Section 7.8. Menu Lists
The menu list is yet another specialized form of the unordered list. Like <dir>, it is deprecated in the HTML 4 and XHTML standards, so we don't recommend using it. [<ul>]
7.8.1 The <menu> Tag (Deprecated)
The <menu> tag displays a list of short choices to the reader, such as a menu of links to other documents. The browser may use a special (typically more compact) representation of items in a menu list compared with the general unordered list, or even use some sort of graphical pull-down menu to implement the menu list. If the list items are short enough, the browser may even display them in a multicolumn format and may not precede each list item with a bullet.
Like an unordered list, define the menu list items with the <li> tag. When used within a menu list, however, the <li> tag may not contain any block elements, including paragraphs, other lists, preformatted text, or forms.
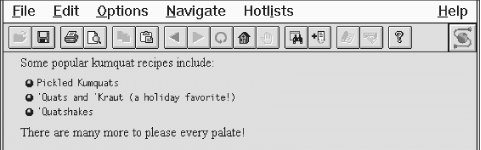
Compare the following source text and the ancient Mosaic display (Figure 7-10) with the directory (Figure 7-9) and unordered (Figure 7-1) list displays presented earlier in the chapter:
Some popular kumquat recipes include: <menu> <li>Pickled Kumquats</li> <li>'Quats and 'Kraut (a holiday favorite!)</li> <li>'Quatshakes</li> </menu> There are many more to please every palate!
Figure 7-10. Sample <menu> list

<menu>
|






