Wireframing
A wireframe is a digital representation of the storyboard. Wireframes use primitive shapes?squares, circles, diamonds, and so on?to illustrate text placement, graphics placement, or any other elements that may appear on a page. The other use for wireframes is to model the information hierarchy. From a pragmatic point of view, wireframes set the graphical layout and provide the coders with a visual framework for the HTML.
You shouldn't complicate the process and wireframe each page in the site. Build them for the templates and major, secondary, and tertiary pages. Also build them for any pages that may be regarded as being outside of the main site design. An example is a page that gathers visitor information or requests addresses.
Finally, wireframes represent content. They aren't content. The shapes represent page elements. They also set the basis for production workflow and can be designed to model navigation between pages. When you design a wireframe, include all the elements on the page that are called for in the original paper-based design sketch or comprehensive.
Wireframing Tools and Techniques
Macromedia Studio MX 2004 provides you with a number of industrial-strength tools. You can, for example, create the wireframe by tracing the artist's drawing in Freehand MX. You also can create the wireframe using symbols and instances in Fireworks MX 2004 and create links and so on to the elements on the page. In Dreamweaver MX 2004, a layers-based layout can be used to create the document. The choice is up to you.
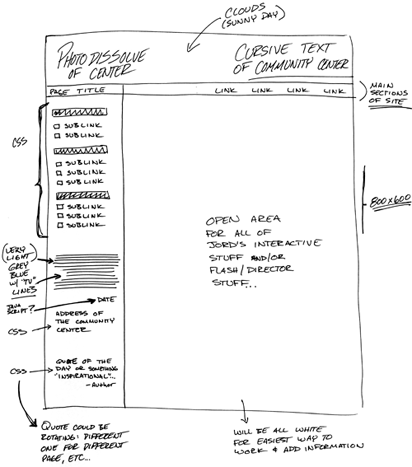
In this section we are going to be building the wireframes using the sketch shown in Figure 5.5. It shows a proposed layout of the community center's main page.
Figure 5.5. The wireframing process starts with a sketch or comprehensive drawing of the page.

Building Wireframes in Fireworks MX 2004
As you arrive at this point in the process, everything you have produced is paper-based. Using Fireworks to produce your wireframes has a number of advantages:
Fireworks is a web-imaging application. This means the resulting file can be saved in a web-ready format, such as .jpg, .gif, or .png.
The slicing tools enable you to produce a sliced document, with HTML code, which can quickly be added to Dreamweaver.
If you need to produce a clickthru, you can attach links to the slices. This makes sure the navigation makes sense.
The capability to create a Library and share it with the members of the team ensures everyone is using the same symbols.
To build a wireframe model in Fireworks MX 2004, follow these steps:
Download the Chapter Five files from the book's web site to your desktop and open the CommCenterWireFrame.png file. This will launch Fireworks.
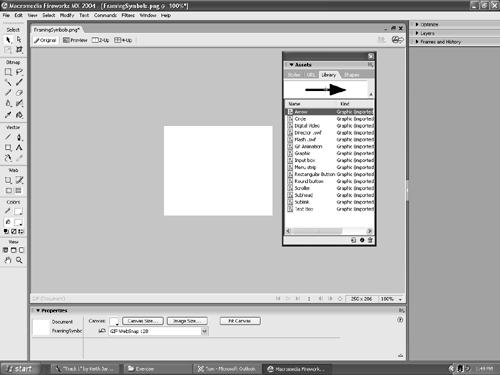
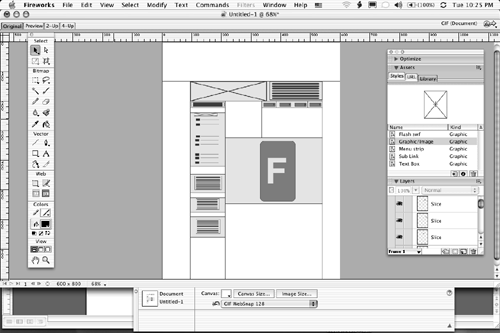
When the file opens, open the Library by clicking the Library tab in the Panel Group, selecting Window, Library, or pressing the F11 key. You will see a collection of icons, shown in Figure 5.6, that can be used in building wireframe models.
Figure 5.6. Wireframes are built using a set of icons that can be stored in a Fireworks MX 2004 Library.

