2.3 The Authoring Environment
The Flash authoring environment resembles standard software development interfaces familiar to Visual Basic and Delphi programmers. The features specifically advantageous for the Flash Remoting programmer are:
- UI components
-
The built-in Flash UI components allow for drag-and-drop construction of interfaces and easy connection to a data source through Flash Remoting using the DataGlue class. UI components are also extensible, allowing third-party developers to easily add to the core functionality of Flash.
- ActionScript code hints and syntax highlighting
-
The Actions panel (F9) provides lists of methods and properties as you type, as long as you use identifiers consistent with the code-hinting guidelines shown in Table 2-9 later in this chapter. For example, to enable code hinting, include the _mc suffix in the names of movie clip instances.
- Object-oriented programming (OOP)
-
OOP standards and conventions drastically reduce the complexity of a Flash Remoting application when used properly. Flash is ideally suited for object-oriented methodologies, which reduce application development time and allow more complex applications to be built.
- Property inspector
-
The Property inspector is common to the Macromedia MX family of tools and is helpful for naming your objects.
2.3.1 Flash Remoting Components
The Flash Remoting components, which must be installed separately from Flash, are not visual components like the UI components; they include ActionScript classes for communicating with a server, two new UI panels, and code editor enhancements that make it easier to develop Flash Remoting applications in Flash. You can download the Flash Remoting components from http://www.macromedia.com/go/flashremoting or obtain them from the \Flash MX\Extending Flash MX folder on the Studio MX CD-ROM.
|
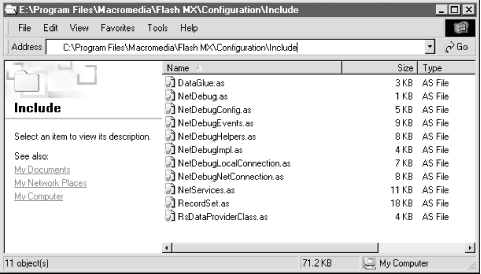
Installing the Flash Remoting components adds useful new classes to ActionScript. As shown in Figure 2-3, the new classes are located in the Flash MX program folder in the Configuration\Include directory. You can include one or more of these classes in your Flash movie using the #include directive at the top of your main move script (usually in the first frame following any preloader). When using #include, you can omit the folder name, because Configuration\Include is the default folder in which Flash MX looks for included files.
Figure 2-3. The ActionScript classes added by installation of the Flash Remoting components

These classes are discussed in depth in Chapter 4, but you should familiarize yourself with them briefly now.
2.3.1.1 NetServices class
The NetServices class provides a standard way to connect to remote services with a NetConnection object and provides standard methods that make it easy to call remote methods (services). The NetServices.as file should be included in every Flash Remoting application you build. You can include it in your Flash movie like this:
#include "NetServices.as"
2.3.1.2 RecordSet class
The RecordSet class adds support for a multirecord datatype, which can be delivered from the server or created on the client. The RecordSet class's methods make it easy to manipulate data within the Flash movie. A recordset delivered from a server-side service is serialized and sent to the Flash movie using the AMF protocol. The RecordSet.as class file is included automatically when you include the NetServices class, but you can include it by itself in applications that don't use Flash Remoting:
#include "RecordSet.as"
2.3.1.3 DataGlue class
The DataGlue class allows you to bind UI components to a RecordSet object or other data provider. You can use the bindFormatStrings( ) method to attach data providers to interface controls that support DataGlue. Include DataGlue.as in your Flash movie as follows:
#include "DataGlue.as"
DataGlue.as, unlike RecordSet.as, is not included when you include the NetServices.as file. You must explicitly include DataGlue.as if you wish to utilize the DataGlue class.
2.3.1.4 NetDebug class
The NetDebug class ties your Flash movie to the server-side debugging capability of Flash Remoting and provides an interface from your movie to the NetConnection Debugger panel. The NetDebug class should never be included with your final movie, because it adds considerable code weight. Use it during development only by including it in your Flash movie:
#include "NetDebug.as"
|
2.3.2 Flash Remoting Windows and Menu Options
In addition to behind-the-scenes features, installing the Flash Remoting components adds two new panels to the Flash MX interface. It also adds some menu options.
2.3.2.1 NetConnection Debugger
The
NetConnection Debugger panel (Window

