Section 4.6. Precise Spacing and Layout
CSS notwithstanding, the original concept of HTML is for specifying document content without indicating format; to delineate the structure and semantics of a document, not how that document is to be presented to the user. Normally, you should leave word wrapping, character and line spacing, and other presentation details up to the browser. That way, the document's content ? its rich information, not good looks ? is what matters. When looks matter more, such as for commercial presentations, look to style sheets for layout control (see Chapter 8).
4.6.1 The <br> Tag
The <br> tag interrupts the normal line filling and word wrapping of paragraphs within an HTML or XHTML document. It has no ending tag with HTML;[4] it simply marks the point in the flow where a new line should begin. Most browsers simply stop adding words and images to the current line, move down and over to the left margin, and resume filling and wrapping.
[4] With XHTML, put the end inside the start tag: <br />. See Chapter 16 for details.
<br>
|
This effect is handy when formatting conventional text with fixed line breaks, such as addresses, song lyrics, or poetry. Notice, for example, the lyrical breaks when the following source is rendered by Internet Explorer:
<h3> Heartbreak Hotel</h3> <p> Ever since my baby left me<br> I've found a new place to dwell.<br> It's down at the end of lonely street<br> Called <cite>Heartbreak Hotel</cite>. </p>
The results are shown in Figure 4-13.
Figure 4-13. Give lyrics their breaks (<br>)

Also notice how the <br> tag simply causes text to start a new line, while the browser, when encountering the <p> tag, typically inserts some vertical space between adjacent paragraphs. [Section 4.1.2]
4.6.1.1 The clear attribute
Normally, the <br> tag tells the browser to stop the current flow of text immediately and resume at the left margin of the next line or against the right border of a left-justified inline graphic or table. Sometimes you'd rather the current text flow resume below any tables or images currently blocking the left or right margins.
HTML 4 and XHTML provide that capability with the clear attribute for the <br> tag. It can have one of three values ? left, right, or all ? each related to one or both of the margins. When the specified margin or margins are clear of images, the browser resumes the text flow.
Figure 4-14 illustrates the effects of the clear attribute when the browser renders the following HTML fragment:
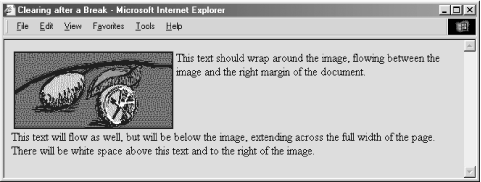
<img src="kumquat.gif" align=left> This text should wrap around the image, flowing between the image and the right margin of the document. <br clear=left> This text will flow as well, but will be below the image, extending across the full width of the page. There will be whitespace above this text and to the right of the image.
Figure 4-14. Clearing images before resuming text flow after the <br> tag

Inline images are just that ? normally in line with text, but usually only a single line of text. Additional lines of text flow below the image, unless that image is specially aligned by right or left attribute values for the <img> tag (similarly for <table>). Hence, the clear attribute for the <br> tag works only in combination with left- or right-aligned images or tables. [Section 5.2.6.4] [Section 10.2.1.1]
The following XHTML code fragment illustrates how to use the <br> tag and its clear attribute as well as the <img> tag's alignment attributes to place captions directly above, centered on the right, and below an image that is aligned against the left margin of the browser window:
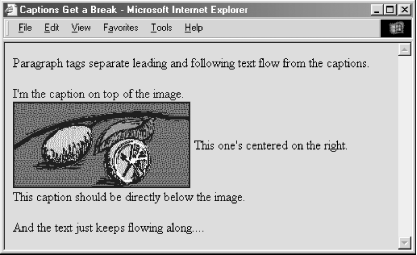
Paragraph tags separate leading and following text flow from the captions. <p> I'm the caption on top of the image. <br /> <img src="kumquat.gif" align="absmiddle"> This one's centered on the right. <br clear="left" /> This caption should be directly below the image. </p> <p />
Figure 4-15 illustrates the results of this example code.
