3.4 Text Objects
Text fields are available in the Flash authoring tool from the Tools panel by clicking the Text Tool icon. This allows you to draw a text field on your movie interface. The text that you place in your movie using the Text Tool is an ActionScript object as well?the TextField object.
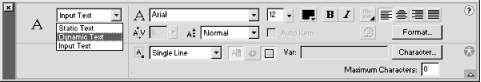
There are three distinct types of text fields: Static, Dynamic, and Input. A text field's type can be set using the drop-down list in the Property inspector, as shown in Figure 3-2.
Figure 3-2. The Property inspector for a TextField object

3.4.1 Static Text Fields
To create a static text field, click the Text Tool in the Tools panel and draw an outline on the Stage. A static text field can be used as a label or to display text to the user. However, you can't set an instance name for a static text field, and the field's contents or other properties can't be manipulated via ActionScript. You can enter text in the field during authoring or change its properties through the Property inspector. If you put it in a movie clip, you can alter its appearance indirectly by changing the clip's properties.
3.4.2 Dynamic Text Fields
Unlike a static text field, you can modify a dynamic text field programmatically. You should use dynamic text fields in your Flash Remoting applications to give you the flexibility to change a field programmatically or alter the labels with localized text.
To control a dynamic text field programmatically, you must give it an instance name using the Property inspector and refer to it by this name from ActionScript. You can activate code hinting for a TextField object by giving it a name ending in _txt.
For example, this sets the text property of a field named myTextField_txt:
myTextField_txt.text = "Some dynamic text";
You can also set other properties of the text field programmatically:
myTextField_txt.multiline = true; myTextField_txt.border = true; myTextField_txt.text = "News for today, " + getMyDate( );
You can use a with construct to set multiple properties for a given object:
with (myTextField_txt) {
multiline = true;
border = true;
text = "News for today, " + getMyDate( );
};
Dynamic text fields have three different formatting options available:
- Single line
-
Used for a single line of text.
- Multiline
-
Used when the text might span multiple lines. If the text is too long, it automatically wraps to the next line.
- Multiline no-wrap
-
Used for multiple lines in a text field, but it requires that you manually create line breaks with a \n or newline line break character.
3.4.3 Input Text Fields
An input text field is roughly equivalent to the HTML <input type="text"> tag. An input text field can be used to gather user input. As with dynamic text fields, you must set the input text field's instance name in the Property inspector. An input text field has the same three formatting options that dynamic text fields have (single line, multiline, and multiline no-wrap) plus password formatting, in which input text is shown as asterisks.
To retrieve text that a user has typed into an input text field, access the field's text property:
var myUsername = username_txt.text; var myPassword = password_txt.text; myService.myLoginMethod(myUsername, myPassword);
3.4.4 Adding Text Fields from ActionScript
A new TextField object can be added directly from ActionScript using the MovieClip.createTextField( ) method and passing in the new field's name, position, and properties:
movieclip.createTextField(name, depth, x, y, width, height);
For example, to programmatically create a user interface identical to the one built visually for the HelloUser example in Chapter 2, you might use the code in Example 3-1. The example also demonstrates creating a PushButton UI component dynamically. To dynamically create a UI component, the component's symbol must exist in the document's Library. You can drag a component instance from the Components panel to the Stage and then delete it to add the component to the Library.
Example 3-1. Creating TextFields and UI components in ActionScript
// Create the TextFields
this.createTextField("label_txt", 1, 25, 35, 125, 20);
this.createTextField("username_txt", 2, 150, 35, 125, 20);
this.createTextField("results_txt", 3, 25, 60, 300, 20);
// Create the PushButton
this.attachMovie("FPushButtonSymbol","submit_pb",4);
// Position and label the PushButton
with (submit_pb) {
_x = 300;
_y = 35;
setLabel("Submit");
}
// Set the properties for the TextFields
label_txt.text = "Enter your name";
username_txt.border = true;
username_txt.type = "input";
Example 3-1 is combined with the HelloUser code from Chapter 2 in the online example HelloUser_dynamic.fla to form a completely ActionScript-generated Flash Remoting example. You can find it at the online Code Depot.