Select File, Import (Control-R (PC) or Command-R (Mac)), navigate to the Chapter 5 folder on your hard drive, and select the file named Linear.jpg. This is the file shown in Figure 5.5.
When you see the cursor change to the Import cursor?it looks like a sideways "L"?place the cursor in the upper-left corner of the canvas and click once. The image will drop into place in its own layer named Bitmap in the Background Layer.
In the upper-left corner of the drawing, the artist has indicated the placement of a graphic. Open the Library and drag a copy of the symbol named Graphic?it looks like a box with an X in it?onto the canvas. The symbol appears and the arrow in the lower-left corner indicates that the object on the canvas is an instance of the symbol. Drag the instance to its location on the page.
With the instance selected, click the Scale tool. Click and hold on bottom-right handle of the instance. The cursor will change to a double diagonal arrow. Drag that handle up towards the upper-left corner until the bottom of the instance is sitting in the area indicated.
The instance isn't wide enough to fill the area indicated. To fix this situation, select the instance and the Scale tool. This time, drag the center handle on the right side of the instance. The cursor will change to a double horizontal arrow. Drag the handle until the instance's width meets the specification called for in the drawing.
Tip
One of the quirks of Fireworks MX 2004 is an inability to lock the layers inside a layer. You can only lock a named layer. A named layer has a file folder icon preceding the layer name. We bring this to your attention because you might accidentally select the drawing instead of an instance. If this is driving you crazy, lock the background layer before you place the graphic. Add a new layer and place the symbols in that layer. This way, you don't accidentally select an important image.
The drawing calls for a Flash animation in the open area of the page. Drag a copy of the Flash.swf symbol onto the canvas and scale it.
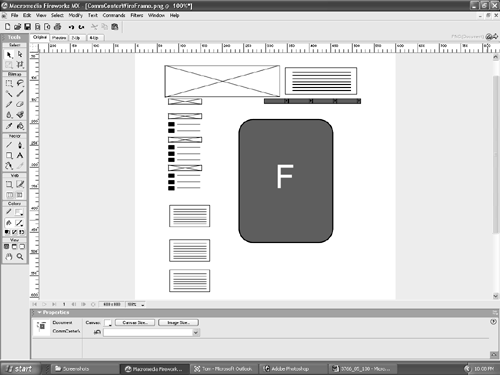
Add and scale the remaining symbols called for in the drawing. When you are finished, turn off the visibility of the Bitmap layer. Your final wireframe should resemble that shown in Figure 5.7.
Figure 5.7. The wireframe model for the page is complete.

Creating a Shared Library in Fireworks MX 2004
We mentioned earlier that Libraries of symbols can be made available to the team. Here's how:
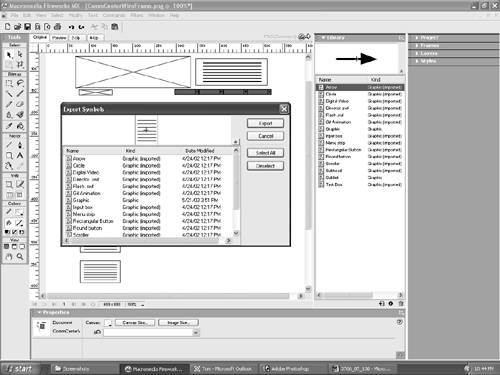
Select Export Symbols from the Library panel's pop-down menu to open the Export Symbols dialog box, as shown in Figure 5.8.
Figure 5.8. The Export Symbols dialog box lets you choose which symbols are to be exported.