Figure 4-15. Captions placed on top, center-right, and below an image

You might also include a <br clear=all> tag just after an <img> tag or table that is at the very end of a section of your document. That way, you ensure that the subsequent section's text doesn't flow up and against that image and confuse the reader. [<img>]
4.6.1.2 The class, id, style, and title attributes
You can associate additional display rules for the <br> tag using style sheets. The rules can be applied to the <br> tag using either the style or class attribute. [Section 8.1.1] [Section 8.3]
You also may assign a unique id to the <br> tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value. [Section 4.1.1.4] [Section 4.1.1.4]
4.6.2 The <nobr> Tag (Extension)
Occasionally, you may have a phrase that you want to appear unbroken on a single line in the user's browser window, even if that means the text extends beyond the visible region of the window. Computer commands are good examples. Typically, you type in a computer command ? even a multiword one ? on a single line. Because you cannot predict exactly how many words will fit inside an individual's browser window, the sequence of computer-command words may end up broken into two or more lines of text. Command syntax is confusing enough; it doesn't need the extra cross-eyed effect of being wrapped onto two lines.
With standard HTML and XHTML, the way to make sure text phrases stay intact across the browser display is to enclose those segments in a <pre> tag and format it by hand. That's acceptable and nearly universal for all browsers. However, <pre> alters the display font from the regular text, and manual line breaks inside the <pre> tag are not always rendered correctly. [<pre>]
<nobr>
|
The current browsers offer the <nobr> tag alternative to <pre>, which keeps enclosed text intact on a single line while retaining normal text style.[5] <nobr> makes the browser treat the tag's contents as though they were a single, unbroken word. The tag contents retain the current font style, and you can change to another style within the tag.
[5] Be aware that <nobr> and its colleague <wbr> are extensions to the language and not part of the HTML standard.
Here's the <nobr> tag in action with our computer command example:
When prompted by the computer, enter
<nobr>
<tt>find . -name \*.html -exec rm \{\}\;</tt>.
</nobr>
<br>
<nobr>After a few moments, the load on your server will begin
to diminish and will eventually drop to zero.</nobr>
Notice in the example source and its display (Figure 4-16) that we've included the special <tt> tag inside the first <nobr> tag, thereby rendering the contents in monospaced font. If the <nobr>-tagged text cannot fit on a partially filled line of text, the extended browser precedes it with a line break, as shown in the figure. The second <nobr> segment in the example demonstrates that the text may extend beyond the right window boundary if the segment is too long to fit on a single line. [Section 4.5.10]
Figure 4-16. The <nobr> extension suppresses text wrapping

The <nobr> tag does not suspend the browser's normal line-filling process; it still collects and inserts images and ? believe it or not ? asserts forced line breaks caused by the <br> or <p> tags, for example. The <nobr> tag's only action is to suppress an automatic line break when the current line reaches the right margin.
In addition, you might think this tag is needed only to suppress line breaks for phrases, not a sequence of characters without spaces that can exceed the browser window's display boundaries. Today's browsers do not hyphenate words automatically, but someday soon they probably will. It makes sense to protect any break-sensitive sequences of characters with the <nobr> tag.
4.6.3 The <wbr> Tag (Extension)
The <wbr> tag is the height of text-layout finesse, offered as an extension to the languages by the popular browsers. Used with the <nobr> tag, <wbr> advises the extended browser when it may insert a line break in an otherwise nonbreakable sequence of text. Unlike the <br> tag, which always causes a line break, even within a <nobr>-tagged segment, the <wbr> tag works only when placed inside a <nobr>-tagged content segment and causes a line break only if the current line has already extended beyond the browser's display window margins.
<wbr>
|
Now, <wbr> may seem incredibly esoteric to you, but scowl not. There may come a time when you want to make sure portions of your document appear on a single line, but you don't want to overrun the browser window margins so far that readers will have to camp on the horizontal scrollbar just to read your fine prose. By inserting the <wbr> tag at appropriate points in the nonbreaking sequence, you let the browser gently break the text into more manageable lines:
<p> <nobr> This is a very long sequence of text that is forced to be on a single line, even if doing so causes <wbr> the browser to extend the document window beyond the size of the viewing pane and the poor user must scroll right <wbr> to read the entire line. </nobr>
You'll notice in our rendered version (Figure 4-17) that both <wbr> tags take effect. By increasing the horizontal window size or reducing the font size, you may fit all of the segment before the first <wbr> tag within the browser window. In that case, only the second <wbr> would have an effect; all the text leading up to it would extend beyond the window's margins.
Figure 4-17. Gentle line breaks with <wbr>

4.6.4 Better Line-Breaking Rules
Unlike some browsers, and to their credit, Netscape Navigator and Internet Explorer do not consider tags to be line-break opportunities. Consider the unfortunate consequences to your document's display if, while rendering the example segment below, the browser puts the comma adjacent to the "du" or the period adjacent to the word "df " on a separate line. Netscape and Internet Explorer will not.