2.3.2.2 Service Browser
The
Service
Browser panel (Window 
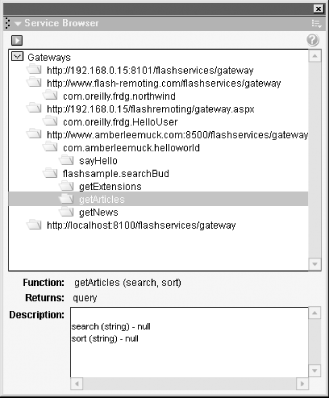
Figure 2-4. The Service Browser installs as part of the Flash Remoting components

To add a new service to the Service Browser, click the blue arrow in the upper-left corner of the panel and choose Add Service from the drop-down menu, which lists these largely self-explanatory options:
Add Gateway
Remove Gateway
Add Service
Remove Service
Refresh Service Description
Refresh All Service Descriptions
Add Service to Actions Panel
Remove Service from Actions Panel
Expand All
Collapse All
Adding a service to the panel is a two-step process. First, you must add the gateway. Choose Add Gateway to add the URL of a Flash Remoting gateway to the Service Browser. If you have already set up a local or remote server with a Flash Remoting gateway, you can add it to the Service Browser by typing in the actual gateway URL, such as:
- http://localhost:8500/flashservice/gateway
With the gateway defined, you can now add a service?such as the HelloWorld service created in Chapter 1, or any other service?by choosing Add Service and typing in the service name, such as:
- com.oreilly.frdg.helloworld
When you add a service using Add Service, the Service Browser displays the arguments and return datatypes of the remote methods comprising the service.
If you've defined a gateway and the URL is accessible over a live connection, the Service Browser should display the current HelloWorld service and its methods (only one, in this case). As your services become more numerous and complex, use the Service Browser to organize them and list their methods in one central location.
2.3.2.3 Help menu
When you install the Flash Remoting components, a new menu item?Welcome To Flash Remoting?is installed in Flash MX's Help menu. Its submenu contains three items:
- Using Flash Remoting
-
An overview of Flash Remoting technology
- Flash Remoting Tutorial
-
A tutorial intended as a brief introduction to Flash Remoting
- ActionScript Dictionary
-
A reference for Flash Remoting classes and methods
2.3.3 The Actions Panel
The Actions panel is your most important friend as you develop Flash Remoting applications. It is where the action is, so to speak. All of the coding occurs here, unless you are using an external text editor. The Flash authoring environment can be a little claustrophobic at first, but keyboard shortcuts keep your tools close at hand. It is important to be comfortable in the coding environment if you are going to be programming in it for hours on end. If you find yourself writing ActionScript in the Actions panel's cramped default mode, follow the simple steps in the next section.
2.3.3.1 Setting up the Actions panel
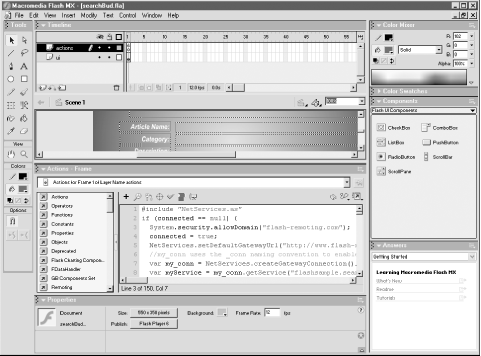
When you first open Flash MX, the Actions panel appears as a little rectangle, as shown in Figure 2-5.
Figure 2-5. The default Flash MX interface