You can choose to export a few of the symbols by pressing the Shift key and clicking the symbols to be exported. If you want to select a few symbols that are not contiguous, hold down the Control key while selecting symbols. You can also choose to Export all of them by clicking the Select All button.
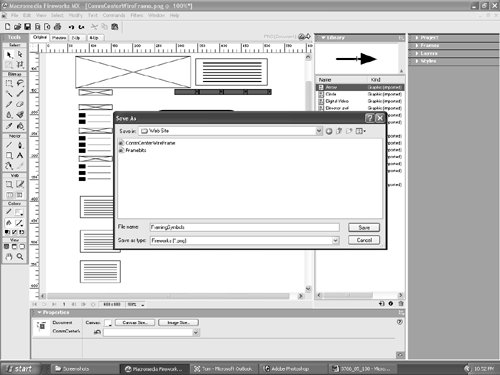
With all the symbols selected, click the Export button. This opens the Save As dialog box shown in Figure 5.9.
Figure 5.9. A Symbol Library is saved as a .png image to the folder chosen.

Navigate to the folder where the Library is to be saved. Name the file and click the Save button. The file is saved to the location chosen.
Tip
Another quirk of Fireworks MX 2004 is its eagerness to please. When you save a Symbol Library, Fireworks creates the .png document and then proceeds to place all the symbols in the Library on the canvas. Before you hand this file off to the group, open the file and delete all the instances on the canvas. This way they get the Library with a "clean" canvas. We aren't sure if this is a bug in the program or if it will be fixed by the time you read this book.
Building Wireframes in Freehand MX
If ever there was an application that is completely overlooked in this phase of production, it is Freehand MX. With its roots originally planted in the print world and its continuing, rather unfair comparison to Adobe Illustrator, Freehand is simply not seen by the web development community as being an industrial-strength production tool.
Macromedia, recognizing this fact, has slowly been integrating Freehand MX into its web stable of products. Freehand offers you a tool that will result in serious workflow and productivity improvements. The following features help boost productivity:
Symbols move seamlessly into Fireworks and Flash.
The multi-page feature permits you to create multiple pages in one document and import them, one at a time, into Fireworks. Where it was common to see ten separate documents for a ten-page site, you now have only one Freehand document.
The Connector tool enables you to create site maps and tech specs in record time.
The new Link tool enables you to create "clickthrus" and post them to the web in an astonishingly short time frame.
The MX panel grouping, common to all the MX products, provides a familiar working environment.
Multiple master pages enable you to accommodate changes to the master layout and still have them apply to pages in a multiple page document.
The capability to set a page to a custom size to accommodate your web design preferences.
Paper-based deliverables. Freehand's roots are in print, and the capability to print vectors through a laser printer gives you the ability to produce a high-quality deliverable to your client.
The Object panel. This panel applies a wide variety of effects and styles to selected objects.
Follow these steps to build a wireframe model in Freehand MX:
Open the Freehand file named WireSymbols inside the Chapter 5 folder you downloaded from the book's web site. You have just opened a Shared Library containing all the symbols used to create the Fireworks wireframe document in the previous exercise.
Open the Properties panel and click the Document tab. If your Properties panel isn't open, you can select Window, Document to open the Document properties.
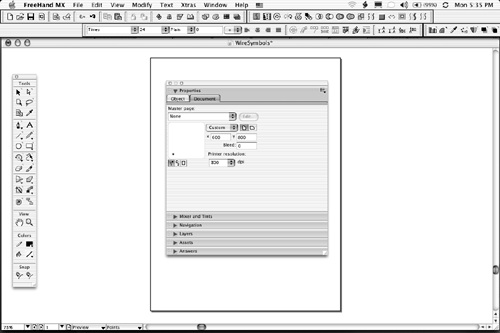
When the Document properties is open, select Custom from the Page Size pop-down. Set the X value to 600 and the Y value to 800 as shown in Figure 5.10. Press the Enter/Return key and the page will change to the dimensions chosen.
Figure 5.10. The Document Properties panel contains a number of preset page sizes, including Web Page. For other sizes, select Custom and enter the values.

