preserve for the next request. From the server’s perspective, it is simply listening for requests to come in from any browser anywhere and then reacting. The browser issues a request to the page and receives an HTML page in response. It uses the HTML it receives to render the user interface. The user interacts with the page, and, in response, the browser clears the screen and submits a new request to the server, carrying some information about user input or actions. Again, a complete HTML page is returned. The browser then presents the new version of HTML. Fundamentally, the HTTP protocol is stateless. The server gets a request and responds to it. The request carries limited information about the ongoing conversation that is happening between client and server.
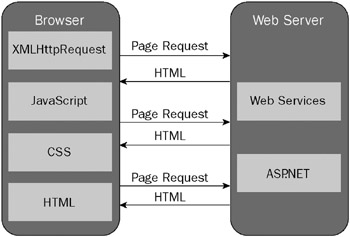
AJAX makes this much better. AJAX breaks this pattern by updating portions of the page separately, via partial page rendering. Figure 1-1 shows a typical non-AJAX series of browser and server interactions. Each request results in a full page rendering, and, in response, the browser updates the user’s entire view.

Figure 1-1
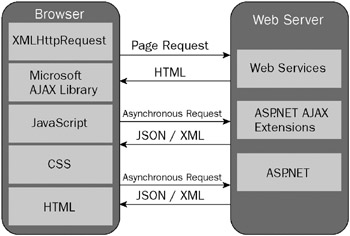
In Figure 1-2, AJAX is employed to improve the user’s experience. A request is made for the initial page rendering. After that, asynchronous requests to the server are made. An asynchronous request is a background request to send or receive data in an entirely nonvisual manner. They are asynchronous because the user interface isn’t frozen during this time, and users can continue interacting with the page while the data transfer is taking place. These calls get just an incremental update for the page instead of getting an entirely new page. JavaScript running on the client reacts to the new data and updates various portions of the page, as desired. The number of requests to the server may be no different, or in some cases there may actually be more calls to the server, but the user perception is that the application feels more responsive. They aren’t forced to pause, even if it’s only a slight pause, and wait for the server while staring at a blank browser screen.

Figure 1-2
Almost a decade ago, the Microsoft Exchange Server team created an ActiveX control called XmlHttpRequest that could be instantiated from JavaScript and used to communicate with the server. This can occur without clearing the screen to paint a whole new page. Using the XmlHttpRequest object, you could send information to the server and get data back without requiring a whole new HTML page. JavaScript code could then manipulate the HTML dynamically on the client, avoiding the annoying flash and the wait that users associate with web browsing. This functionality was not limited to Internet Explorer for long. Soon, other browsers included XmlHttpRequest objects as well. Developers could now write richer applications with reach extending across various operating systems.
The browsers also created an advanced DOM (Document Object Model) to represent the browser, the window, the page, and the HTML elements it contained. The DOM exposed events and responded to input, allowing the page to be manipulated with script. Dynamic HTML (DHTML) opened the door to writing rich interfaces hosted within the web browser. Developers started writing hundreds and even thousands of lines of JavaScript code to make rich and compelling applications that would not require any client installation and could be accessed from any browser anywhere. Web applications began to move to a whole new level of richness. Without AJAX libraries, you would be faced with writing lots and lots of JavaScript code and debugging the sometimes subtle variations in different browsers to reach this new level of richness.






