Creating the Oakbridge Community Center Masthead
The design calls for a picture of the community center's administrative building to appear as though it merges into a blue sky with clouds. This should give your Fireworks skills a workout. Follow these steps to create the masthead:
Open the Community_Center.png file located in the CommCenter folder of your Chapter 6 Exercise folder. If you don't have the Chapter 6 folder, download it from the book's web site to your desktop.
As is typical, you will never get what you want. The image was taken on an overcast day, and there is no blue sky to be found. To fix that, select the Magic Wand tool and set the Tolerance to 15 in the Fireworks Property Inspector. Click once anywhere in the sky area of the image above the roof. A large chunk of the sky is selected, but there are still quite a few areas that aren't selected.
To select the rest of the sky, you have to choose whether to "work hard" or "work smart." The former would require you zoom in on the various areas of the sky that aren't selected, and with the Shift key held down, click on them with the Magic Wand tool. If you want to "work smart," you let the software do the work. The sky is a uniform dull color. Why not let Fireworks select it for you? Select Select Similar from the Select menu. Other than a couple of small areas on the building, all of the sky including that between the leaves of the trees is selected.
To remove the selections on the building, select the Lasso tool, and with the Option/Alt key pressed (a minus sign, indicating removal of a selection, will appear under the lasso icon), circle the areas you don't need.
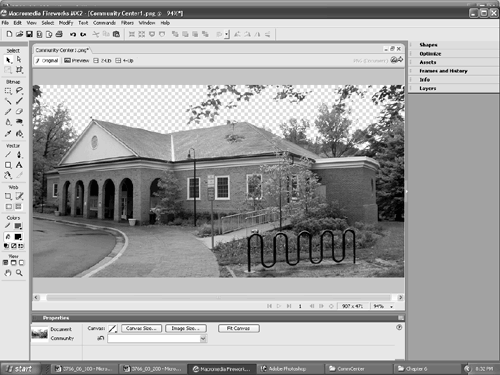
To remove the selection you just made, press the delete key. Deselect and set the Canvas Color to Transparent as shown in Figure 6.14. Save the image.
Figure 6.14. The Oakbridge Community Center masthead image is prepared for a sky transplant.

Open the Clouds.png image in you CommCenter folder. When it opens, select File, Import, or press Control-R (PC) or Command-R (Mac). When the Import dialog box opens, navigate to the folder where you saved your community center image, select the image, and click Open. This will place the building over the clouds image.
The imported image is quite a bit larger than the clouds image. Select View, Magnification, 25%. Select the Scale tool, press the Shift Key, and with the Shift key pressed, move the bottom-right corner of the community center up until it touches the bottom of the clouds image. The height of the building image should be 200 pixels. When finished, double-click the Magnifying Glass tool to zoom the image to actual size.
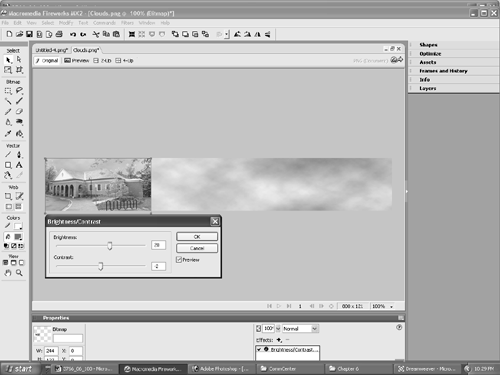
When the image is properly sized, select Effect, Adjust Color, Brightness and Contrast on the Property Inspector. When the Brightness and Contrast dialog box opens, set the Brightness to 20 and the Contrast value to ?2. Click OK. Your image should resemble Figure 6.15.
Figure 6.15. The building image is placed over the clouds image, and the building's brightness is increased and its contrast decreased.