The first thing you'll need to do is to make the Actions panel's editable area bigger:
Close the Property inspector, which is for designing your interface, not programming it. The Property inspector is context-sensitive, so if you put all your code in frame 1, the Property inspector simply displays the main movie properties.
Open the Actions panel and drag the top of it up to the very top of the Flash interface with your mouse.
Select Expert Mode from the Actions panel pop-up Options menu.
Press F9?your magic key to toggle between the design and programming environments. Hitting it once will bring back the Stage and timeline. Hitting it again brings back the Actions panel.
With the Stage and timeline visible, open the Property inspector again. Now when F9 is pressed, the Property inspector also opens and closes when the Actions panel is toggled.
Eliminate the Answers panel, and open the Align panel and the Service Browser. The latter are both in the Window menu and can be dragged to the right side of the Stage with the rest of the panels. The Service Browser comes in handy as you develop your Flash Remoting applications. The Align panel is helpful when adding UI components to the interface visually.
Save the configuration of your panels by going to Window
Save Panel Sets and name it FR. You can retrieve this panel layout using Window
Panel Sets
FR, should the panels ever become disorganized.
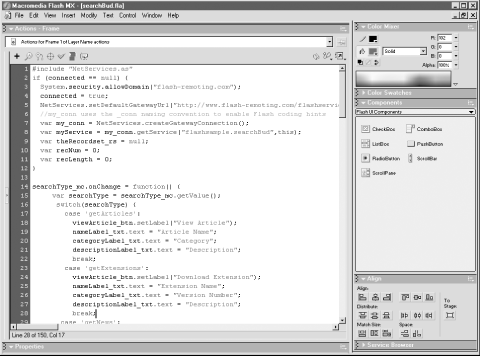
Your environment should now look like Figure 2-6, ready for developing ActionScript.
Figure 2-6. The Flash MX environment set up for Flash Remoting ActionScript coding

2.3.3.2 Code hints and code completion
Installing the Flash Remoting components adds syntax highlighting and code completion to the ActionScript code editor (the Actions panel) for Flash Remoting objects.
You may have heard of Microsoft's Intellisense technology: you create an object in your code and you can access the properties, methods, and events of that object with code hints and code completion. Macromedia's implementation is "semi-intelligent"?it supplies the code hints and code completion, but it needs a little help in the form of naming conventions or comments. For example, if your variable name ends with _rs, such as myresult_rs, typing a period after the variable name displays the methods of the RecordSet class in a drop-down list.
Code hinting and code completion improve your coding speed and help avoid having to look up common properties, methods, and events as you type. Code completion also keeps spelling and capitalization consistent, which is not required in ActionScript but is required in many other languages and may be enforced in ActionScript someday. It is good coding practice to maintain capitalization consistency.
Flash's naming conventions for ActionScript objects are shown in Table 2-9. (See Table 3-1 for more code-hinting suffixes for user interface components.) Use these suffixes for variable names pertaining to the corresponding object type. For example, you might use a variable named deadline_date to hold a Date object. Note the suffixes for the NetConnection (_conn) and RecordSet (_rs) objects, which require installation of the Flash Remoting components.
|
Object |
Suffix |
|---|---|
|
Array |
_array |
|
Button |
_btn |
|
Camera |
_cam |
|
Color |
_color |
|
Date |
_date |
|
Local Connection |
_connection |
|
Microphone |
_mic |
|
MovieClip |
_mc |
|
NetConnection |
_conn |
|
NetStream |
_stream |
|
RecordSet |
_rs |
|
SharedObject |
_so |
|
Sound |
_sound |
|
String |
_str |
|
TextField |
_txt |
|
TextFormat |
_fmt |
|
Video |
_video |
|
XML |
_xml |
|
XMLSocket |
_xmlsocket |
The naming conventions used in Flash are somewhat controversial. They go against some OOP principles and naming strategies, which argue that the name of the object should not indicate an object's datatype because the datatype may change. For example, if you name an object employees_array and later change your code to implement the array as a RecordSet instance, the name would no longer relate to the object. You should rename the variable to employees_rs in such a case. That said, naming your objects with the standard naming conventions is an easy, intuitive way to speed up your coding. If a variable's datatype changes, correcting the variable's suffix is trivial compared to other changes that might need to be made.
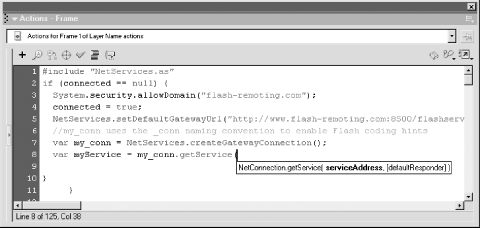
Figure 2-7 shows code hints in use. If you are using the recommended naming conventions, as soon as you type a period, the list of possible methods pops up, along with their suggested arguments. You can choose one from the list or simply keep typing until your method is selected. Then you can hit Tab or Enter to insert the method name automatically. In addition, if there are arguments that need to be passed, the code completion feature inserts the opening parenthesis and gives you another code hint.
Figure 2-7. Code hints allow for quick coding

