Imaging in Fireworks MX 2004
Before we get into creating the images for the Oakbridge Community Center site, a quick review of the latest release of Fireworks is in order. This release of Fireworks contains some rather nifty new features. They include:
Usability Enhancements: Buttons to open and close panels and tabs, just like in Dreamweaver. Brushes and fills now have graphical previews. The Property Inspector now has a Fit to Canvas button that, after you figure it out, will make canvas cropping a thing of the past.
Color Replace and Red-Eye Removal Tools: A new color replace tool has been added to the toolbox that provides you with new color manipulation capabilities. While editing a bitmap, choose the color you want to replace and then specify the intensity using the controls in the Property Inspector. Begin brushing on the image, and the color is replaced using the settings you specified.
Auto Shapes: Auto Shapes are shapes with custom handles that let you manipulate them in all sorts of ways. They are coded using Java Script and a smart object API, so you can create Auto Shapes of your own.
New Live Effects: Including motion blur and a noise filter.
Dashes: Dashed strokes and gradients that follow the contours of a path?finally!
The Fireworks MX 2004 Interface
There are some rather subtle, yet important, changes to the interface in this release. Figure 6.1 shows the interface with a blank document open.
Figure 6.1. The Fireworks MX 2004 interface has made a significant change for the better.

The first change you will notice is that the active panels have changed from a dull gray color to a light gray color. Panels that aren't open appear two-dimensional and flat, and the panel name has black text. Those that are active take on a 3-D look, and the name is colored white. You will also notice the loss of the pop-down arrows beside the panel names that were used to open and close panels. To open or close a panel, follow these instructions:
Place the cursor over a panel name. You will notice the name becomes underlined.
Click the name and the panel will either open or close.
Another big addition is the Fit Canvas button on the Property Inspector. This is a really neat feature. One of the more common gripes about working in Fireworks was constantly having to resize oversized images to fit the canvas or cropping the canvas to fit the images. This is now a thing of the past. Here's how this feature works:
Open a new Fireworks document and set the canvas dimensions to 500 pixels wide and 500 pixels high with a canvas color of white. Select the Rectangle tool from the vector tools and draw a rectangle on the canvas. Set the width and the height of the square to 100 pixels in the Property Inspector.
Deselect the rectangle and click once on the canvas to open the canvas properties in the Property Inspector.
Click the Fit Canvas button. The canvas actually shrinks to the size of the object. If you don't believe us, click the Canvas Size button on the Property Inspector, and you will see the canvas has shrunk to 100 pixels wide and 100 pixels high. If you have multiple items on the canvas, the canvas will shrink without disturbing any of the items on the canvas.
Delete the square, and using the Property Inspector, set the canvas size to 50 pixels wide and 50 pixels high.
Select the Rectangle tool and draw a square that is much larger than the canvas. Note the square's dimensions in the Property Inspector.
Deselect the square and click the Fit Canvas button on the Property Inspector. The canvas will expand to the larger size of the image.
Tip
You don't have to click the Fit Canvas button to change the canvas size. You can select Modify, Canvas, Fit Canvas, or press Control-Alt- F (PC) or Command-Option-F (Mac). If you right-click the canvas (PC) or Control-Click the canvas (Mac), you will open the Context menu for the canvas. Fit Canvas can be found in Modify Canvas, Fit Canvas.
Finally, there is a new way of navigating between multiple open documents. They are still available to you at the bottom of the Window menu, but they are also discreetly listed at the top of the document window, as shown in Figure 6.2. To open an image, simply click on the image's name.
Figure 6.2. You can easily navigate to any open document by clicking its name at the top of the document window.

