Task 11 How to Create Custom Gradients
Building a custom gradient in Photoshop involves defining the number of colors in the gradient, as well specifying as how they fade and transition between each other. It also is possible to build transparency into the gradient, which allows the layers below the current layer to show through the gradient. Gradients are similar to custom brushes in that you can customize them for each image. Photoshop lets you create and save custom gradients and add them to the preset list for easy access. After you create a gradient, you can use it with any of the gradient shapes selected from the Options bar.
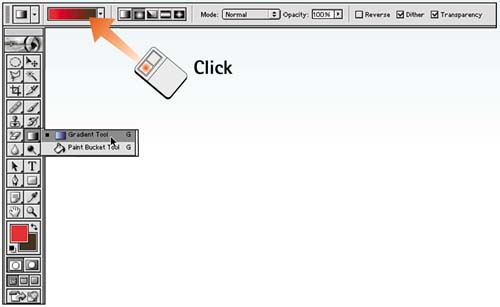
Select a Gradient Tool
Select the Gradient tool from the toolbox. In the Options bar, click the gradient swatch to launch the Gradient Editor dialog box.

Select a Preset
From the palette at the top of the dialog box, select one of the existing gradient presets if you want to use it as a starting point. Selecting a preset is a good idea if you want to predefine many of the parameters (such as color choices and color stops).

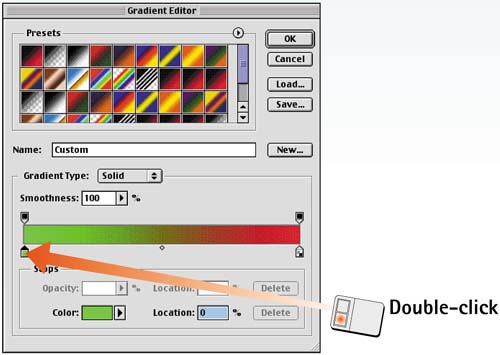
Select the Starting Color
Double-click the left color stop in the gradient bar in the Gradient Editor dialog box to open the Color Picker. Select a color you want to use in the gradient you are creating and click OK to close the Color Picker. The new color appears on the left end of the gradient bar, and the gradient is updated.

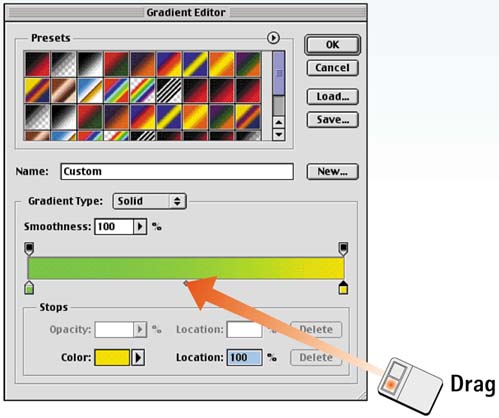
Select the Ending Color
Double-click the right color stop in the gradient bar in the Gradient Editor dialog box to open the Color Picker. Select another color you want to use in the gradient you are creating and click OK to close the Color Picker. The new color appears at the right end of the gradient bar, and the gradient is updated.

Set the Break
The break in a gradient determines where a 50% mix of the two colors occurs. By default, the break is in the middle of the gradient, but you can adjust the placement by dragging the diamond that appears below the gradient bar. By adjusting the break point, you can designate a dominant color for the gradient.

Add Additional Colors
Double-click in the color stop section below the gradient bar to add a third color stop. This action opens the Color Picker. Select the third color you want to add to the gradient, click OK to close the Color Picker, and add the color to the gradient. Drag the new color stop as necessary to control the color placement in the gradient. Notice that a new diamond is placed between each color to control the breaks between colors.

Save the Gradient
Click New to save the gradient and add its swatch to the gradient palette. Click OK close the Gradient Editor. If you want, you can click the Save button to save the gradient as a separate file to be loaded later. When you do this, a Save As dialog box opens for you to name the gradient file and specify where it goes.
How-To HintsUsing Transparency You can build transparency into a gradient to allow lower layers to show through. Photoshop includes opacity stops along the top of the gradient preview in the Gradient Type section. Select a stop and enter a value in the Opacity field. Move the stop to control how the transparency transitions through the effect. |







