Dynamic Sites Defined
In a dynamic site, the content is delivered to the user's web browser or portable web device on demand. Pages are built as the server sends the content?images, text, animations, and so on?to the user's browser. From there, it is placed on the page and displayed on the screen. This is a far cry from pages where the content is fixed in place during the design process.
What, then, is a dynamic site? It is a site where, to use an industrial metaphor, the page is built "just in time." If you purchased this book online, you have experienced this metaphor. You requested the book title and were shown a page containing a picture of the book, the description of what's inside, our biographies, the price, a couple of similar titles to spark a buying frenzy, and customer reviews of the title.
That page is a template. The template is composed of a number of areas into which the pictures and text are placed and formatted. Those recommended titles are based on your buying history with the book seller, and that data, based on a rather sophisticated algorithm, looks at what you and others are buying and puts the book picture and the description into the slot in the template. The reviews are entered into a separate area of the site, kept in a database, and fed into the review area of the template.
In a static site, where the information is essentially "hard-wired" onto the pages, the web page for this book would not be a pleasant experience for the purchaser. Although there would be a picture of the book, a description, and maybe our biographies, for items like the latest reviews from our beloved readers or recommendations of similar titles to appear on the page, the web designer would be forced to build an entirely new page on a constant basis. For the user, the information needed is not readily available, meaning he or she has to hunt through several pages?called "data drilling"?to locate what is needed.
That simple phrase "dynamic site" is enough to scare off the average developer. It is quite understandable because getting into the game involves the use of some rather complex applications.
First up is a database. These applications range from the rather simple (and consequently popular), such as FileMaker Pro on the Mac or Microsoft Access on the PC, to the complex, such as Oracle or Microsoft SQL Server. A database holds the content, which could be text, images, sound, or video among others and displays the content in a way that is meaningful to the user requesting the data.
The data runs through another application, called middleware, which is the communication conduit between the database and the web page. Its job is often fairly simple: Build a web page using the requested data from the database. One of the most powerful middleware applications is also one of the easiest to use. The ease with which ColdFusion MX communicates with a variety of databases and Dreamweaver MX 2004 is astonishing (a developer edition of ColdFusion comes bundled with Macromedia Studio MX 2004).
The final application is Dreamweaver MX 2004. When Macromedia released the MX version of this application in the fall of 2002, Dreamweaver users were simply agog at the number of new features built into it. What really caught their attention was the capability to create dynamic sites without the steep learning curve, which was all too common prior to the release of the MX Studio. Using a relatively simple point-and-click interface with a minor knowledge of building a template, we could get into the game in a relatively painless manner.
So What's with a Dynamic Site?
Dynamic sites have actually simplified the job of the web developer.
Prior to their introduction, a typical web site was a potential administrative nightmare. It usually contained a few dozen pages and a ton of content. The nightmare occurred when the client changed something. Inevitably, that change rippled through any number of pages. This was a time-consuming process, which, in many respects, involved the client wondering out loud, "I thought the Internet would speed things up." Even if one were to use a Dreamweaver MX 2004 template, a global change often meant updating the entire site.
By going "dynamic," things do get a speed boost. Production essentially focuses around content. Rather than spending an inordinate amount of time on each page, the combination of database, middleware, and Dreamweaver MX 2004 templates permits each member of the team to focus on his or her specialty. The end result is a more efficient workflow.
Changes can be accommodated almost instantly. For example, assume you have just completed a site for a resort. After a couple of months, the resort management changes the bedspreads in the room from a muted geometric pattern to a vibrant floral pattern. On a static page, this change? image and descriptive text?would have to be manually added to each page where the image and the descriptive text is used. In the dynamic universe, simply changing the image and the text files called by the database ripples through the entire site…instantly.
Dynamic sites permit you, to use a management "buzz phrase," to think outside the box. By doing this, you avoid a concentration on the technology and focus on the user. This is a fundamental shift in thinking. A great example is Amazon.com.
This company pays close attention to your buying patterns. For example, one of the authors started thinking about the theoretical aspects of this business and purchased a few books written by Peter Lunenfeld and Lev Manovitich. Now, when he hits Amazon, the site notices he has arrived, and the page that appears contains suggestions for titles of the same genre as those ordered previously. Thus, your welcoming page will differ significantly (based on your buying patterns at Amazon) from that shown in Figure 1.1.
Figure 1.1. The author's Amazon page, featuring suggestions based on his buying patterns. They may be significantly different from yours.

Photographers can now shape their sites to reflect client interest. If I am interested in landscape photos, those images appear on my screen. Educators are looking at putting their classes online and building sites incorporating video, audio, and chat in an effort to approximate the classroom experience.
The Function of Dynamic Sites in Today's Internet
The Internet of 2003 is a far cry from the Internet of 1998. For all intents and purposes, the web was a static place where information was fixed in place. Pages were HTML-driven, and sites rich in content could be expected to contain easily over 100 individual pages.
In today's dynamic environment, those hundreds of pages have been reduced to a handful of templates. What those templates can do, when compared to their 1998 ancestors, is simply astonishing.
They permit the free flow of commerce between businesses and their customers and between businesses themselves. These financial transactions can occur in real time and can streamline the purchase and delivery cycle.
It isn't only business that benefits from this shift in focus. News organizations?electronic and print-based?that deal with time-sensitive information are able to develop web sites that reflect the latest breaking news. For example, Figure 1.2 shows the home page of the author's local paper on April 20, 2003. The stories on this page match those of the front page of that day's edition.
Figure 1.2. The home page of the Toronto Star reflects the content on the front page of the print edition of the newspaper.

Looking for a cool job? How about working on a cruise ship? CruiseShips.com is a job board with a difference. Need that first leg up in the interactive media development business? Why not have a class of New Media students put together a dynamic site that showcases their talent to prospective internships, such as the one put together by the students attending Hyper Island (http://www.crew8.net/thetree/) off the coast of Sweden.
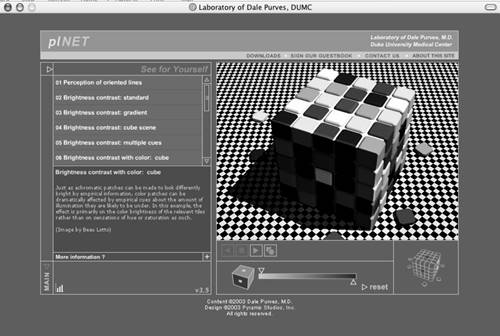
Are you a medical researcher who wants to share your findings on a regular basis with your peers? Dr. Dale Purvis at the Duke University Medical Center has created a site for this purpose. He uses Flash to make his research findings regarding visual perception available to his peers (See Figure 1.3).
Figure 1.3. Research findings can be presented to a broad audience in a timely, engaging, and effective manner, as shown by this example from Dr. Dale Purvis' site.

These sites are here to stay, and, as you have seen, your only barrier into the game is the limit you put on your creativity.







