Section 7.5. Definition Lists
HTML and XHTML also support a list style entirely different from the ordered and unordered lists we've discussed so far: definition lists. Like the entries you find in a dictionary or encyclopedia, complete with text, pictures, and other multimedia elements, the definition list is the ideal way to present a glossary, list of terms, or other name/value list.
7.5.1 The <dl> Tag
The definition list is enclosed by the <dl> and </dl> tags. Within the tags, each item in a definition list is composed of two parts: a term followed by its definition or explanation. Instead of <li>, each item name in a <dl> list is marked with the <dt> tag, followed by the item's definition or explanation marked by the <dd> tag.
<dl>
|
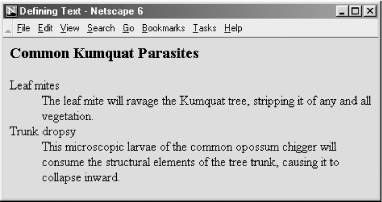
Unless you change the display attributes with style-sheet rules, browsers typically render the item or term name at the left margin and render the definition or explanation below it and indented. If the definition terms are very short (typically less than three characters), the browser may choose to place the first portion of the definition on the same line as the term. See how the source XHTML definition list below gets displayed by Netscape in Figure 7-8:
<h3>Common Kumquat Parasites</h3>
<dl>
<dt>Leaf mites</dt>
<dd>The leaf mite will ravage the Kumquat tree, stripping it
of any and all vegetation.</dd>
<dt>Trunk dropsy</dt>
<dd>This microscopic larvae of the common opossum
chigger will consume the structural elements of the
tree trunk, causing it to collapse inward.</dd>
</dl>
Figure 7-8. A definition list as presented by Netscape

As with other list types, you can add more space between the definition list items by inserting paragraph <p> tags at the end of their content or by defining a spacious style for the respective tags.
7.5.1.1 More compact definition lists
The <dl> tag supports the compact attribute, advising the browser to make the list presentation as small as possible. Few browsers, if any, honor this attribute, and it has been deprecated in HTML 4 and XHTML.
7.5.1.2 The class, dir, id, lang, style, title, and event attributes
The many other attributes for the <dl> tag should be quite familiar by now. The style and class attributes let you control the display style, the id and title tag attributes let you uniquely label its contents, the lang and dir attributes let you specify its native language and the direction in which the text will be rendered, and the many on-event attributes let you react to user-initiated mouse and keyboard actions on the contents. Not all are implemented by the currently popular browsers for this tag or for many others. [Section 3.6.1.1] [Section 3.6.1.2] [Section 4.1.1.4] [Section 4.1.1.4] [Section 8.1.1] [Section 8.3] [Section 12.3.3]
7.5.2 The <dt> Tag
This <dt> tag defines the term component of a definition list. It is valid only when used within a definition (<dl>) list preceding the term or item, before the <dd> tag and the term's definition or explanation.
<dt>
|
Traditionally, the definition term that follows the <dt> tag is short and sweet ? one or a few words. Technically, it can be any length. If long, the browser may exercise the option of extending the item beyond the display window or wrapping it onto the next line, where the definition begins.
Since the end of the <dt> tag immediately precedes the start of the matching <dd> tag, it is unambiguous, so the </dt> end tag is not required in HTML documents. However, the XHTML standard insists that it be present, so get used to including it in your documents.
7.5.2.1 Formatting text with <dt>
In practice, browsers are either too lenient or too dumb to enforce the rules, so some tricky HTML authors misuse the <dt> tag to shift the left margin right and left, respectively, for fancy text displays. (Remember, tab characters and leading spaces don't usually work with regular text.) We don't condone violating the HTML, and certainly not the XHTML, standard, and we caution you once again about tricked-up documents. Use style sheets instead.
7.5.2.2 The class, dir, id, lang, style, title, and event attributes
The <dt> tag supports the standard HTML 4/XHTML tag attributes. The style and class attributes let you control the display style, the id and title tag attributes let you uniquely label its contents, the lang and dir attributes let you specify its native language and the direction in which the text will be rendered, and the many on-event attributes let you react to user-initiated mouse and keyboard actions on the contents. Not all are implemented by the currently popular browsers for this tag or for many others. [Section 3.6.1.1] [Section 3.6.1.2] [Section 4.1.1.4] [Section 4.1.1.4] [Section 8.1.1] [Section 8.3] [Section 12.3.3]
7.5.3 The <dd> Tag
The <dd> tag marks the start of the definition portion of an item in a definition list. According to the HTML and XHTML standards, <dd> belongs only inside a definition (<dl>) list, immediately following the <dt> tag and term and preceding the definition or explanation.
<dd>
|
The content that follows the <dd> tag may be any HTML or XHTML construct, including other lists, block text, and multimedia elements. Although treating it otherwise identically as conventional content, browsers typically indent definition list (<dd>) definitions. Since the start of another term and definition (<dt>) or the required end tag of the definition (</dl>) unambiguously terminates the preceding definition, the </dd> end tag is not needed, and its absence makes your source text more readable. However, once again, XHTML insists that the end tag appear in your documents, so you may as well get used to adding </dd> to your documents.
7.5.3.1 The class, dir, id, lang, style, title, and event attributes
The <dt> tag supports the standard tag attributes. The style and class attributes let you control the display style, the id and title tag attributes let you uniquely label its contents, the lang and dir attributes let you specify its native language and the direction in which the text will be rendered, and the many on-event attributes let you react to user-initiated mouse and keyboard actions on the contents. Not all are implemented by the currently popular browsers for this tag or for many others. [Section 3.6.1.1] [Section 3.6.1.2] [Section 4.1.1.4] [Section 4.1.1.4] [Section 8.1.1] [Section 8.3] [Section 12.3.3]






