Hack 51 Dynamic Text in Auction Descriptions
![]()
![]()
Use inline frames to change the text in your auction descriptions, even after bids have been placed.
Once bids have been placed on an auction, eBay severely restricts the changes that the seller is allowed to make (see [Hack #50] for details). Probably the most prevelant restriction is the auction description itself, which can only be added to once the auction has received its first bid. Fortunately, you can use iframes (inline frames) to work around this.
|
An inline frame is like a web page within a web page. To try it, place the following code right in your auction description:
<iframe src="http://www.ebayhacks.com/myiframe.html"
style="width:350;height=200;" align=left>
<a href="http://www.ebayhacks.com/myiframe.html" target=_blank>Click
here</a> to view additional information about this auction.
</iframe>
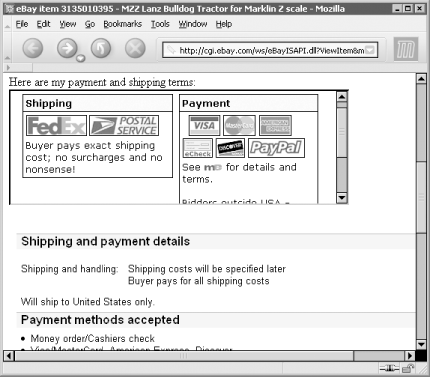
The web page designated by the src parameter in the <iframe> tag will load in a window 350 pixels wide and 200 pixels high, as shown in Figure 4-18.
Figure 4-18. Use an inline frame to place an external web page in your auction description that can be changed, even after the auction receives bids

The page you reference can be any page on any web site, but you'll most likely want to place one of your own pages in the iframe. See [Hack #59] for more information on hosting your own web pages (HTML files). In this example, the page is named myiframe.html and is located on www.ebayhacks.com.
Unfortunately, support for iframes among the browsers currently in use is a little sketchy, especially in older versions. You can accommodate users viewing your auction with iframes-challenged browsers by including alternate text between the <iframe> and </iframe> tags, like the link to the page in the example above.
You can fine-tune the appearance of your <iframe> with the following styles and parameters (others exist, but these are the only ones that can be counted on):
|
Parameter |
Description |
|---|---|
|
style="width:n;height:n;" |
Specify the width and height of the box, in pixels or percentages |
|
style="margin:n;" |
Specify the horizontal and vertical distance between the iframe content and its border |
|
style="border:n;" |
Specify the border width; use 0 to turn it off completely |
|
scrolling=no |
Turn off the scrollbars; note that the viewport can still be scrolled by clicking and dragging to select text inside |
|
align=left | right | top | middle | bottom |
When you align the iframe to the left or right, the exterior text wraps around the box; otherwise the box is placed in-line with the text, and the align parameter only affects whether surrounding text is aligned to the top, middle, or bottom of the box |
Now, you can set apart the iframe with a thick border or added whitespace by simply enclosing it in a table, but in your auctions you probably want it to blend in as much as possible with the surrounding text. In that case, try this:
<p>
<iframe src="http://www.ebayhacks.com/myiframe.html" scrolling=no
style="width:100%;height=200;margin:0;border:0;">
<a href="http://www.ebayhacks.com/myiframe.html" target=_blank>Click here</
a> to view additional information about this auction.
</iframe>
<p>
First we have a paragraph break <p> tag before and after the iframe. Next, we have no align parameter, and a width set to 100% (equal to the width of the page). Next, the scrollbars are turned off for obvious reasons, and the margins and border are both set to zero so that the text in the iframe lines up with the rest of the auction description.
The only guesswork is in the height parameter, which unfortunately must be set to a static value. You'll see the problem when you resize the browser window: if the page is too wide, you'll be stuck with extra space at the bottom; if the page is too narrow, the height won't be sufficient to hold all the text. Ideally, the height of the box should automatically adjust to the size of the contents of the iframe ? which, not surprisingly, is something we can accomplish with a little added JavaScript.
Start by simplifying the <iframe> tag by removing the height style:
<iframe src="http://www.ebayhacks.com/myiframe.html" scrolling=no
style="width:100%;margin:0;border:0;" id="myIframe">
Also new is the id="myIframe" parameter, which assigns a name (myIframe) to the iframe that we'll use later. Next, the JavaScript code that does the resizing is actually placed in the referenced HTML file:
<html>
<head>
<script type="text/javascript">
function resizeIframe( ) {
parent.document.getElementById('myIframe').height = [1]
document.getElementById('myContent').scrollHeight;
}
</script>
</head>
<body style="margin:0;border:0" [2]
onload="resizeIframe()" onResize="resizeIframe( )">
<div id="myContent"> [3]
Your content goes here...
</div> [4]
</body>
</html>
Here's how it works. The visible content of the page ? all of it ? is placed inside the <div></div> structure, [3] to [4], which defines a layer named myContent. (The layer acts like a taut rubber band, stretching to the edges of its contents and allowing us to calculate the overall height of the text.)
The single line of JavaScript code [1] sets the height of myIframe object on the parent page (the auction, in this case) to be equal to the height of the myContent layer.
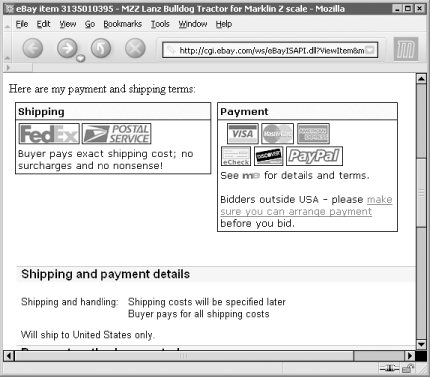
Finally, the <body> tag [2] executes the JavaScript code by running the resizeIframe function when the page is first loaded and also whenever the page is resized. The style parameter in the <body> tag helps reinforce the marginless, borderless appearance, as illustrated in Figure 4-19.
Figure 4-19. A dynamically resizing, borderless iframe placed in your auction description will blend in with the rest of the text

If all goes well, the iframe will automatically resize to fit its contents and will look just like another paragraph in your auction description. But since its contents are stored in an off-site file, the paragraph can be modified at any time, including after the auction has received bids, and even after it has ended!
How to Tell Dynamic from Static TextSo, if you're a bidder, how can you tell that you're looking at a page with dynamic text in an iframe? Just press Ctrl-A to select all the hardcoded text in the auction, and any blocks of dynamic text will stand out like a sore thumb. If you're concerned that a seller has included dynamic text describing something important, simply highlight the text with the mouse, copy it to the clipboard (Ctrl-C), and paste it into a text editor (Ctrl-V) for safe storage. If you suspect that a seller is using dynamic text for deceptive reasons (e.g., to defraud bidders), report the auction to eBay by going to pages.ebay.com/help/basics/select-RS.html. |