You can also enable code hints and code completion in the ActionScript editor by creating a comment for each object of interest. For example, to enable code hints for a RecordSet object named rsGetEmployees, add this comment to your script:
// RecordSet rsGetEmployees;
The ActionScript editor reads these comments and uses them to determine when to supply code hints and code completion.
|
Using explicit comments to enable code completion avoids being forced into using the Flash naming conventions. It also assists in documenting the program, as all your variables and objects can be set up in the beginning of your code.
Code hints and code completion are both fed by XML files whose location depends on your operating system. In a single-user environment, such as Windows 98 or Mac OS 9, they are stored in the main Flash program folder under the following directory:
- Flash_program_directory\Configuration\ActionsPanel
The Flash Remoting additions to these XML files are located in a subfolder named CustomActions. In a multiuser system, such as Windows 2000, Windows XP, or Mac OS X, the files are located in your multiuser applications directory.
Under Windows 2000, the files are located in:
- C:\Documents and Settings\username\Application Data\Macromedia\Flash MX\ Configuration\ActionsPanel
These directories and files are typically hidden in Windows, so you
may need to show hidden items
using the File
Explorer's Tools 


On a Mac OS X machine, that directory is at:
- mac_system_disk:Users:username:Library:Application Support:Macromedia:Flash MX:Configuration:
As you create your own ActionScript classes, you can add code hints and code completion to them as well by building an XML file in the same format as the files in this directory. This technique is covered in conjunction with building custom UI controls in Chapter 11.
2.3.4 Additional Flash Remoting Developer's Tools
Man does not live by bread alone, and the Flash Remoting developer cannot develop an application solely with Flash MX. The following sections describe some of the applications you should keep in your arsenal as you develop Flash Remoting applications.
2.3.4.1 Database server and development environment
If you are developing a dynamic application, you should have a local copy of your database files and a database environment for testing purposes. In many cases, this might be an Access, MySQL, or Microsoft SQL Server database. These programs will give you easy access to your data as well as the query-building tools of these environments. In many cases, developmental versions of these programs are available free or for a small fee. In addition, using a local copy of a database before deploying your application lets you debug coding issues before adding server connectivity to the equation.
2.3.4.2 Local copy of application server
While not strictly necessary, it is easier to create applications on your local machine if you can test code locally rather than deploy to a production server. Under Windows, you can run a local copy of ASP.NET, ColdFusion, JRun 4, or a J2EE server to gain access to Flash Remoting on your local machine. To run ColdFusion with JRun or Tomcat locally on a Mac, see:
- http://www.macromedia.com/support/coldfusion/j2ee/cfmx-mac-onjrunandtomcat.html
If you're not able to develop on your local machine, it is wise to develop on a staging server before deploying to a production server. One serious mistake in your code, such as an endless loop, can bring down a server.
2.3.4.3 Code editor
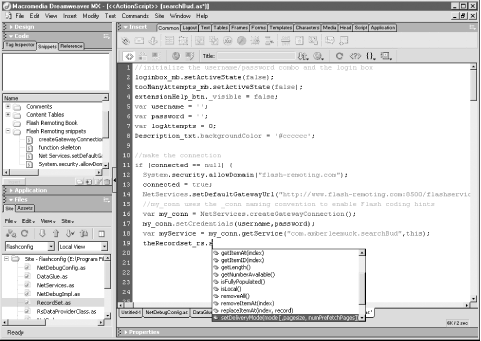
Flash's Actions panel is well-suited to ActionScript coding, but many developers prefer to use an external text editor. Furthermore, you must use an external editor if you're creating external ActionScript (.as) files to be included at compile time (that is, the Actions panel in Flash MX and Flash 2004 can't edit external files, although Flash Pro supports editing external files). HomeSite+ and Dreamweaver MX, both included on the Macromedia Studio MX CD-ROM, make ideal ActionScript editors. Dreamweaver MX has code-coloring built into the program, and third-party code-coloring enhancements can be downloaded for HomeSite+. Figure 2-8 shows the Dreamweaver MX interface editing an ActionScript file.
Figure 2-8. The Dreamweaver MX environment also has code hints and code completion