Make sure you type <tt>du</tt>, not <tt>df</tt>.
4.6.5 The <pre> Tag
The HTML/XHTML standard <pre> tag and its required end tag (</pre>) define a segment inside which the browser renders text in exactly the character and line spacing written in the source document. Normal word wrapping and paragraph filling are disabled, and extraneous leading and trailing spaces are honored. Browsers display all text between the <pre> and </pre> tags in a monospaced font.
<pre>
|
Authors most often use the <pre> formatting tag when the integrity of columns and rows of characters must be retained; for instance, in tables of numbers that must line up correctly. Another application for <pre> is to set aside a blank segment ? a series of blank lines ? in the document display, perhaps to clearly separate one content section from another or to temporarily hide a portion of the document when it first loads and is rendered by the user's browser.
Tab characters have their desired effect within the <pre> block, with tab stops defined at every eight character positions. We discourage their use, however, since tabs aren't consistently implemented among the various browsers. Use spaces to ensure correct horizontal positioning of text within <pre>-formatted text segments.
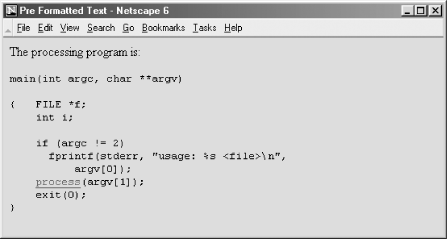
A common use of the <pre> tag is to present computer source code, as in the following example:
<p>
The processing program is:
<pre>
main(int argc, char **argv)
{ FILE *f;
int i;
if (argc != 2)
fprintf(stderr, "usage: %s <file>\n",
argv[0]);
<a href="http:process.c">process</a>(argv[1]);
exit(0);
}
</pre>
The result is displayed by Netscape as shown in Figure 4-18.
Figure 4-18. Use the <pre> tag to preserve the integrity of columns and rows

4.6.5.1 Allowable content
The text within a <pre> segment may contain physical and content-based style changes, along with anchors, images, and horizontal rules. When possible, the browser should honor style changes, within the constraint of using a monospaced font for the entire <pre> block. Tags that cause a paragraph break (heading, <p>, and <address> tags, for example) must not be used within the <pre> block. Some browsers will interpret paragraph-ending tags as simple line breaks, but this behavior is not consistent across all browsers.
Style markup and other tags are allowed in a <pre> block, so you must use entity equivalents for the literal characters: < for <, > for >, and & for the ampersand.
You place tags into the <pre> block as you would in any other portion of the HTML/XHTML document. For instance, study the reference to the "process" function in the previous example. It contains a hyperlink (using the <a> tag) to its source file, process.c.
4.6.5.2 The width attribute
The <pre> tag has an optional attribute, width, that determines the number of characters to fit on a single line within the <pre> block. The browser may use this value to select a font or font size that fits the specified number of characters on each line in the <pre> block. It does not mean that the browser will wrap and fill text to the specified width. Rather, lines longer than the specified width simply extend beyond the visible region of the browser's window.
The width attribute is only advice for the user's browser; it may or may not be able to adjust the view font to the specified width.
4.6.5.3 The dir and lang attributes
The dir attribute lets you advise the browser which direction the text within the <pre> segment should be displayed in, and lang lets you specify the language used within that tag. [Section 3.6.1.1] [Section 3.6.1.2]
4.6.5.4 The class, id, style, and title attributes
Although the browsers usually display <pre> content in a defined style, you can override that style and add special effects, such as a background picture, by defining your own style for the tag. This new look can be applied to the <pre> tags using either the style or class attributes. [Section 8.1.1] [Section 8.3]
You also may assign a unique id to the <pre> tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value. [Section 4.1.1.4] [Section 4.1.1.4]
4.6.5.5 Event attributes
As with most other tagged segments of content, user-related events can happen in and around <pre> content, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by current browsers. With the respective "on" attribute and value, you may react to those events by displaying a user dialog box or activating some multimedia event. [Section 12.3.3]
4.6.6 The <center> Tag (Deprecated)
The <center> tag is another tag with obvious effects: its contents, including text, graphics, tables, and so on, are centered horizontally inside the browser's window. For text, this means that each line gets centered after the text flow is filled and wrapped. The <center> alignment remains in effect until canceled with its </center> end tag.