Select File, Import (Command-R (Mac) or Control-R(PC)) and, when the Import dialog box opens, navigate to the folder containing the file Linear.jpg. Select it and click Choose.
Place the cursor on the Freehand page. When you do, the cursor changes to the Import cursor, which looks like a sideways L. Click once and the Linear.tif image will be placed on the page.
Building the wireframe over the original image, like you did in Fireworks, is not a great idea. If there is any one aspect of this application that drives developers new to Freehand crazy, it is that any selected object is automatically moved to the selected layer. Let's assume you place the image in Layer 1. You build over it and there are now 10 layers. If you click on the image just placed while Layer 10 is selected, the image moves to that layer. One solution is to simply lock the layer. There is, however, a more elegant solution.
Select the Pointer tool (the solid black arrow) and click once on the image. Open the Layers panel, and you will notice the Foreground layer is selected.
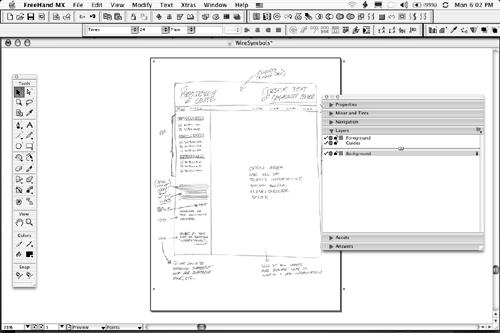
Click once on the Background layer. The image will appear to "gray out," as shown in Figure 5.11. Click the Lock on the Background layer to "lock" the background layer and prevent changes.
Figure 5.11. Move any images to be traced into the Background layer.

You have just used a feature of Freehand MX called a Non-Printing Layer. Anything placed into the Background layer will neither print nor export.
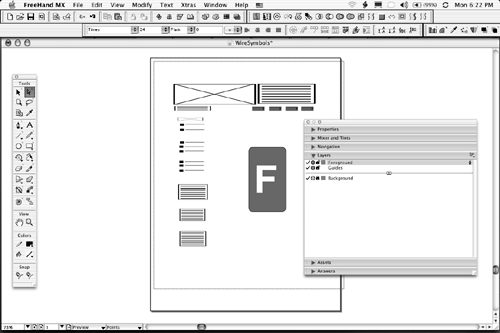
Build the wireframe by dragging the symbols onto the image. When you finish, turn off the visibility of the Background layer by clicking the gray circle beside the check mark on the Background layer. The circle will turn into an outline and the image in the layer will disappear. Your page should resemble that shown in Figure 5.12.
Figure 5.12. Turning off the visibility to the Background layer reduces clutter and lets you clearly see what you have drawn.

Building Wireframes in Dreamweaver MX 2004
When it comes to building wireframe models, developers rarely, if ever, have Dreamweaver on their radar. Yet Dreamweaver offers two features that are ideally suited to the task. They are:
The capability to include a tracing image that closely resembles the inclusion of an image in a non-printing layer of Freehand. The browser essentially ignores tracing images.
The use of layers. Layers can be easily moved around on the page, can be color-coded, and can contain text.
To build a wireframe model in Dreamweaver MX 2004, follow these steps:
Open Dreamweaver MX 2004 and create a new site by selecting Site, New Site. When the New Site dialog box opens, name the new site FrameIt. Set the site's root folder to be the folder named WireFrame in your Chapter Five Exercise folder and its Graphics folder to the graphics folder located in the WireFrame folder. When you click OK, Dreamweaver will open a new blank page. Enter FrameIt into the page's Title box and save the page to the root folder using the same name.
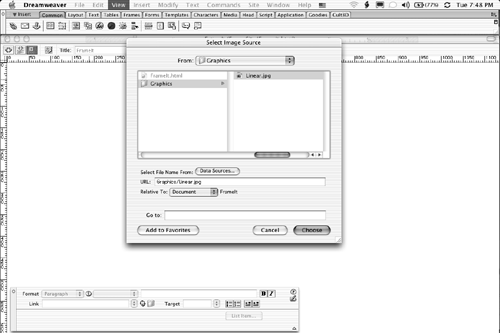
There are two methods of adding a tracing image. The first is to select View, Tracing Image, Load. This will open the Select Image Source dialog box shown in Figure 5.13. Navigate to the site's Graphics folder, select Linear.jpg, and click Choose. This opens the Page Properties dialog box shown in Figure 5.14. Click OK and the image appears on the page. If you want the image to appear somewhat opaque, click the Appearance Tab of the Page Properties dialog box and then specify the transparency for the image by dragging the Image Transparency slider.
Figure 5.13. A tracing image is selected from the Select Image Source dialog box.

