Section 9.8. Multiple Choice Elements
Checkboxes and radio buttons give you powerful means for creating multiple-choice questions and answers, but they can lead to long forms that are tedious to write and put a fair amount of clutter onscreen. The <select> tag gives you two compact alternatives: pull-down menus and scrolling lists.
9.8.1 The <select> Tag
By placing a list of <option>-tagged items inside the <select> tag of a form, you magically create a pull-down menu of choices. Figure 9-2, earlier in this chapter, displays a <select> pull-down menu.
<select>
|
As with other form tags, the name attribute is required and used by the browser when submitting the <select> choices to the server. Unlike with radio buttons, no item is preselected, so if none is selected, no values are sent to the server when the form is submitted.
Otherwise, the browser submits the selected item or collects multiple selections, separated with commas, into a single parameter list and includes the name attribute when submitting <select> form data to the server.
9.8.1.1 The multiple attribute
To allow more than one option selection at a time, add the multiple attribute to the <select> tag. This causes the <select> element to behave like an <input type=checkbox> element. If multiple is not specified, exactly one option can be selected at a time, just like in a group of radio buttons.
9.8.1.2 The size attribute
The size attribute determines how many options are visible to the user at a time. The value of size should be a positive integer. The default value is 1 when size isn't specified. At size=1, if multiple is not specified, the browser typically displays the <select> list as a pop-up menu. size values greater than 1 or specification of the multiple attribute cause the <select> element's contents to be displayed as a scrolling list.
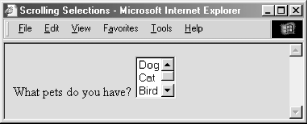
In the following XHTML example, we've converted our previous checkbox example into a scrolling, multiple-choice menu. Notice that the size attribute tells the browser to display three options at a time:[4]
[4] Notice the </option> end tags. They are not usually included in standard HTML documents but must appear in XHTML.
What pets do you have?
<select name="pets" size="3" multiple="multiple">
<option>Dog</option>
<option>Cat</option>
<option>Bird</option>
<option>Fish</option>
</select>
The result is shown in Figure 9-6.
Figure 9-6. A <select> element, formatted with size=3

9.8.2 The <option> Tag
Use the <option> tag to define each item within a <select> form control. The browser displays the <option> tag's contents as an element within the <select> tag's menu or scrolling list, so the contents must be plain text only, without any other sort of markup.
<option>
|
9.8.2.1 The value attribute
Use the value attribute to set a value for each option the browser sends to the server if that option is selected by the user. If the value attribute has not been specified, the value of the option is set to the content of the <option> tag. As an example, consider these HTML options:
<option value=Dog>Dog <option>Dog
Both have the same value. The first is explicitly set within the <option> tag; the second defaults to the content of the <option> tag itself: "Dog".
9.8.2.2 The selected attribute
By default, all options within a multiple-choice <select> tag are unselected and therefore not included in the parameters list when the form gets submitted by the client to the server. Include the selected attribute inside the <option> tag to preselect one or more options, which the user may then deselect.
The HTML version of the selected attribute has no value; the XHTML version has the value selected=selected. Single-choice <select> tags preselect the first option if no option is explicitly preselected.
9.8.2.3 The label attribute
Normally, the contents of the <option> tag are used to create the label for that element when it is displayed to the user. If the label attribute is supplied, its value is used as a label instead.
9.8.3 The <optgroup> Tag
Menus of choices in forms can be quite large, making them difficult to display and use. In these cases, it is helpful to group related choices, which can then be presented as a set of nested, cascading menus to the user. Introduced in HTML 4.0, the <optgroup> tag brings this capability to HTML and XHTML forms, albeit in a limited way.
You can use the <optgroup> tag only within a <select> tag, and it may contain only <option> tags. The browser creates submenus for each <optgroup> tag within the main <select> menu. For example, with HTML you might use <optgroup> to present a form menu of states organized by region:
<select name=state>
<optgroup label=Northeast>
<option>Maine
<option>New Hampshire
...
</optgroup>
<optgroup label=South>
<option>Georgia
<option>Florida
...
</optgroup>
...
</select>
Since no browser yet fully supports the <optgroup> tag (the popular browsers simply display <optgroup>s as scrolling menus), we can't show you what this menu might look like. However, it probably looks and feels much like the familiar pull-down menus that are a common feature of most graphical user interfaces. When selected with the mouse or keyboard, the <optgroup> opens into one or more menus. For instance, our "state" example probably has submenus labeled "Northeast," "South," and so on, each of which can be pulled open to reveal a list of included states.
The biggest drawback to the <optgroup> tag is that it cannot be nested, limiting you to one level of submenus. Presumably, this restriction will be lifted in a future version of XHTML.
<optgroup>
|
9.8.3.1 The label attribute
Use the label attribute to define an <optgroup>'s submenu title to the user. You should keep the label short and to the point to ensure that the menu can be displayed easily on a large variety of displays.






