Section 14.2. Multicolumn Layout
Multicolumn text formatting is one of the most common features of desktop publishing. In addition to creating attractive pages in a variety of formats, multiple columns let you present your text using shorter, easier-to-read lines. HTML page designers have longed for the ability to easily create multiple text columns in a single page, but they have been forced to use various tricks, such as multicolumn tables (see Chapter 17).
Netscape 4 neatly solved this problem with the unique <multicol> tag. While fancy unbalanced columns and straddling are not possible with this tag, as they are with tables, conventionally balanced text columns are easy to create with <multicol>. And while this capability is available only with Netscape 4, the <multicol> tag degrades nicely in other browsers.
14.2.1 The <multicol> Tag (Antiquated)
The <multicol> tag creates multiple columns of text and lets you control the size and number of columns.
<multicol>
|
The <multicol> tag can contain any other HTML content, much like the <div> tag. All of the content within the <multicol> tag is displayed just like conventional content, except that Netscape 4 places the contents into multiple columns instead of just one.
The <multicol> tag creates a break in the text flow and inserts a blank line before rendering its content into multiple columns. After the tag, another blank line is added and the text flow resumes using the previous layout and formatting.
Netscape 4 automatically balances the columns, making each approximately the same length. Where possible, the browser moves text between columns to accomplish the balancing. In some cases, the columns cannot be balanced perfectly because of embedded images, tables, or other large elements.
You can nest <multicol> tags, embedding one set of columns within another set of columns. While infinite nesting is supported, more than two levels of nesting is generally impractical and results in unattractive text flows.
14.2.1.1 The cols attribute
The cols attribute is required by the <multicol> tag to define the number of columns. If omitted, Netscape 4 creates just one column, as if the <multicol> tag isn't there at all. You may create any number of columns, but in practice, more than three or four columns make text unreadable on most displays.
The following example creates a three-column layout:
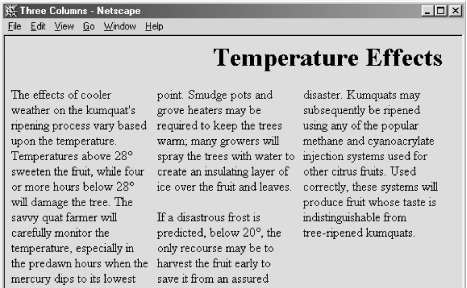
<h1 align=right>Temperature Effects</h1> <multicol cols=3> The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree. The savvy quat farmer will carefully monitor the temperature, especially in the predawn hours when the mercury dips to its lowest point. Smudge pots and grove heaters may be required to keep the trees warm; many growers will spray the trees with water to create an insulating layer of ice over the fruit and leaves. <p> If a disastrous frost is predicted, below 20°, the only recourse may be to harvest the fruit early to save it from an assured disaster. Kumquats may subsequently be ripened using any of the popular methane and cyanoacrylate injection systems used for other citrus fruits. Used correctly, these systems will produce fruit whose taste is indistinguishable from tree-ripened kumquats. </multicol>
The results are shown in Figure 14-4.
Figure 14-4. A three-column <multicol> document segment (Netscape 4 only)

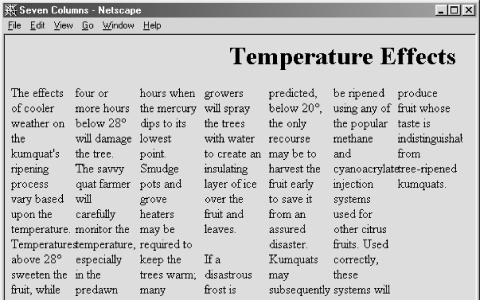
You can see in Figure 14-4 how Netscape 4 has balanced the columns to approximately equal lengths. You also can see how several lines within the columns appear shorter, since longer words were wrapped to the next line of text. These overly ragged right margins within the columns are unavoidable and serve to emphasize that you shouldn't create more than four or five columns in a flow. Our example is still barely readable if displayed as five columns; it breaks down completely and even induces rendering errors if cols is set to 7, as shown in Figure 14-5.
Figure 14-5. Too many columns create unreadable pages (Netscape 4 only)