With the photograph selected, select Modify, Mask, Reveal All. This turns the image into a mask.
In the tools, click and hold on the Paint Bucket. When the pop-down appears, select the Gradient tool. Choosing this tool will enable you to create a gradient that will actually fade the image into the clouds.
Click the Gradient Paint Chip in the Property Inspector to open the Gradient dialog box. The gradient currently runs from white on the left to black on the right. The order needs to be switched. Drag the black swatch on the right to the left slider of the gradient bar and drag the white slider to the right side. Click outside of the dialog box to accept the change and to close the box.
Select the Gradient tool. Select the locked mask rectangle next to the building layer to add the gradient to the mask and not "over" the building. Place the cursor somewhere in the center of the image and drag the mouse from left to right across the image. When you release the mouse, the image will fade in the direction the mouse was dragged. If you don't like the effect, undo (Control-Z (PC) or Command-Z (Mac)) and repeat until you get a result that meets your expectations.
The decision is also made to leave an area at the bottom of the image to accommodate the addition of a navigation bar. Select the Rectangle tool, draw a small rectangle, and use these values in the Property Inspector:
Width: 800
Height: 20
X: 0
Y: 101
Fill Color: 0099FF
Fill Type: Solid
Stroke: None
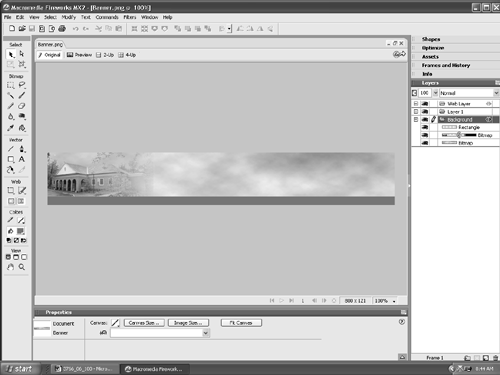
When finished, your image should resemble that shown in Figure 6.16.
Figure 6.16. The completed masthead image. Note the layering order in the Layers panel.

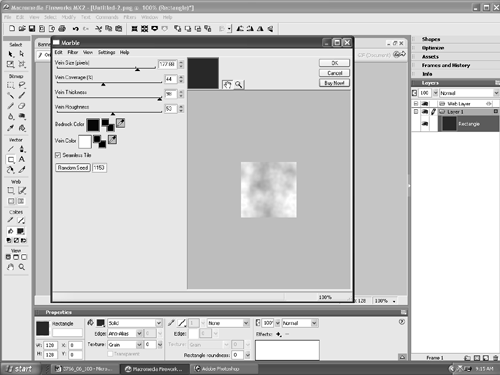
Looking at CloudsEarlier versions of Fireworks enabled you to use your Adobe Photoshop filters, providing they were version 5 of Photoshop or lower. This makes creating the clouds used in the masthead image a bit of a chore. The question, therefore, is: "So how did you guys do it?" We'll let co-author Chris tell you how he did it: You just have to look at it a bit differently. Clouds are simply areas of soft white randomly placed on a blue background. When you examine the various fills and textures provided by Fireworks MX 2004, you discover they simply don't do the job. Instead, look at the pattern, and you suddenly see marble. Conveniently, Fireworks MX 2004 contains a Marble Filter from Alien Skin's Eye Candy 4000 LE collection. Here's how I created the clouds:
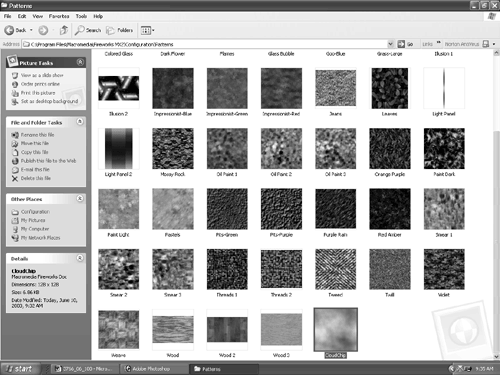
Having done all that work, I next decided I liked it so much I would add it to the Fireworks Fill Patterns. This way, I won't be constantly re-creating this artwork. Here is how I added the Clouds to the Fill Patterns:
|
Creating the Oakbridge Community Center Logo
The logo for the community center is text-based. Though Fireworks MX 2004 contains some powerful text tools, the application of choice should be Freehand MX. There are a couple of reasons:
With its roots in print, the text tools in this application offer far more precise tracking and kerning than that offered by Fireworks.
Paragraph controls permit precise alignment and hanging punctuation.
Freehand has the ability to convert the text to vectors, permitting the manipulation of the letters and words as though they were artwork.
Before we start, though, a word of caution. Fonts are subject to copyright, and simply handing them out with your work is illegal. This is why we will be walking through the process of creating the text logo using a font?Garamond?that is available on both Macs and PCs. This gives you the opportunity to work through the exercise. The actual fonts used in the logo are AzoteSSi and TangoScriptSSi. To stay on the visitors' side of a court room, we have included a Freehand file of the final logo?OCCLogo.fh11?that has been converted to vectors.
Follow these steps to create the Oakbridge Community Center logo:
Open a new Freehand document, select the Type tool, click once on the page, and enter Oakbridge Community.
Click once between the words and press the Return/Enter key to put the word "Community" under the word "Oakbridge."
Select the text, and in the Object Properties panel, use these settings:
For the word "Oakbridge":
Font: Garamond.
Weight: Bold.
Size: 71 points.
Alignment: Flush left.
Leading: Select the "=" sign in the leading pop-down menu and enter a value of 50 points. (This value will "pull" the second line up closer to the first line.)
For the word "Community":
Font: Garamond.
Weight: Bold.
Size: 61 points.
Alignment: Flush left.
Leading: 50 points (This value will "pull" the second line up closer to the first line.)
When finished, the text should resemble Figure 6.19.
Figure 6.19. The text is entered and formatted using either the Object Properties or the Text toolbar above the Document Window.

