Controlling Page Layout
Controlling Page Layout
Screen real estate is limited. Yes, screen resolution has improved over time, but with lots of information to present, and in the confines of the web browser, you want to have the best control possible over how the data is presented to the user.
The Accordion, AlwaysVisibleControl, CollapsiblePanel, ResizableControl, and Tab controls give you control over the page layout while adding interactivity for the user. Users can better control what they are viewing at any given time while still having easy access to other data on the page.
Accordion
The Accordion control is used to specify a set of panes, similar to the famous menu in Microsoft Outlook. Each pane is made up of a header template and a content template. The header templates of all panes are always visible, while only one content template is visible. The user selects which pane to view by clicking on the header. The content from the previously active pane is hidden from view, and the content of the newly selected pane is displayed instead.
The Accordion control can provide a fade transition when switching among active panes. You set the FadeTransitions property to true and can set the TransitionDuration and FramesPerSecond values. The default values are 250 milliseconds and 40 frames per second, respectively.
The SelectedIndex property lets you declaratively and programmatically control which pane to show. Other important properties are the AutoSize and Height properties. The AutoSize property is None by default, meaning that the size of the Accordion control changes based on the active pane. Other content on the screen may be shifted to accommodate the changing size. But when the AutoSize property is set to Limit, the size is restricted to the Height value. The active pane will display scroll bars if the content is larger than the space available. The other possible value is Fill, which will result in expanding a pane if the content is not large enough to satisfy the Height value provided. Listing 8-1 (Accordion.aspx) shows the Accordion control in action. The Accordion control is used with four panes. The header for each pane shows the title of an album and the content shows the track listings.
<%@ Page Language="C#" %>
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Accordion</title>
</head>
<body style="font:verdana">
<form id="form1" runat="server">
<asp:ScriptManager ID="scriptManager" runat="server" />
<div>
<ajaxToolkit:Accordion runat="server" id="theAccordion"
SelectedIndex="0"
AutoSize="Limit"
FadeTransitions="true"
TransitionDuration="333"
FramesPerSecond="30"
Height="460px" >
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane3" runat="server">
<Header><br /><div style="background:gray; font-size:larger; font
weight:bold">Phish: Lawn Boy</div></Header>
<Content><div style="background:#336699">
<ul>
<li>The Squirming Coil</li>
<li>Reba</li>
<li>My Sweet One</li>
<li>Split Open and Melt</li>
<li>The Oh Kee Pa Ceremony</li>
<li>Bathtub Gin</li>
<li>Run Like an Antelope</li>
<li>Lawn Boy</li>
<li>Bouncing Around the Room</li>
</ul></div>
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane4" runat="server">
<Header><br /><div style="background:gray; font-size:larger; font
weight:bold">Phish: Rift</div></Header>
<Content><div style="background:#336699">
<ul>
<li>Rift</li>
<li>Fast Enough for You</li>
<li>Lengthwise</li>
<li>Maze</li>
<li>Sparkle</li>
<li>Horn</li>
<li>The Wedge</li>
<li>My Friend, My Friend</li>
<li>Weigh</li>
<li>All Things Reconsidered</li>
<li>Mound</li>
<li>It's Ice</li>
<li>Lengthwise</li>
<li>The Horse</li>
<li>Silent in the Morning</li>
</ul></div>
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server">
<Header><br /><div style="background:gray; font-size:larger; font
weight:bold">Phish: Junta Disc 1</div></Header>
<Content><div style="background:#336699">
<ul>
<li>Fee</li>
<li>You Enjoy Myself</li>
<li>Esther</li>
<li>Golgi Apparatus</li>
<li>Foam</li>
<li>Dinner and a Movie</li>
<li>The Divided Sky</li>
<li>David Bowie</li>
</ul></div>
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane2" runat="server">
<Header><br /><div style="background:gray; font-size:larger; font
weight:bold">Phish: Juna Disc 2</div></Header>
<Content><div style="background:#336699">
<ul>
<li>Fluffhead</li>
<li>Fluff's Travels</li>
<li>Contact</li>
<li>Union Federal [Live]</li>
<li>Sanity [Live]</li>
<li>Icculus [Live]</li>
</ul></div><br />
</Content>
</ajaxToolkit:AccordionPane>
</Panes>
</ajaxToolkit:Accordion>
</div>
</form>
</body>
</html>
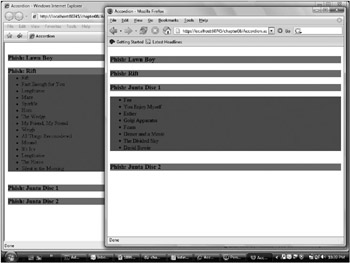
The output of running the page from Internet Explorer and Firefox is shown in Figure 8-1. In Internet Explorer on the left, I have selected the second album header, so the track listing of that album is shown. On the right in Firefox, I have selected the third album, and the Accordion control has automatically hidden the previously visible album listing and shows the one now selected instead.