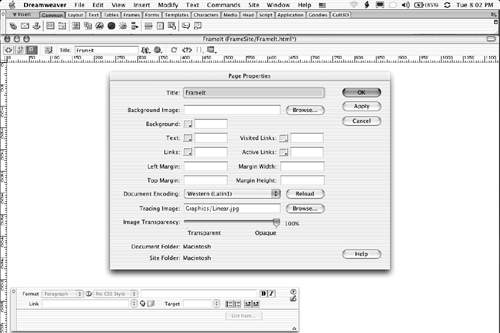
Figure 5.14. Tracing images can also be added by selecting page properties from the Modify menu.

The second method is to select Modify, Page Properties (Command-J (Mac) or Control-J (PC)), which opens the same Page Properties dialog box (Figure 5.14) mentioned in the previous step. Click the Browse button beside the Tracing Image input area near the bottom of the dialog box. This opens the Select Image Source dialog box mentioned in the previous step. Navigate to the Graphics folder, open it, and select the Linear.jpg file. Click Choose, and when you return to the Properties dialog box, click OK. The image now appears on the page.
Note
Those two steps are a classic example of what one of the authors tells his students: "There are 6,000 ways of doing everything in digital media, and when you get right down to it, nobody cares how you did it. They just care that you did it."
The first method starts at the Image Source dialog box and winds up in the Page Properties dialog box. The second method goes in the opposite direction. Both accomplish the same task. Don't ask us why. We are like you... we just use the software.
Tip
You can't simply select a tracing image and press the delete key to remove it. To remove a tracing image from a page, remove its path in the Page Properties dialog box.
With the tracing image in place, here is how to build the wireframes:
If you are in Layout Mode?a yellow stripe at the top of document window indicates this?click the Layout button on the toolbar. Click the Common Tab on the Insert Panels and click once on the Draw Layer button.
Place the cursor in the upper-left corner of the image and create a layer by clicking the mouse and dragging down to the point where the right edge of the box touches the Cursive Text instruction and the bottom of the box touches the first key line in the drawing.
Click once on the edge of the box you just drew. The box will show its handles and the Property Inspector will change to provide you with some information regarding the layer.
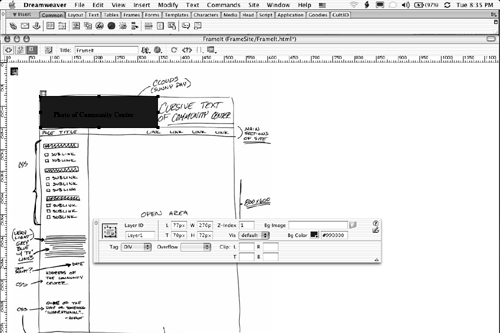
In the Property Inspector, set the Background Color of the selected layer to #99000. Click once inside the layer, and when you see the flashing text cursor, press the Enter/Return key once and enter Photo of Community Center.
Select the text. In the Property Inspector, set the Format to Paragraph, the Style to Bold, and click the Text Indent button once. Your page should resemble that shown in Figure 5.15.
Figure 5.15. Layers can be color-coded and text can be added to them to clearly indicate the function of the content.