Tip
There are two ways of formatting text in Freehand MX. The first is to use the text area of the Object Properties. The second is to use the Text toolbar. The Text toolbar can be added by selecting Window, Toolbars, Text. Have both available because the Object Properties enable very precise formatting controls. The Text toolbar enables you to choose the font, point size, leading, and alignment. It also makes a couple of extra tools readily available. They are the ability to wrap text inside object, put text on a path, convert text to paths, and a text editor, spell checker, and a "wrap around" button.
The words and letters need adjusting. This process is referred to as tracking?adjusting the spacing between the letters in a word?and kerning?adjusting the spacing between pairs of letters. Select the Text tool and click once between the "r" and the "i" in the word "Oakbridge." In the text properties, you will notice an area that has A/V beside a text input box. This is the tracking and kerning input area. Click inside the box and enter 3. Press the Return/Enter key and the two letters will move away from each other.
Tip
If you click between two letters of a word on the Freehand MX canvas and press Control-Alt-Right Arrow (PC) or Command-Option-Right Arrow (Mac), you can adjust the kerning outward by a point at a time. Press the left arrow with the same modifier keys held down, and the letters move closer to each other.
Another Freehand text tip is supplied by one of our Tech Editors, Dorian Nissinson. If you type text on the document, either deselect the text or click away from the text. Reselect the text with the Arrow tool and click the font selector in the Object tab of the Properties panel so that it expands to show the scrolling font list. Type the first letter of the font's name, such as g, and the list will scroll down to the first font in the list starting with the letter "g."
With the text formatted, we can now concentrate on the design specification. The word "The" is to be placed inside the "O" in Oakbridge, and the tail of the "y" in Community needs to be lengthened. With the text block selected, select Text, Convert to paths, or click the Convert to Paths button in the text toolbar. If you select the Subselect tool?the hollow arrow?and marquee both lines of text, you will see it is now a series of vectors.
The letters are all regarded as a group. Select the text and select Modify, Ungroup (Control-Shift-G (PC) or Command-Shift-G (Mac)). Keep ungrouping until you can select the "O."
Select the "O" and open the Transform panel, either by selecting Window, Transform, or by clicking the Transform tab on the Align and Transform panel. When the panel opens, click the Scale icon. Deselect Uniform and set the horizontal scale to 115%. The "O" fattens.
Ungroup the word "Community" until it is individual letters. Select the Magnifying Glass tool (you can also select it by pressing the Z key on both platforms) and zoom in on the letter "y."
Select the Subselect tool and select just the tail of the letter. Press the down arrow on you keyboard four times, and the tail lengthens, as shown in Figure 6.20.
Figure 6.20. The tail of the "y" is lengthened by selecting it with the Subselect tool.