Using the Replace Color Tool
This is one of those tools that, when you first encounter it, has you wondering why it is there in the first place. That would be a huge mistake. One of the more persistent complaints about Fireworks in the past was an inability to precisely control color changes using a brush. This complaint has been seriously resolved. Here are two ways of using this tool. The first changes the color of a baseball jersey from red to blue. The second colorizes a grayscale image.
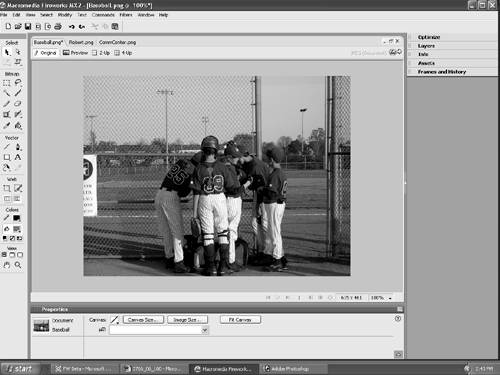
If you haven't already done so, download the Chapter 6 Exercise folder from the book's web site to your hard drive. Open the file named Baseball.png in the Color_Change folder in CH6_Exercises folder. When it opens, you will see a bunch of guys wearing red baseball jerseys, hats, and socks.
To use the tool, select it, as shown in Figure 6.3. When selected, the Property Inspector changes to reflect the tool settings. They are:
Size: This slider sets the size of the brush to be used.
Change: This is the color to be changed.
Shape: Choose either a round or a square brush.
To: This is the color that will replace the original color.
Tolerance: This slider sets the sensitivity of the color application. A lower number means a lower range of color will be replaced. The higher number gives you the full range.
Strength: For lack of a better metaphor, the strength is comparable to the pressure setting on an Air Brush tool. The higher the number, the larger the amount of color added.
Colorize: Select this only if you are working on a grayscale image.
Figure 6.3. The Replace Color tool is chosen from the Fireworks MX 2004 tools, but the bulk of the work is done using the Fireworks MX 2004 Property Inspector.

To change the uniform colors from bright red to purple, click the Change Color Chip on the Property Inspector to open the Fireworks Color Picker.
Obviously, changing the red in the uniforms either requires an incredible eye for color subtleties in the Color Picker or a predefined value. There is a much easier way. Simply place the cursor over the red in the uniform and click the mouse. The red from the uniform appears in the Source Color Chip.
Click the "To" Color Chip to open the Fireworks Color Picker. Select 0033CC Blue or enter the values into the Color Picker.
Set the Tolerance input in the Property Inspector to 128 and set the Strength to 108.
Roll the cursor onto the red uniform. When you do, the cursor will change to the brush shape?round or square?chosen in the Property Inspector. Press the mouse button and drag across the color. The red changes to purple. If you drag over a dark red area and nothing happens?when the red areas are in shadow for example ?simply increase the tolerance. When you are finished, undo the change or select File, Revert.
The problem with working with a brush is an inability to stop color from "leaking." By this, we mean you may have noticed a bit of purple appearing in areas where there is not a lot of red, such as in the skin tones. In fact, there is red in those areas, but it is not as prominent as in the baseball jerseys. In this case, it is best to create a selection mask. Using a combination of the Magic Wand tool, the Lasso tool, and the Shift (add) or Option/Alt (subtract) keys, carefully select all the areas where the red of the uniform is visible. Give yourself a relatively decent-sized brush?10 pixels for example?and start changing the color. The results are a lot more acceptable.
Tip
You can take the change right down to the single pixel level. To do this, zoom in on areas of the image, change the brush to a square brush, and reduce the brush size to one or two pixels.
Colorizing a grayscale photo actually harkens back to the days before the introduction of color photography, when photographers would hand-tint portraits. Here's how to add color to a grayscale photograph using the Replace Color tool:
Open the CommCenter.png image in the Replace Color Folder. A color image and its grayscale counterpart will open. The foreground of the image shows the area used for a Battling Robots Competition. We will be using the yellow color of the wall to replace its grayscale counterpart.
Select the Replace Color tool. Use the following settings:
Brush Size: 5 pixels
Brush Shape: Square
Tolerance: 66
Strength: 32
Colorize: Selected
Set the "Change" color to the gray of the border and the "To" color to the yellow in the border of the color image.
Zoom in on the area to be colorized, and with the mouse held down, drag the brush across the area in the grayscale image to be colorized. Notice how the color is almost opaque as you first apply it and how it becomes more intense as you drag the brush across areas that have already been colorized. This is due to the low Strength setting.
Using the Red Eye Removal Tool
The bane of digital artists is red eye in photographs. Red eye is caused by a camera's flash reflecting off the retinas of the subject's eyes. The effect can make even the most angelic of babies or pets look positively diabolical.
Fireworks MX 2004 addresses another common complaint. The complaint? There has got to be an easier way to remove this artifact than the complicated process currently used. There is now. Follow these steps to use the Red Eye Removal tool:
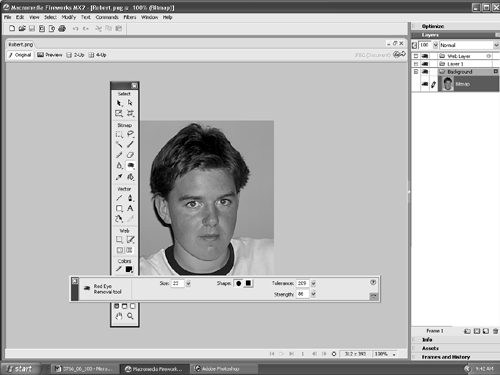
Open the Robert.png file that is located in the Red_Eye folder in your CH6_Exercise folder. This photo, Figure 6.4, of one of the author's sons is fairly typical of the problems posed by red eye. His left eye is positively diabolical and the right eye also has a hint of the problem.
Figure 6.4. The settings for the new Red Eye Removal tool are found in the Property Inspector.

