Building the Streaming Audio Communicator in Flash MX 2004
On the surface, this may appear to be an extremely complex project that is technologically challenging. In fact, it is rather simple to construct and uses only three of the Communication Components. They are:
AudioConference
SetBandwidth
SimpleConnect
Before you start, be sure to download the Chapter 17 Exercise file to your desktop.
Before you open Flash, do the following:
Create a folder in your Flash Communication Server Application folder named ch17.
Drag the main.asc file from your Chapter 17 Exercise folder and drop it into the ch17 folder just created. Launch Flash MX 2004.
Open the Communications Components and drag a copy of the AudioConference component onto the stage. When it appears on the stage, you will see the AudioConference component includes an interface for listing users currently logged into the "conversation" and a Talk button that enables users to join the conversation.
Select the Audio Conference component on the stage, and in the Property Inspector, give it the instance name of audio_mc. Set the width of the component to 200 pixels.
Drag a copy of the SetBandwidth component to the stage. Name it bandwidth_mc in the Property Inspector. This is the component that enables the user to select his or her connection speed to the Internet. Those speeds are listed in the component parameters area of the Property Inspector.
Drag a copy of the SimpleConnect component to the stage.
With the SimpleConnect component selected on the stage, click the parameters tab in the Property Inspector to open the component's parameters. Click once on the Application Directory input area of the parameters and enter the URL of your Flash Communications Server. An example would be (using our URL):
rtmp://10.0.1.21/ch17/
That is the path to our directory. Use the path on your computer and be sure to end it with the name of the directory.
Note
If you are using a local version of the Flash Communication Server MX on your machine, the address is rtmp:/ch17. Note the single forward slash. If you are connecting to a remote version through an ISP, for example, the syntax is:
rtmp://[computer name][:port]/ch17
Click once inside the Communications Components input area of the Parameters. When the Values dialog box opens, click the + sign and enter audio_mc. Click the + sign once more and enter bandwidth_mc. Click OK. The values box will close, and the text just entered will appear in the parameters.
Add a new layer and name it Actions. Insert a key frame in frame 5 of the Actions layer. Press the F9 key to open the Actions panel and add the following to stop the playback head on frame 5 of the movie:
stop();
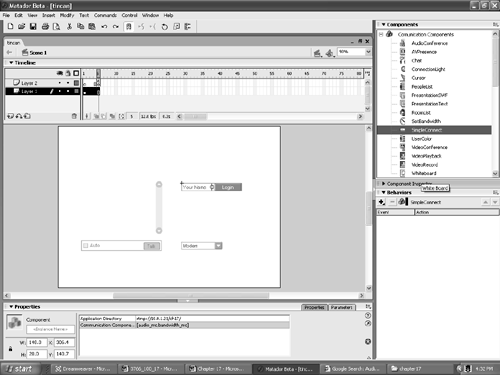
Right-click (PC) or Control-click (Mac) once in frame 5 of layer 1 to open the Context menu. Select Insert Frame. This ensures you can always see the interface items in frame 1. When finished, your interface and timeline should resemble Figure 17.2.
Figure 17.2. The interface is constructed, and the SimpleConnect component's parameters are set. All you need to do is publish the .swf, find a friend, and start talking.

Save the movie?we named ours TinCan?and publish the file to your web server.
Open Dreamweaver MX 2004 and insert the .swf file into the new page. At this stage, find a partner and try it out.
Building the Streaming Video Communicator in Flash MX 2004
This is another one of those projects that seems difficult but is actually quite simple to construct. In this case you only need five components on the stage. They are:
AVPresence (Two copies: one is used to send, the other to receive.)
SetBandwidth
PeopleList
SimpleConnect
Don't bother creating a new folder or main.as script. We will be using the same directory as the one used in the previous exercise.
Launch Flash MX 2004 and create a new document. When the blank stage opens, open the Communication Components panel. If it isn't open, select Window, Development Panels, Components.
Drag two copies of the AVPresence component to the stage.
The AVPresence component is a versatile communication component and can be used to create a virtual, interactive presence for the people connected to the presentation. Here are two ways you can use the AVPresence component:
Panel Discussions: A group of people can converse amongst themselves.
Video Phone: By using two AVPresence components in one application, you can create a low cost, Internet-based video phone application.
Select the first instance of the AVPresence component on the stage and name it p1_mc in the Property Inspector. Select the second AVPresence component on the stage and name it p2_mc in the Property Inspector.
Drag a copy of the SetBandwidth component to the stage. Name the instance bandwidth_mc in the Property Inspector.
Drag a copy of the PeopleList component to the stage. Name the instance peopleList_mc in the Property Inspector.
Drag a copy of the SimpleConnect component to the stage.
In the Component Parameters area of the Property Inspector, enter the rtmp address you used in the previous exercise.
In the Component Parameters area of the Property Inspector, click once in the Communications Components area to open the Values dialog box. Enter the following:
p1_mc
p2_mc
peopleList_mc
bandwidth_mc
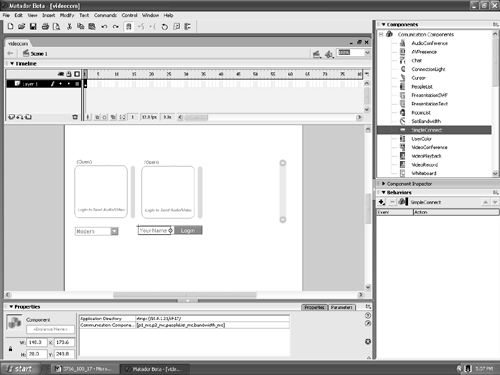
Close the Values dialog box. Your stage and timeline should resemble Figure 17.3
Figure 17.3. The video app is ready to be published and connected to a camera.

Save your Flash file (we called ours videocom.fla) and publish it to your web server.
When the app is published and ready to use, grab your web cam, send your partner the URL, and test it out. To activate the video feed, connect your camera and click on one of the video components. You will get a security warning asking if Flash can access your camera. Click OK, and Flash will start transmitting to the web whatever it is your camera is "seeing." If it has a microphone attached to it, the audio portion will also be transmitted.