<center>
|
Line by line is a common, albeit primitive, way to center text, and it should be used judiciously; browsers do not attempt to balance a centered paragraph or other block-related elements, such as elements in a list, so keep your centered text short and sweet. Titles make good centering candidates; a centered list usually is difficult to follow. HTML authors commonly use <center> to center a table or image in the display window, too. There is no explicit center alignment option for inline images or tables, but there are ways to achieve the effect using style sheets.
Because users will have varying window widths, display resolutions, and so on, you may also want to employ the <nobr> and <wbr> extension tags (see Section 4.6.2 and Section 4.6.3) to keep your centered text intact and looking good. For example:
<center> <nobr> Copyright 1995 by QuatCo Enterprises.<wbr> All rights reserved. </nobr> </center>
The <nobr> tags in the sample source help ensure that the text remains on a single line, and the <wbr> tag controls where the line may be broken if it exceeds the browser's display-window width.
Centering is useful for creating distinctive section headers, although you may achieve the same effect with an explicit align=center attribute in the respective heading tag. You might also center text using align=center in conjunction with the <div> or <p> tags. In general, the <center> tag can be replaced by an equivalent <div align=center> or similar tag, and its use is discouraged.
Indeed, like <font> and other HTML 3.2 standard tags that have fallen into disfavor in the wake of style sheets, the <center> tag is deprecated in the HTML 4 and XHTML standards. Nonetheless, its use in HTML documents is nearly universal, and the popular browsers are sure to support it for many revisions to come. Still, be aware of its eventual demise.
4.6.6.1 The dir and lang attributes
The dir attribute lets you advise the browser which direction the text within the <center> segment should be displayed in, and lang lets you specify the language used within the tag. [Section 3.6.1.1] [Section 3.6.1.2]
4.6.6.2 The class, id, style, and title attributes
Use the style attribute to specify an inline style for the <center> tag, or use the class attribute to apply a predefined style class to the tag. [Section 8.1.1] [Section 8.3]
You may assign a unique id to the <center> tag, as well as a title, using the respective attribute and accompanying quote-enclosed string value. [Section 4.1.1.4] [Section 4.1.1.4]
4.6.6.3 Event attributes
As with most other tagged segments of content, user-related events can happen in and around the <center> tag, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by the current browsers. With the respective "on" attribute and value, you may react to those events by displaying a user dialog box or activating some multimedia event. [Section 12.3.3]
4.6.7 The <listing> Tag (Obsolete)
The <listing> tag is an obsolete tag, explicitly removed from the HTML 4 standard, meaning that you shouldn't use it. We include it here for historical reasons, since it is supported by some browsers and has the same effect on text formatting as the <pre> tag with a specified width of 132 characters.
<listing>
|
The only difference between <pre> and <listing> is that no other markup is allowed within the <listing> tag, so you don't have to replace the literal <, >, and & characters with their entity equivalents in a <listing> block, as you must inside a <pre> block.
Since the <listing> tag is the same as a <pre width=132> tag, and because it might not be supported in later versions of the popular browsers, we recommend that you stay away from using <listing>.
4.6.8 The <xmp> Tag (Obsolete)
Like the <listing> tag, the <xmp> tag is obsolete and should not be used. We include it here mostly for historical reasons.
<xmp>
|
The <xmp> tag formats text just like the <pre> tag with a specified width of 80 characters. However, unlike the <pre> tag, you don't have to replace the literal <, >, and & characters with their entity equivalents within an <xmp> block. The name <xmp> is short for "example"; the language's designers intended that the tag be used to format examples of text originally displayed on 80-column-wide displays. Because the 80-column display has mostly gone the way of green screens and teletypes and the effect of an <xmp> tag is basically the same as <pre width=80>, don't use <xmp>; it may disappear in subsequent versions of HTML.
4.6.9 The <plaintext> Tag (Obsolete)
Throw the <plaintext> tag out of your bag of HTML tricks; it's obsolete, like <listing> and <xmp>. Included here for historical reasons, authors once used <plaintext> to tell the browser to treat the rest of your document's text just as written, with no markup allowed. There was no ending tag for <plaintext> (of course, no markup!), but there was an end to <plaintext>. Forget about it.
<plaintext>
|