Select the Red Eye Removal tool. The Property Inspector will change to present you with the tool's options, as shown in Figure 6.4. They are:
Size: This sets the size, in pixels, of the brush.
Shape: You can choose between a round or square-shaped brush.
Tolerance: The higher the number?0 to 255?the broader the change.
Strength: The higher the number?0 to 100?the darker (or stronger) the change.
Use the following settings:
Size: 23 pixels
Shape: Round
Tolerance: 198
Strength: 86
Place the cursor over the left eye and click once. The red is gone. Repeat this for the other eye.
Tip
Any imaging decision you will make is subjective, not objective. Our Red Eye Removal tool settings are simply designed to demonstrate the tool and what each feature does. Experiment with the settings to find your own way of doing things.
Using Auto Shapes
Auto Shapes are an interesting addition to the feature lineup. Though Macromedia will tell you, "Auto Shapes are vector objects that contain information about how the user can interact with them onscreen," that is only part of the story. In many respects, Auto Shapes are interactive clip art.
Auto Shapes reside in two areas of the Fireworks MX 2004 interface. They are available from a pop-down menu located through the Rectangle tool in the Vector section of the toolbar. They are also available through the Auto Shapes panel, which is accessible through Window, Auto Shapes. The two locations are actually quite a clever idea. The Auto Shapes available off of the tools can be thought of as being editable primitive shapes. The ones located in the Auto Shapes panel are full-bore art, such as button shapes and icons.
Follow these steps to add a Auto Shape to a drawing:
Open a new Fireworks MX 2004 document. When the New Document dialog box opens, set the width and the height to 500 pixels and the canvas color to white. Click OK.
Click and hold on the Rectangle tool in the Vector tools. When the pop-down menu appears, click once on the Doughnut shape. Move the cursor onto the canvas. It will change to a plus sign. Click and drag a doughnut onto the canvas.
Select the shape, and you will notice three yellow diamonds along with the usual red colored handles, as shown in Figure 6.5. Those yellow handles set Auto Shapes apart from regular clip art. They are the control points for actions that can be used to manipulate the object on the canvas. If you place the cursor over each point, a Tool Tip will appear that tells you the function of that particular point. In the case of the doughnut, they are:
Top Diamond: Shift-drag to add/divide sector. Dragging this point actually opens up the object.
Center Diamond: Click to reset inner radius. Click this and the center of the doughnut disappears.
Right Side Diamond: Inner radius. Click/Drag this point to make the inner circle larger or smaller.
Figure 6.5. All Auto Shapes are manipulated by dragging the Control Points?the diamond shapes.