14.2.1.2 The gutter attribute
The space between columns is known as the gutter. By default, Netscape creates a gutter 10 pixels wide between each of your columns. To change this, set the gutter attribute's value to the desired width in pixels. Netscape 4 reserves this much space between your columns; the remaining space is used for the columns themselves.
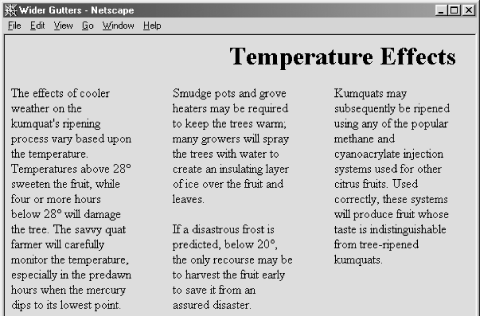
Figure 14-6 shows the effect this can have on your columns. In this figure, we've reformatted our sample text using <multicol cols=3 gutter=50>. Contrast this with Figure 14-4, which uses the default 10-pixel gutters.
Figure 14-6. Change gutter widths with the <multicol> gutter attribute (Netscape 4 only)

14.2.1.3 The width attribute
Normally, the <multicol> tag fills the current width of the current text flow. To have your multiple columns occupy a thinner space, or to extend them beyond the visible window, use the width attribute to specify the overall width of the <multicol> tag. The columns are resized so that the columns plus the gutters fill the width you've specified.[1] The width may be specified as an absolute number of pixels or as a percentage of the width of the current text flow.
[1] To be exact, each column is (w -g (n -1))/n pixels wide, where w is the width of the <multicol>tag, g is the width of a gutter, and n is the number of columns. Thus, using <multicol cols=3 gutter=10 width=500> creates columns that are 160 pixels wide.
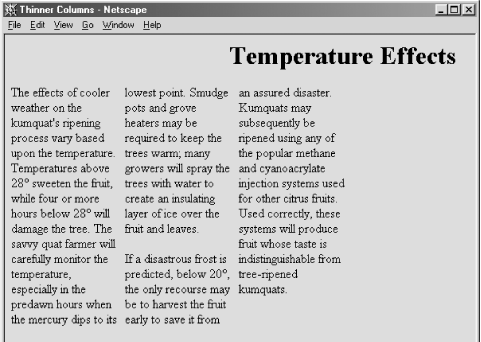
Figure 14-7 shows the effects of adding width="75%" to our column example, retaining the default gutter width of 10 pixels.
Figure 14-7. Changing the width of <multicol> columns (Netscape 4 only)

If your columns include images or other fixed-width elements, be careful when you reduce their size. Netscape 4 does not wrap text around images that extend beyond the boundaries of a column. Instead, the image covers the adjacent columns, ruining your document.
Always make sure that embedded elements in columns are small enough to fit within your columns, even on fairly small browser displays.
14.2.1.4 The style and class attributes
Use the style attribute with the <multicol> tag to create an inline style for all the content inside the tag. The class attribute lets you label the section with a name that refers to a predefined class of the <multicol> tag declared in some document-level or externally defined style sheet. [Section 8.1.1] [Section 8.3]
14.2.2 Multiple Columns and Other Browsers
As we've noted, the <multicol> tag is supported only by Netscape Versions 4 and earlier. Fortunately, when other browsers encounter the <multicol> tag, they ignore it and render the enclosed text as part of the normal text flow, usually with little consequent disruption to the document.
The only problem is that the contents of the <multicol> tag flow up into the previous flow, without an intervening break. Thus, you might consider preceding every <multicol> tag with a <p> tag. Netscape 4 won't mind, and other browsers at least perform a paragraph break before rendering your multicolumn text in a single column.
It is possible to emulate the <multicol> tag using tables, but the results are crude and difficult to manage across multiple browsers. To do so, create a single-row table with a cell for each column. Place an appropriate amount of the text flow in each cell to achieve balanced columns. The difficulty, of course, is that the "appropriate amount" varies wildly between browsers, making it almost impossible to create multiple columns that are attractive on several different browsers.
If you must have multiple columns and can tolerate your columns reverting to a single column on incompatible browsers, we recommend that you use <multicol>.
14.2.3 Effective Multicolumn Layouts
We've offered advice on columns throughout these sections. Here is a quick recap of our tips for creating effective column layouts:
Use a small number of columns.
Don't use excessively wide gutters.
Ensure that embedded elements like images and tables fit in your columns on most displays.
Precede each <multicol> tag with a <p> tag to improve your document's appearance on other browsers.
Avoid nesting <multicol> tags more than two deep.






