Section 4.7. Block Quotes
A common element in conventional documents is the block quote, a lengthy copy of text from another document. Traditionally, short quotes are set off with quotation marks, while block quotes are made entirely of separate paragraphs within the main document, typically with special indentation and sometimes italicized ? features that you may change through style or class definitions (see Chapter 8).
4.7.1 The <blockquote> Tag
All of the text within the <blockquote> and </blockquote> tags is set off from the regular document text, usually with indented left and right margins and sometimes in italicized typeface. Actual rendering varies from browser to browser, of course.
<blockquote>
|
The HTML and XHTML standards allow any and all markup within the <blockquote>, although some physical and content-based styles may conflict with the font the browser uses for the block quote. Experimentation will reveal those little warts.
The <blockquote> tag is often used to set off long quotations from other sources. For example:
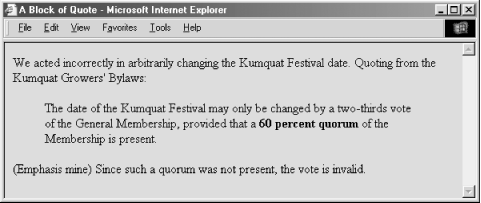
We acted incorrectly in arbitrarily changing the Kumquat Festival date. Quoting from the Kumquat Growers' Bylaws: <blockquote> The date of the Kumquat Festival may only be changed by a two-thirds vote of the General Membership, provided that a <strong>60 percent quorum</strong> of the Membership is present. </blockquote> (Emphasis mine) Since such a quorum was not present, the vote is invalid.
gets displayed by Internet Explorer and Netscape Navigator as an indented block of text. Figure 4-19 displays the results.
Figure 4-19. Block quotes get their own space

4.7.1.1 The cite attribute
The cite attribute lets you indicate the source of a quote. The attribute's value should be a quote-enclosed URL that points to the online document and, if possible, the exact location in the document where the quote came from.
For instance, you could cite the specific section in the Kumquat Grower's Bylaws in our example. Presumably, someday the browser may actually let you click and view that specific citation via its embedded URL. Today, you must embed an explicit hyperlink to the document; see Chapter 6.
<blockquote cite="http://www.kumquat.com/growers/bylaws#s23.4">
4.7.1.2 The dir and lang attributes
The dir attribute lets you advise the browser which direction the text within the <blockquote> segment should be displayed in, and lang lets you specify the language used within that tag. [Section 3.6.1.1] [Section 3.6.1.2]
4.7.1.3 The class, id, style, and title attributes
Use the style attribute to specify an inline style for the <blockquote> tag, or use the class attribute to apply a predefined style class to the tag. [Section 8.1.1] [Section 8.3]
You may assign a unique id to the <blockquote> tag, as well as a title, using the respective attribute and accompanying quote-enclosed string value. [Section 4.1.1.4] [Section 4.1.1.4]
4.7.1.4 Event attributes
As with most other tagged segments of content, user-related events can happen in and around the <blockquote> tag, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by the current browsers. With the respective "on" attribute and value, you may react to those events by displaying a user dialog box or activating some multimedia event. [Section 12.3.3]
4.7.2 The <q> Tag
Introduced in HTML 4.0, the <q> tag is virtually identical to its <blockquote> counterpart. The difference is in their display and application. Use <q> for short quotes that may be in line with surrounding plain text. The HTML and XHTML standards dictate that the <q>-enclosed text begin and end with double quotes. Netscape 6 adheres to that rule; Internet Explorer does not. The result is that if you use the <q> tag, you'll get two sets of quotation marks with Netscape if you include your own quotes to satisfy Internet Explorer. Nonetheless, we recommend that you use the <q> tag, not only because we like standards, but we see beyond their display effects to applications in document handling, information extraction, and so forth.
Use the <blockquote> tag, on the other hand, for longer segments that the browser will set off ? usually as an indented block ? from the surrounding content, such as that shown in [Figure 4-19].
<q>
|
4.7.2.1 The cite attribute
The cite attribute works with the <q> tag just like it does for the <blockquote> tag: it lets you indicate the source of a quote. The attribute's value should be a quote-enclosed URL that points to the online document and, if possible, the exact location in the document where the quote came from.
4.7.2.2 The dir and lang attributes
The dir attribute lets you advise the browser which direction the text within the <q> segment should be displayed in, and lang lets you specify the language used within that tag. [Section 3.6.1.1] [Section 3.6.1.2]
4.7.2.3 The class, id, style, and title attributes
Use the style attribute to specify an inline style for the <q> tag, or use the class attribute to apply a predefined style class to the tag. [Section 8.1.1] [Section 8.3]
You may assign a unique id to the <q> tag, as well as a title, using the respective attribute and accompanying quote-enclosed string value. [Section 4.1.1.4] [Section 4.1.1.4]
4.7.2.4 Event attributes
As with most other tagged segments of content, user-related events can happen in and around the <q> tag, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by the current browsers. With the respective "on" attribute and value, you may react to those events by displaying a user dialog box or activating some multimedia event. [Section 12.3.3]