Figure 8-1
AlwaysVisibleControlExtender
When presenting information in the browser, you may want to keep a piece of information fixed in the user’s view. Screen space is a limited commodity, and there are cases where something should always be available without ever having to scroll. The AlwaysVisibleControlExtender lets you designate any ASP.NET control as having this distinction. You specify a position for the control using the AlwaysVisibleControlExtender, and while the user scrolls the page to view other information, the control you designate is always kept in view. It seems to move around as the user scrolls the screen or resizes the window, so that it stays in the same relative position in the viewable portion of the browser window.
The AlwaysVisibleControlExtender has only six properties. Listing 8-2 (AlwaysVisibleControl.aspx) shows setting all six to nondefault values. The TargetControlID is set to a label. Following the recommendation of the Toolkit developers, the label has been given a position using CSS to minimize flashing as it is repositioned during scrolling. The VerticalSide is set to Top (the options are Top, Middle, and Bottom). The VerticalOffset default is 0 but is set to 10px for some spacing. The HorizontalSide is set to Right (the options are Left, Right, and Center), and again the HorizontalOffset is adjusted up. Finally, the ScrollEffectDuration is set to one second. This controls the duration of the animation effect shown when the control is repositioned during scrolling.
<%@ Page Language="C#" %>
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>AlwaysVisibleControlExtender</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager" />
<div>
<asp:Label runat="server" ID="todaysAlbum" BorderStyle="solid"
style="horizontal-align:right; border-spacing:10px">
Today's Album:<br />Rift by
<ajaxToolkit:AlwaysVisibleControlExtender
ID="AlwaysVisibleControlExtender1" runat="server"
TargetControlID="todaysAlbum"
VerticalSide="Top"
VerticalOffset="10"
HorizontalSide="Right"
HorizontalOffset="10"
ScrollEffectDuration="1.0" /><br />
</div>
<div style="width:400px; style="horizontal-align:left" >
In the word of music today, some very interesting albums were released.
One by an up and coming blues singer, another by a new to the scene jazz
pianist.
In the world of Rock and Roll, somebody smashed up a hotel room
while somebody else's tour bus
On the Country scene, etc.<br /><br />
In the word of music today, some very interesting albums were released.
One by an up and coming blues singer,another by a new to the scene jazz pianist.
In the world of Rock and Roll, somebody smashed up a hotel room
while somebody else's tour bus
On the Country scene, etc.<br /><br />
</div>
</form>
</body>
</html>
You can see the effect of the AlwaysVisibleControlExtender in Figure 8-2. Today’s Album selection is kept in view in the upper right, while the other text is allowed to scroll.

Figure 8-2
CollapsiblePanelExtender
The CollapsiblePanelExtender is similar to the Accordion control but does not target multiple content areas. An ASP.NET panel control is shown or hidden from view based on the user’s interaction with a given control. This allows you to hide something the user doesn’t always need to see. The TargetControlID is shown when the ExpandControlID is clicked or hidden when the CollapseControlID is clicked. Alternatively, it can be shown or hidden based on a mouse hover if the AutoCollapse and AutoExpand properties are set to true.
Listing 8-3 (CollapsiblePanel.aspx) demonstrates the use of a CollapsiblePanelExtender to set the panel size to 0 when it is collapsed and to 300 pixels when it is expanded. Another panel is used as the selector for expanding and collapsing the panel. And a label is included that is designated as the TextLabelID. The value of the label is changed between the ExpandedText and CollapsedText values based on the current state.
<%@ Page Language="C#" %>
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>CollapsiblePanel</title>
</head>
<body style="background:gray">
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager1" />
<div style="border-spacing:25px;background:white">
<asp:Panel runat="server" ID="panel1">
<div style="font-weight:bold">
Clicking Here controls the CollapsiblePanel
<asp:Label runat="server" ID="textLabel" />
</div>
</asp:Panel>
<asp:Panel runat="server" ID="panel2">
<div>
And this is the body of the collapsible panel
where information that is shown only when the panel is expanded.<br /><br />
The user can click to expand a panel or you can configure the panel to expand
automatically when the user hovers the mouse over the panel.
</div>
</asp:Panel>
<ajaxToolkit:CollapsiblePanelExtender runat="server" id="cpe"
TargetControlID="panel2"
CollapseControlID="panel1"
ExpandControlID="panel1"
Collapsed="true"
CollapsedSize="0"
ExpandedSize="300"
ExpandedText="(Collapse...)"
CollapsedText="(Expand...)"
TextLabelID="textLabel"
>
</ajaxToolkit:CollapsiblePanelExtender>
</div>
</form>
</body>
</html>
ResizableControl
In many situations, you may want to limit the size of an element when it is initially displayed but allow the user to grow or shrink the element as they see fit. The ResizableControl makes this easy. You place the ResizableControl on the page and point it to an ASP.NET Panel control using the TargetControlID property.