Drag the top diamond down the right side of the doughnut. A blue connector line will appear. Drag downward until the outer control point is in line with the two inner control points. Release the mouse. You have just created a "C" shape. Also notice that you now have two outer control points. There is the original point in its original location and the new one at the point where you released the mouse.
With this new object selected, select Fill, Pattern, Goo Blue from the Fill pop-down menu of the Property Inspector. The shape fills with the pattern.
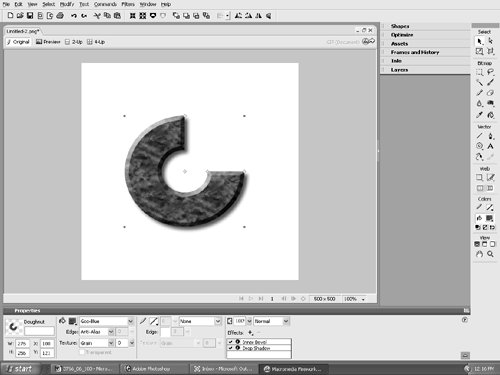
With the shape selected, add an Inner Bevel Live Effect and a Drop Shadow Live Effect from the Effects area of the Property Inspector. When finished, your shape should resemble that shown in Figure 6.6.
Figure 6.6. Auto Shapes, because they are vectors, can have the Fills and Live Effects available through the Fireworks MX 2004 Property Inspector applied to them.

Note
Give us a tool and we'll have more fun with it than should be allowed by law.
For example, the Spiral Auto Shape can be used to create one dandy coil of copper wire. Simply stroke the shape with a copper color and apply an inner bevel to the shape.
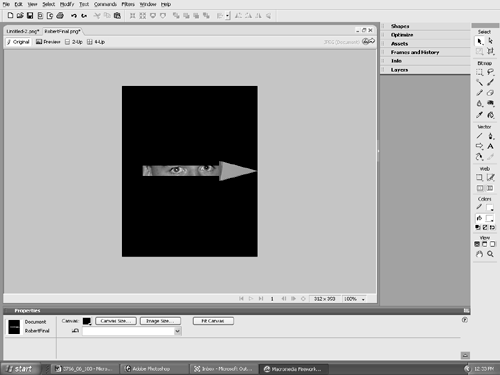
We also discovered that they can be used for some rather fascinating masking effects, as shown in Figure 6.7. In this case, the author simply dragged out an Arrow Auto Shape, sized and positioned it, and with both the arrow and the image selected, selected Modify, Mask, Group as Mask.
Figure 6.7. Auto Shapes aren't simply artwork. Be creative and you will discover there are a number of other uses for them, such as masks.

Though you can create your own Auto Shapes, an intimate knowledge of JavaScript is required to make them work. When the developer community catches onto them, expect to see quite a number of these things appearing on the scene. The place to look first will be Macromedia Exchange.
Building Buttons
Buttons are one of those navigation elements that have become so commonplace that we rarely think of them in critical terms. Yet these items are the primary navigation method for your visitor. If they are improperly designed or non-intuitive, the odds of losing your visitor are well over ninety percent.
When designing buttons or menus, consider the following:
Keep the design and location of the button consistent throughout the site.
The wording must be clear and concise.
Keep the button symbols in Shared Libraries and make them available to the team.
Test. Test. Test. Did we mention test?
To create a button in Fireworks MX 2004, follow these steps:
Open a new Fireworks MX 2004 document. When the New Document dialog box opens, set the stage to 500 pixels wide and 500 pixels high. Set the background color to white and click OK to open a blank canvas in Fireworks.
Select the Rectangle tool in the Vectors section of the Fireworks toolbar. Draw a square that is 70 pixels wide by 70 pixels high.
Fill the square with a solid color and apply an Inner Bevel Live Effect using the Property Inspector.
Select the object on the canvas and select Modify, Covert to Symbol, or press F8 to open the Symbol Properties dialog box. Name the symbol and select button from the Properties list. Click OK. The object appears as a symbol on the canvas, and a green web layer overlay appears over the button.
The remaining series of steps review the use of the Button Editor. This is one area where the interface differences between the two platforms will become quite apparent. On a PC, the Button Editor will completely cover the canvas. On a Mac, the Button Editor will appear as a floating window over the canvas. Regardless of how it looks, the Editor's functions are identical despite the platform.
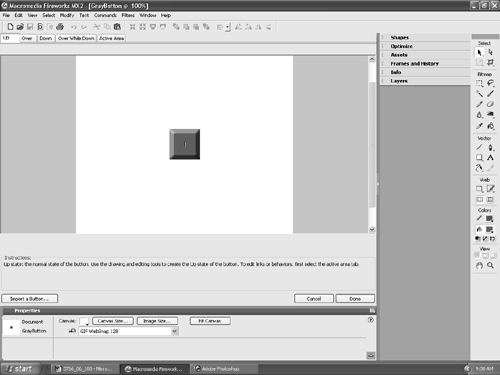
Right-click (PC) or Control-click (Mac) the button on the canvas to open the Context menu. Select Symbol, Edit Symbol to open the Button Editor shown in Figure 6.8.
Figure 6.8. The Button Editor in Fireworks MX enables you to set the look for the various states of a button and to add links to the button.