Tip
Layers can be moved anywhere on the page by simply dragging the handle at the top of the layer. They can also be resized by grabbing one of the handles and dragging it in, out, up, or down.
If the precision of a layer's size is critical, the measurements for width and height can be entered into their respective areas of the Property Inspector.
The Freehand MX, Fireworks MX 2004, and Dreamweaver MX 2004 Round Trips
When you combine the precision of Freehand MX with the web-optimization capabilities of Fireworks MX 2004 and the assembly power of Dreamweaver MX 2004, you have an unbeatable production combination.
In this exercise, you will export a Freehand wireframe image into Fireworks. The image will be sliced up in Fireworks and the slices will be assembled in Dreamweaver. Just to add some variety, we'll add a hot spot that sends the user to New Riders in Fireworks and another that sends the user to Macromedia in Dreamweaver.
Open the CommCenterFrame.fh file in the Chapter 5 file downloaded from the book's web site.
Open a new Fireworks document. When the New Document dialog box opens, set the width to 600 pixels, the height to 800 pixels, and set the Canvas Color to white. Click OK and new Fireworks document opens.
Click once on the Freehand document to bring Freehand to the front. Select all the items on the Freehand page by either "marqueeing" them, selecting Edit, Select, All or pressing the Command-A (Mac) or Control-A (PC) keys.
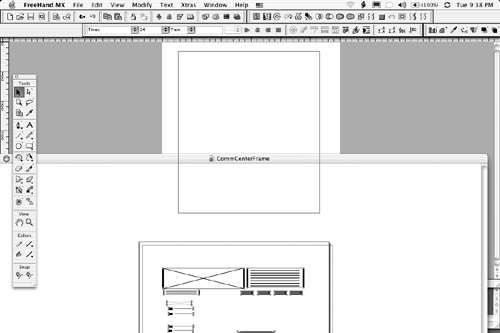
Drag all the selected objects onto the Fireworks canvas. When you see a square on the Fireworks canvas, as shown in Figure 5.16, release the mouse, and all the objects will appear on the Fireworks canvas. Quit Freehand.
Figure 5.16. The rectangle that appears between the applications tells you that you can release the mouse button and the selected objects will drop into the target application.

Note
Yes, there are other ways of getting Freehand content into a Fireworks document. Selecting File, Import or File, Open in Fireworks immediately comes to mind. The reason we are such big fans of the drag-and-drop technique is because it is much more efficient than the previous two suggestions.
Using Figure 5.17 as your guide, select the Slice tool and slice the image. If you are looking for a seriously efficient method of slicing the images, select them all and press Alt-Shift-U (PC) or Option-Shift-U (Mac). When you are alerted that multiple items are selected, click Multiple. This keyboard command applies slices to all selected objects. A slightly slower method is to select Edit, Insert, Slice.
Figure 5.17. The Fireworks image is sliced using the Slice tool.

Under the text box at the top of the image, there are four submenus. Select the first one and enter http://www.newriders.com in the Link area of the Fireworks Property Inspector.
Keeping with our "speed" theme, here's a really fast one-click method of exporting the slices into Dreamweaver. Click the Fireworks Quick Export button in the upper-right corner of the Document window. When the pop-down menu appears, select Dreamweaver, Export HTML to open the Export preview dialog box. Name the file and save it to the Slices folder of your Chapter Five Exercises folder. When the Dialog box closes, save the file as a .png file.
Click the Quick Export button and this time select Dreamweaver, Launch Dreamweaver. Dreamweaver will open with a new blank page. Close this blank page, navigate to the SliceIt folder, and open the HTML file just created in Fireworks. If you click on the button that was assigned the New Riders link in Fireworks, you will see the link in the Dreamweaver Property Inspector.
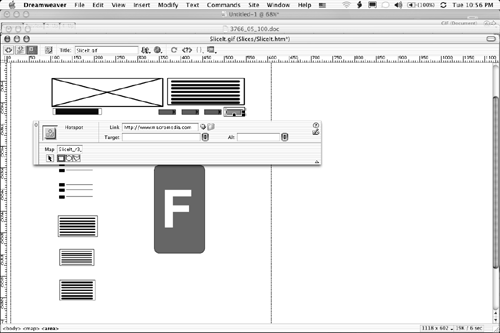
Select the Hot Spot tool on the Dreamweaver Property Inspector and drag a hot spot over the last link button at the top of the page. When you release the mouse, the hot spot appears as a blue overlay over the button and the Property Inspector changes to indicate a hot spot as shown in Figure 5.18. Enter http://www.macromedia.com in the Link area of the Property Inspector.
Figure 5.18. Use Dreamweaver's Property Inspector to add hot spots and links to objects on the page.

Test the file in a browser by pressing the F12 key.








