Hack 60 Make Clickable Thumbnails
![]()
![]()
Use thumbnails for more professional-looking auction photos that load more quickly.
If you're hosting your auction photos [Hack #59], you have the freedom to include as many images as you like at no additional charge. But you're also responsible for inserting those photos into your auctions and presenting them in a way that is efficient and appropriate.
An average eBay auction page is about 40 kilobytes in size, not including any photos you might include. (There's also about 50 KB of JavaScript code and 15 KB of eBay images, but these will be quickly cached and ultimately loaded only once.) The size of an average, medium-sized JPG file is about 50-60 KB, which more than doubles the amount of data your bidders will have to load to view your auction.
Thumbnail photos are much smaller than their full-size equivalents, both in physical dimensions and in the amount of data that must be transferred. This means that by replacing several full-size photos with thumbnails, your auction will not only appear tidier but will load faster as well.
5.7.1 Preparing the Images
Thumbnails are nothing more than smaller versions of full-size images, so you'll need to make two versions of each photo.
|
Start by duplicating each of your image files. In Windows, for example, highlight all the images you wish to duplicate, drag them with the right mouse button to another part of the same folder window, and select Copy Here.
Next, rename your thumbnails appropriately. For example, if one of your images is named front.jpg, name the thumbnail image something like front.small.jpg or front_thumb.jpg. Remember to follow the naming conventions outlined in [Hack #59].
|
Finally, open the newly created duplicates in your favorite image editor and shrink them down. A good size for thumbnails is 100 pixels in the larger dimension, but you can certainly make them smaller or larger as you see fit. Anything smaller than 50 or 60 pixels, however, will probably be too small, and anything larger than 200 will probably be unnecessarily large.
In most cases, your thumbnails will look best if they're all the same size. If you're placing them side by side, you might want them to be all the same height; if you're stacking them, you might want to make them all the same width. But probably the most effective approach is to pick a size to use for each photo's larger dimension.
|
When your images and corresponding thumbnails have been prepared, upload them to your server (see [Hack #59]).
5.7.2 Putting Thumbnails in your Auctions
To put a single thumbnail image in your auction description, use the following bit of HTML:
<a href="http://www.ebayhacks.com/pictures/view1.jpg"><img
src="http://www.ebayhacks.com/pictures/view1_small.jpg"></a>
Simply replace http://www.ebayhacks.com/pictures/view1_small.jpg with the complete URL of the thumbnail image, and replace http://www.ebayhacks.com/pictures/view1.jpg with the URL of the full-size image. (See [Hack #40] for more information on the <img> and <a> tags.)
To right-align or left-align your thumbnail in the description, simply include the align=right or align=left parameters, respectively, in the <img> tag, like this:
<img src="http://www.ebayhacks.com/pictures/view1_small.jpg" align=right>
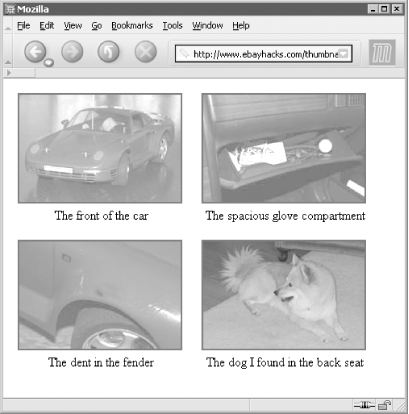
You can use tables to group a bunch of thumbnails together. Not only does this impose some structure on your images, but it permits captions, which require the alignment only tables can afford. For instance, the following code shows four thumbnails ? with captions ? aligned in a simple 2 x 2 table:
<table cellpadding=10 cellspacing=0 border=0> <tr><td align=center> <a href="front.jpg" target=_blank><img src="front_small.jpg"></a> <br>The front of the car </td><td align=center> <a href="glovebox.jpg" target=_blank><img src="glovebox_small.jpg"></a> <br>The spacious glove compartment </td></tr> <tr><td align=center> <a href="fender.jpg" target=_blank><img src="fender_small.jpg"></a> <br>The dent in the fender </td><td align=center> <a href="dog.jpg" target=_blank><img src="dog_small.jpg"></a> <br>The dog I found in the back seat </td></tr> </table>
(Note that the URLs have been removed from this example for clarity, but they're needed nonetheless.) The resulting table is shown in Figure 5-9.
Figure 5-9. A simple table helps you align thumbnail images and their captions

The target=_blank parameters in the <a> tags in the preceding example force the full-size images to open in new windows, thus leaving the original auction page intact. Another way to do this is via JavaScript:
<script language="JavaScript">
function newWindow(url,width,height) {
flags = "width=" + width + ",height=" + height +
",resizable=no,scrollbars=no,menubar=no,toolbar=no,
status=no,location=no,alwaysraised=yes";
window.open(url, "mywindow", flags);
}
// --></script>
<a href="http://www.ebayhacks.com/pictures/front.jpg"
onClick="newWindow('../www.ebayhacks.com/pictures/view1.jpg',
300,225);return false;"><img
src="http://www.ebayhacks.com/pictures/front_small.jpg"></a>
Instead of simply opening an ordinary browser window, this JavaScript code will display the image in a smaller, tidier window, sized to fit the image, and will reuse the window for each successive image that is viewed. Note that there's still an <a> tag, allowing the code to work even if JavaScript is disabled; the return false; statement is used later on to deactivate the link when JavaScript is active.
There are plenty of other ways you can customize your thumbnails. For instance:
Change the border width of the thumbnails by placing the border=n parameter in each <img> tag, where n is the number of pixels (2 is the default).
Add whitespace around your thumbnails by using the hspace and vspace parameters, introduced in [Hack #40].
Further decorate the table containing your thumbnails; see [Hack #42] for details.
See [Hack #61] for another way to put thumbnails in your auction.