You use the HandleCssClass property to specify the style information about the appearance of the han-dle the user selects to begin resizing the panel. The ResizableCssClass property refers to style information shown while the panel is being altered.
The control also exposes events that are raised that you can attach code to in order to react to the panel being resized: OnClientResizeBegin, OnClientResizing, and finally OnClientResize. These are very useful for actions such as altering text size or retrieving additional data if the panel is grown or hid-ing elements if the panel is shrunk. Listing 8-4 (ResizableControl.aspx) is an example of using the ResizableControl with the CSS information inline in the page.
<%@ Page Language="C#" %>
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Resizable Control</title>
<style type="text/css">
.handle {
width:10px;
height:10px;
background-color:#aaccee;
}
.resizing {
padding:0px;
border-style:solid;
border-width:3px;
border-color:#aaccee;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager" />
<div>
<asp:Panel ID="Panel1" runat="server" style="width:200px;height:100px;">
<asp:Image runat="server" ImageUrl="~/images/ajax.gif" ID="image1"
style="width:100%;height:100%;" />
</asp:Panel>
<ajaxToolkit:ResizableControlExtender
ID="ResizableControlExtender1" runat="server"
TargetControlID="Panel1"
HandleCssClass="handle"
ResizableCssClass="resizing"
MaximumHeight="260"
MinimumHeight="60"
MaximumWidth="300"
MinimumWidth="80"
HandleOffsetX="4"
HandleOffsetY="4"
/>
</div>
</form>
</body>
</html>
Figure 8-3 shows the size taken from the image when the page is initially requested, followed by the change after it has been resized to the maximum size specified in the ResizableControl.

Figure 8-3
Tabs
The TabContainer and TabPanel controls make it easy to present the familiar tabbed UI. The user is presented with a set of tabs across the top of a single pane of content displayed for the active tab. When the user selects a different tab, the content is changed.
The TabContainer allows you to attach a server event called the ActiveTabChanged event that is fired during a postback if the active tab has changed. You can also use the OnClientActiveTabChanged event to have your JavaScript event triggered in the browser when the user selects a different tab. The ScrollBars property lets you designate whether scrollbars should be Horizontal, Vertical, Both, None, or when set to Auto the control makes the determination.
The TabPanel control has a HeaderTemplate for the tab and a ContentTemplate for the body. You can forego using the HeaderTemplate and specify the HeaderText property instead. It also has an event that will be triggered when the tab is selected called OnClientClick. One particularly interesting feature of the Tabs feature is the ability to disable tabs programmatically in JavaScript in the browser by setting the Enabled property to false. Listing 8-5 (Tabs.aspx) adapts the example used in Listing 8-1 for the Accordion control for use with tabs.
<%@ Page Language="C#" %>
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Tabs</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" ID="scriptManager" />
<div>
<ajaxToolkit:TabContainer runat="server" ID="tabContainer" Height="420" >
<ajaxToolkit:TabPanel runat="server" ID="panel1" HeaderText="Lawn Boy">
<ContentTemplate>
<ul>
<li>The Squirming Coil</li>
<li>Reba</li>
<li>My Sweet One</li>
<li>Split Open and Melt</li>
<li>The Oh Kee Pa Ceremony</li>
<li>Bathtub Gin</li>
<li>Run Like an Antelope</li>
<li>Lawn Boy</li>
<li>Bouncing Around the Room</li>
</ul>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" ID="panel2" HeaderText="Rift">
<ContentTemplate>
<ul>
<li>Rift</li>
<li>Fast Enough for You</li>
<li>Lengthwise</li>
<li>Maze</li>
<li>Sparkle</li>
<li>Horn</li>
<li>The Wedge</li>
<li>My Friend, My Friend</li>
<li>Weigh</li>
<li>All Things Reconsidered</li>
<li>Mound</li>
<li>It's Ice</li>
<li>Lengthwise</li>
<li>The Horse</li>
<li>Silent in the Morning</li>
</ul>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" ID="panel3" HeaderText="Junta Disc 1">
<ContentTemplate>
<ul>
<li>Fee</li>
<li>You Enjoy Myself</li>
<li>Esther</li>
<li>Golgi Apparatus</li>
<li>Foam</li>
<li>Dinner and a Movie</li>
<li>The Divided Sky</li>
<li>David Bowie</li>
</ul>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" ID="panel4" HeaderText="Junta Disc 2">
<ContentTemplate>
<ul>
<li>Fluffhead</li>
<li>Fluff's Travels</li>
<li>Contact</li>
<li>Union Federal [Live]</li>
<li>Sanity [Live]</li>
<li>Icculus [Live]</li>
</ul>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
</div>
</form>
</body>
</html>