Tip
As usual, there is a lot of "That isn't the way I would do it" from the other authors. Here are the other methods of opening the Button Editor:
Double-click the symbol in the Library.
If the canvas is blank, select Edit, Insert, New Button.
If the canvas is blank, press Control-Shift-8 (PC) or Command-Shift-8 (Mac).
When the Button Editor opens, you will see your button in the Up section. Click the Over Tab.
As you move through the button states, Fireworks will assume nothing. When the Over state is selected, the window is blank. You can then choose to add a new graphic to the button or manipulate the graphic in the Up area. Click the Copy Up Graphic button. The graphic from the previous window will appear.
Select the button. With the button selected, you will notice the Bevel Effect used to create the button is visible in the Effects area of the Property Inspector. Double-click the name of the Effect in the Property Inspector to open the bevel properties window. Set the preset at the bottom to Inset. The button will look like it has been pushed in. Click outside of the bevel properties window to apply the effect.
To add a link to the button's over state, click the Active Area tab. The Property Inspector will change to indicate a slice. In the Link area of the Property Inspector, enter http://www.macromedia.com and then click Done in the Button Editor.
Save the document and test in a browser.
Note
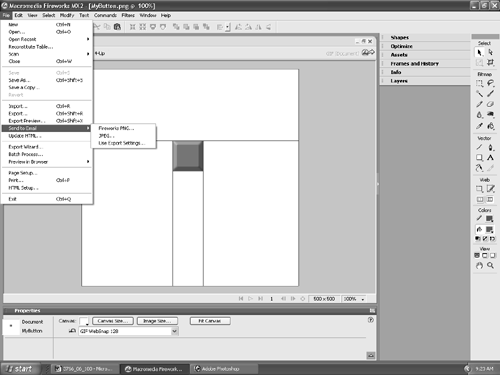
A new feature of Fireworks MX 2004 is the ability to send your work as an email attachment right out of Fireworks. Here's how:
With your button open, select File, Send to Email.
You will then be presented with three choices, as shown in Figure 6.9:
Fireworks PNG: This format will retain all the layers and so on contained in the saved document.
JPEG: This will flatten the file to a bitmap. This will only be applied to the image being attached to the email. It will not affect the image on the screen.
Use Export Settings: This selection will send the file , such as a .gif, in whatever format has been chosen in the Export Preview dialog box or Optimize panel.
Figure 6.9. Fireworks images can be emailed directly out of the Fireworks interface by selecting File, Send to Email.

Select JPEG. This will launch your email client, and the file is already in the message as an attachment. When you send the file to the recipients, the email editor will close, and you will be returned to the Fireworks interface.
Fireworks MX 2004 also ships with a number of "prerolled" buttons. These are accessed through Edit, Libraries, Buttons. This will open the Import Symbols: Buttons dialog box, and you can choose the style that best meets your needs. This Library is also accessible through the Button Editor. There is a button at the bottom of the Editor named Import Button. Click it, and the Library will open. The neat thing about this is, by choosing a multi-state button in the Library, the various states will appear in their correct areas of the Editor. This enables you to edit them rather quickly.