Both HomeSite+ and Dreamweaver MX support Snippets (reusable code excerpts) to speed development. Dreamweaver MX?which also works well with ColdFusion (.cfm), JSP (.jsp), and ASP.NET (.aspx) files?is both customizable and extensible.
|
Other popular code editors include Ultraedit-32, Editplus, BBEdit, and Textpad. Many of these editors have built-in or third-party support for ActionScript code-coloring.
2.3.4.4 SWF decompiler
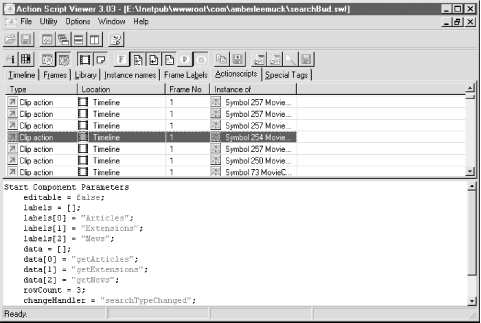
An SWF decompiler is a valuable debugging tool as you test your movie. It lets you explore your .swf files in greater depth than you can in the Flash authoring environment, examine reports, and print complete ActionScript files that include otherwise hidden code. ActionScript Viewer (http://www.buraks.com/asv), shown in Figure 2-9, is my favorite decompiler because it can save .swf files as plain text and create printouts.
Figure 2-9. ActionScript Viewer .swf decompiler

Also, flasm (http://flasm.sourceforge.net) is an application that gives you the ability to modify a disassembly and optimize the bytecode.
2.3.4.5 Extensions
Flash is an extensible program, which means that you can create your own additions that will enhance your workflow or add features and components to the program. The Flash Remoting ActionScript classes, for example, can be expanded or enhanced. Components can be created from scratch or copied and enhanced from existing components. You can find extensions for Flash at the Macromedia Flash Exchange (http://www.macromedia.com/exchange/flash) and elsewhere. The Macromedia Flash Exchange is a Flash Remoting application itself, showcasing some of the advantages of Flash Remoting.
The Flash Exchange features many Flash extensions. Of particular use to the Flash Remoting developer are the Macromedia-authored and third-party UI components. In addition, the Dreamweaver Exchange (http://www.macromedia.com/exchange/dreamweaver) has many Dreamweaver extensions, helpful if you are using Dreamweaver for ActionScript, HTML, or server-side page development.
Several Macromedia-authored extensions, such as the UI component additions and the DataGrid, are covered in this book, because they are important for the development of applications that utilize Flash Remoting.








