Comprehensive Designs
With the wireframes submitted, you are going to be dealing with the next question: "That's interesting, but what does it look like?" This is the purpose of a comprehensive design or "comp."
At this stage of the process, the design starts to take on a life of its own and becomes more than a series of seemingly disjointed symbols and boxes on a page. Graphics are added. Text is inserted into the page and links and menus are indicated. In certain cases, they may even be working links and menus.
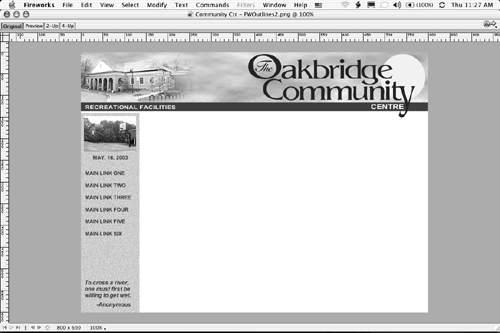
If you compare the linear for the community center's main page, you will see the design closely follows that of the linear. Naturally the client and other members had some input. The result, shown in Figure 15.18, was that the sublinks became a bit more simplified. We also dispensed with the pop-downs because it was felt they added a bit of confusion to the design and added more complexity to the navigation than was necessary.
Figure 5.19. The "comp" reflects changes to the design identified during the production of the wireframes.

Creating the "Comps" in Fireworks MX 2004
Sometimes just looking at how an artist assembles an image tells you more than describing how it was composed. In this case, our artist used a couple of interesting techniques.
On the surface, the image looks relatively simple. Working to an 800x600 canvas with a white canvas color in Fireworks MX 2004, only two things appear to be on the page. There is the banner at the top of the page and the navigation running down the left side of the page.
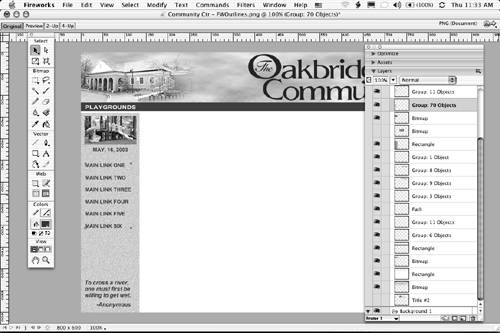
It is only when you open the layering for the image that the underlying complexity of the page, as shown in Figure 5.20, becomes evident.
Figure 5.20. A relatively simple-looking comp is actually composed of multiple layers in Fireworks MX 2004.

Things to pay attention to here are:
The incorporation of the text box, which is indicated in the linear, into the final community center graphic. This was done because the required font would not have rendered properly in a browser.
The fade between the image of the building and the clouds is done using a gradient mask.
The use of multiple layers gives you the flexibility to easily make changes. By giving each element on the page its own layer, the objects on a layer can either be removed by simply turning off the visibility on the layer (click the eyeball beside the layer name) or edited by simply clicking on the layer name, which selects all the objects on the layer.
Grouping objects makes your life easy. Simply select the objects to be grouped and select Modify, Group (Command-G (Mac) or Control-G (PC)). In this case, the lettering for the links on the left side was converted to outlines. This means each letter becomes a separate piece of artwork. By grouping the converted letters, 70 objects become one manageable object that can be moved around the page as needed.
Multiple layers mean you can and should save the image as a .png graphic for subsequent editing.
Multiple layers can also be flattened?Modify, Flatten Layers?meaning they become a single layer bitmap, which can then be used to create the prototype or "clickthru" site for the client.
Even at this stage of the process, the design is "fluid." For example, the navigation links down the left side of the layout don't necessarily have to utilize artwork. Cascading Style Sheets can actually drive them.