Zoom in on the "O." The design calls for the word "The" to be inside the "O." Select the Text tool and click once inside of the "O." Enter the word The. The format for this word is:
Font: Pick a script font. We used Brush.
Point Size: 21.
Weight: Bold.
Tracking: ?2.
Select all the objects on the page by selecting Edit, Select All, or by pressing the Control-A (PC) or Command-A keys (Mac). With the objects selected, you can now fill them with the color called for in the design specification.
Select Window, Swatches, or click the Swatches tab in the Assets Panel. Freehand is still a print application at heart, and the blue required?#003399?is not part of the default colors. Click the Assets panel options button, and a pop-down menu with a number of color-picking systems will open.
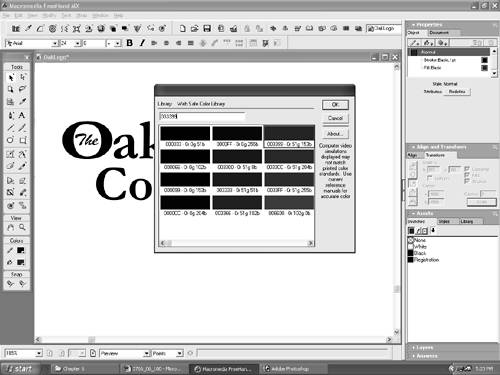
Select Web Safe Color Library at the bottom of the list. A Web Safe Color Library dialog box that looks a lot like a list of Pantone colors opens. Enter the color number in the text input area of the dialog box. Your color will be selected, as shown in Figure 6.21. Click OK. The dialog box closes and the color will appear on the Swatches panel.
Figure 6.21. Web Safe colors in Freehand, due to its print roots, are handled a bit differently than the other Macromedia Studio MX 2004 applications.

To apply the color, simply select the text and click the new color swatch. All of the lettering turns blue. Select everything on the page and group it into one object. Save the logo.
Finishing the Masthead
With just a couple of minor additions, the masthead will be complete. The words will have to be placed in Fireworks, and a "Sun" disk and the word "Center" will have to be added. This is a good example of how seamlessly Fireworks and Freehand work with each other.
Open the masthead image created earlier in Fireworks. When Fireworks opens, click the Canvas Size button on the Property Inspector and set the Canvas Height to 600 pixels. The masthead will be left sitting in the middle of the new page size. Drag it up to the top of the page.
Open the Freehand document containing the logo just created. Select it and drag it from the Freehand page onto the Fireworks page. On the PC, the image is ready to be dropped into Fireworks when a small box with a plus sign appears under the cursor. On the Mac, a gray-bordered box will appear on the Fireworks page. Release the mouse, and your logo "drops" onto the Fireworks document. You can quit Freehand.
Drag the logo to the top of masthead until it is just sitting on the top of the bar at the bottom of the masthead, as shown in Figure 6.22.
Figure 6.22. The Freehand artwork is dragged and dropped into the Fireworks image and moved to its final position.

In Fireworks MX 2004, select the Ellipse tool. Draw a circle and fill it with #FFFF66 yellow. With the circle selected, enter the following values in the Property Inspector:
Width: 104
Height: 106
X: 690
Y: 4
The circle moves into position, but it is in front of the logo. Open the Layers panel and drag the layer containing the circle under the layer with the logo.
Select the Text tool. Press your Caps lock key and enter the word CENTER. Format the word using these values in the property Inspector:
Font: Arial
Point Size: 16
Color: #FFFFFF White
Weight: Bold
Horizontal Scale: 120%
Drag the word onto the bar and place it as shown in Figure 6.23. The banner is now finished.
Figure 6.23. The finished banner is a great example of using the strengths of both Fireworks and Freehand.

Note
In the Freehand exercise, the text in the logo was converted to outlines. This avoided any potential copyright problems with the unauthorized trading of fonts. That same feature is available in Fireworks. You simply have to select the text block and select Text, Convert to Paths (Control-Shift-P on the PC and Command-Shift-P on the Mac.)
In the design for the Community Center, we use fonts that are not widely available. That's why, in your Chapter 6 Exercise Folder, we have included a copy of the final masthead to be used in the site. This image, named OCC_Final, contains fonts that have been converted to paths.