Section 14.1. Creating Whitespace
One of the simplest elements in any page design is the empty space surrounding content. Empty space is often just as important to the look and feel of a page as the areas filled with text and images. Commonly known as whitespace, these empty areas shape and contain the content of your page.
Native HTML has no way to create empty space on your page, short of using a <pre> tag filled with blank lines or an empty image. In fact, browsers ? acting according to the HTML/XHTML standards ? remove leading, trailing, and any other extra spaces in text and ignore extra linefeeds. Netscape 4 fills this void with the <spacer> tag. [Section 4.6.1]
14.1.1 The <spacer> Tag (Antiquated)
Use the <spacer> tag to create horizontal, vertical, and rectangular whitespace in documents rendered by Netscape 4.
<spacer>
|
14.1.1.1 Creating horizontal space
The most common use of the <spacer> tag is to indent a line of text. To achieve this effect, set the value of the type attribute to horizontal, and use the size attribute to define the width, in pixels (not text characters), of the horizontal area. For example:
<spacer type=horizontal size=100>
inserts 100 pixels of space in line with the current line of text. Netscape 4 appends subsequent content at the end of the spacer if sufficient space remains on the current line. Otherwise, it places the next element onto the next line, following its normal word-wrap behavior.
If there is not enough room to place the entire <spacer> tag's whitespace on the current line, the browser shortens the space to fit on the current line. In a sense, the size of the spacer is soft, telling the browser to insert up to the specified number of pixels until the end of the current line is reached.
For example, if a spacer is 100 pixels wide, and there are only 75 pixels of space remaining on the current line within the browser's display window, Netscape 4 inserts 75 pixels of space into the line and places the next element at the beginning of the next line in the display. Accordingly, a horizontal spacer is never broken across a line, creating space at the end of one line and the beginning of the next.
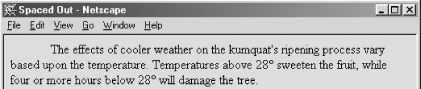
By far, the most common application of the horizontal spacer is to indent the first line of a paragraph. Simply place a horizontal spacer at the start of a paragraph to get the desired result:
<spacer type=horizontal size=50> The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree.
The results can be seen in Figure 14-1.
Figure 14-1. Indenting a paragraph with a horizontal spacer (Netscape 4 only)

Of course, you also can use horizontal spacers to insert additional space between letters or words in a line of text. This might be useful for displaying poetry or specialized ad copy. But don't use a spacer to create an indented block of text ? you cannot predict the size of the user's browser window, font sizes, and so forth, and, hence, where it will break a particular line of text. Instead, use the <blockquote> tag or adjust the paragraph's left margin with an appropriate style.
14.1.1.2 Creating vertical space
You may insert extra whitespace between lines of text and paragraphs in your documents by setting the type attribute in the <spacer> tag to vertical. The size attribute must also be included. Make its value a positive integer equal to the amount of whitespace, in pixels.
The vertical spacer acts just like the <br> tag. Both tags cause an immediate line break. The difference is that with the vertical spacer, you control how far below the current line of text Netscape 4 should start the subsequent line. The whitespace is added to ? and therefore is never less than ? the normal amount of space that would appear below the current line of text as a result of the paragraph's line spacing.
Since HTML pages are infinitely tall, the vertical space may be any number of pixels high. Of course, it'd be sophomoric to be excessive (oh, okay, try size=100000000). Most of today's monitors have a vertical scan of no more than 1,024 lines, so a vertical pixel size value of 1,025 ensures that the next line of text is placed off the user's screen, if that is the effect you desire.
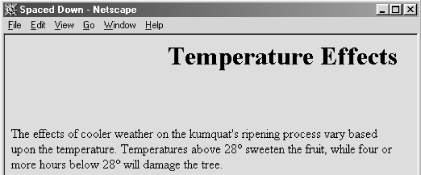
Vertical spacers aren't quite as common as horizontal spacers, but they can still be useful. In the following text, we've used a vertical spacer to provide a bit more separation between the document's header and the regular text:
<h1 align=right>Temperature Effects</h1> <spacer type=vertical size=50> The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree.
The results can be seen in Figure 14-2.
Figure 14-2. Using a vertical spacer to separate a header from the text (Netscape 4 only)

14.1.1.3 Creating blocks of space
The third spacer type creates a rectangular block of blank space, much like a blank image. Set the type attribute to block and include three other attributes to fully define the space: width, height, and align.
The width and height attributes specify the size of the spacer in pixels or as a percentage of the element containing the spacer. These attributes are used only when the type attribute is set to block and otherwise are ignored. Similarly, the size attribute is ignored when the <spacer> type is block. If specifying a size in pixels, you must give a positive integer value to both the width and height attributes; their default value is 0.
The third required block spacer attribute, align, controls how Netscape 4 places the empty block relative to the surrounding text. The values for this attribute are identical to those for the align attribute in the <img> tag. Use the top, texttop, middle, absmiddle, baseline, bottom, and absbottom values to obtain the desired vertical alignment of the block spacer. Use the left and right values to force the block spacer to the indicated margin and cause the following text to flow up and around the spacer. The default value is bottom. For a complete description of the align attribute and its values, see Section 5.2.6.4.
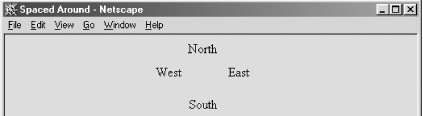
This HTML fragment places the compass points around an empty area:
<center> North <br> West <spacer type=block width=50 height=50 align=absmiddle> East <br> South </center>
The resulting document is shown in Figure 14-3.
Figure 14-3. Using a block spacer to create space in a document (Netscape 4 only)

14.1.2 Mimicking the <spacer> Tag
Since only Netscape Version 4 and earlier support the <spacer> tag, other browsers ignore it, ruining your carefully contrived layout. We strongly suggest that you instead use the CSS standard text-indent property for identical results.
You might also emulate the <spacer> tag with the <img> tag and a special, small image. This way, you can achieve <spacer>-like effects even with browsers that don't support CSS. For an image to emulate <spacer>, you'll need a GIF that is completely transparent. Since no part of the image is ever seen, you can make it as small as you'd like; we recommend a 1 x 1-pixel GIF image. In the following examples, our tiny 1 x 1-pixel transparent image is named small.gif.
To emulate a horizontal spacer of the form:
<spacer type=horizontal size=n>
use this <img> tag:
<img src=small.gif width=n height=1>
Replace n with the desired pixel width. Keep in mind, however, that the width of the <img> tag is fixed and may not integrate into the text flow exactly like the <spacer> tag would, especially if the <img> tag falls at or near the end of a line of text.
To emulate a vertical spacer of the form:
<spacer type=vertical size=n>
use this HTML fragment:
<br> <img src=small.gif width=1 height=n> <br>
The <br> tags are needed in the example to emulate the line-breaking behavior of the vertical spacer. Again, replace n with the desired height.
To emulate a block spacer of the form:
<spacer type=block width=w height=h align=a>
use this <img> tag:
<img src=small.gif width=w height=h align=a>
Replace w, h, and a with the desired width, height, and alignment values.






