Task 1 How to Add Type to an Image
When you add text to an image in Photoshop, it is placed on a separate layer. It remains editable at all timesunless you intentionally convert the image to pixels for further editing (as you must if you want to apply filters that work only on raster layers) or integration. When text is added, a new layer is created. The text is the only element in the layer; all other areas are transparent. Photoshop can access all fonts in your system and makes them available through the Type Tool dialog box.
Select the Type Tool and Orientation
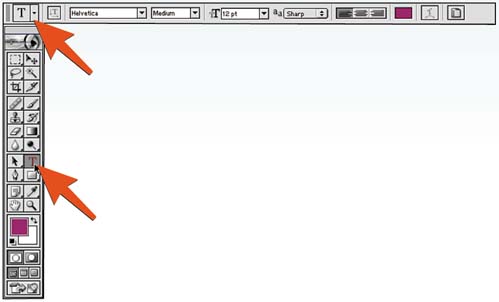
With the image you want to work with open, click the Type tool in the Photoshop toolbar. In the Options bar, click the Horizontal Orientation icon (the T with a horizontal arrow).

Place the Text Starting Point
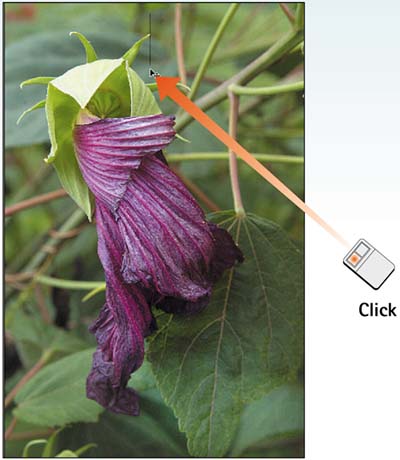
Move the mouse pointer into the image area and click to set the text entry point.

Select the Font
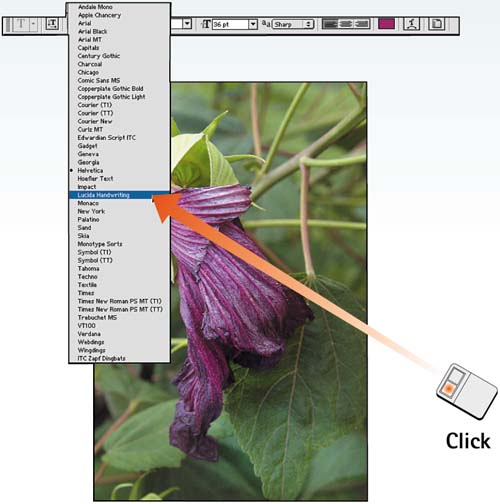
From the Font menu in the Options bar, choose a typeface. From the Font Style menu, select a typestyle (bold, oblique/italic, and so on). You can also select the font size, alignment, and anti-aliasing method.

Set Parameters
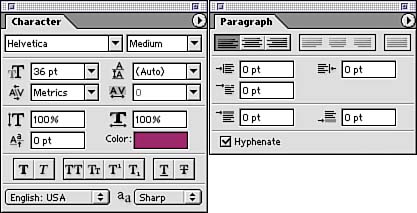
Click the Palettes button in the Options bar to launch the Paragraph and Character palettes. In the Character palette, set the kerning (the spacing between individual pairs of letters), tracking (spacing between entire lines of letters), leading (whether the letters sit on an invisible baseline or "float" above or below it), horizontal or vertical scale, and type color. You can also change the font from this palette. In the Paragraph palette, you can align the text to the left, center, or right (in relation to the entry point), and you can set justification parameters, paragraph indentation, and hyphenation.

Set Sharpness of Text
In the Options bar, select the sharpness of the type. The sharpness of the image, the kind of background the text sits on, and your overall intentions will determine this setting. Use your eye to judge type for the Web. For print, try to stay with the Strong or Crisp option, unless you want a softer effect. Click the check mark in the upper-right corner of the Options bar to accept the current type edits and create the type layer on the image.

Type Text
With the image as the active window, type the text you want to add. Highlight the text and use the Options bar and the palettes to change any of the characteristics of the text. When you move your cursor away from the type, the cursor changes to a gavel, indicating that a click will set the type and complete the text entry.

Edit the Type
The type is represented as a separate layer on the image, denoted as a type layer by the T icon in the Layers palette. Select Window, Layers and then select the Type tool and highlight the text to make further changes.








