The Fireworks MX 2004/Director MX Connection
Until version 4 of Fireworks, very little integration between Director and Fireworks existed. Buttons, for example, still required a separate image for each button state, and to make the buttons work, you had to write the Lingo code. In Version 3 of Fireworks and version 7 of Director, Macromedia introduced a Fireworks Import Xtra for Director that enabled us to import our layers, slices, and rollovers into Director. Best of all, the HTML code from Fireworks was translated into a Lingo behavior. With the introduction of Fireworks and Director, it was no longer necessary to obtain the Xtra from Macromedia. It was included with the Director install disc. Here are four techniques that demonstrate the integration of Director MX and Fireworks MX 2004. The necessary files can be downloaded from the book's web site.
To create a button in Fireworks MX 2004 and use it in Director MX, follow these steps:
Open Fireworks MX 2004 and open a new document with a canvas that is 150 pixels wide and 50 pixels high with a white background.
Right-click (PC) or Control-click (Mac) to open the Context menu and select Insert New Button from the menu. The Button Editor will open.
Click the Import a Button button in the bottom-left of the dialog box to open the Import Symbols: Buttons dialog box. When a list of button choices appears, select the first 3-State button and click Import. The button will appear in the editor, and you might want to click the Over and Down tabs to see how the button functions. Click Done, and the button will appear on the canvas.
The canvas is quite a bit larger than the button, and you really don't need to import all that extra white space into Director. Click on the canvas and select Fit Canvas in the Property Inspector.
Select File, Export Preview (Control-Shift-X (PC) or Command-Shift-X (Mac)) to open the Export Preview dialog box. Select the GIF format and click the Export button to open the Export Dialog Box.
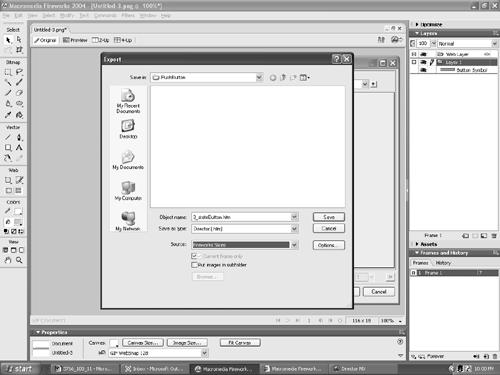
This is the area, shown in Figure 11.3, where you prepare any Fireworks asset for export into Director. Navigate to the folder where the files are to be stored and name the file; we used "3_stateButton." In the Save as Type pop-down, select Director(.htm) and select Fireworks slices as the source. Click Save to save the button states and close the Export dialog box. Save the file and quit Fireworks.
Figure 11.3. Fireworks MX 2004 files prepared for export to Director MX are saved as Director.htm images.

Note
You are probably muttering "Say what?" when you discover a Fireworks file is exported to Director as a Director.htm file. Don't fret. The slices are saved as individual images, and the file that is imported into Director is the .htm file, which is translated, at import, into a Director behavior.
From Fireworks MX 2004 to Director MX
With the file sliced, diced, and saved in a format Director recognizes, here's how to import the button into Director MX:
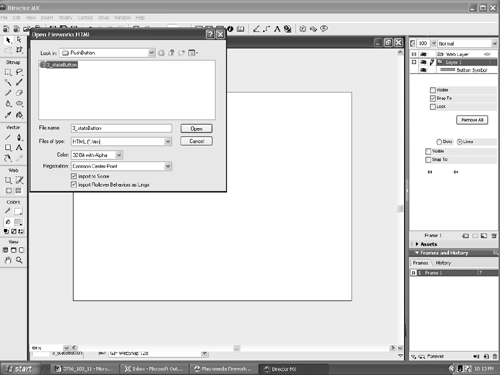
Open Director MX. When the new movie opens, select Insert, Fireworks, Images from Fireworks HTML. The open Fireworks HTML dialog box (see Figure 11.4) will appear.
Figure 11.4. Fireworks buttons are brought into Director using the Insert, Fireworks menu.

Navigate to the folder containing the Fireworks file you just created and select the .htm file. Click open.
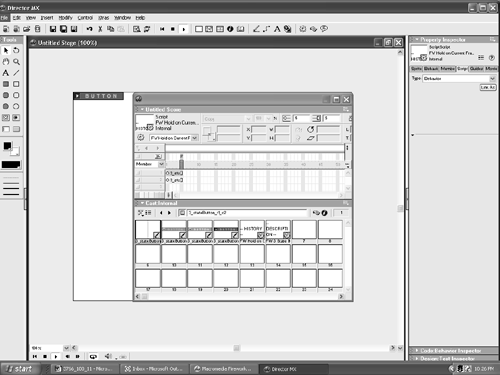
When you click Open, the dialog box will close, and the button will appear on the Director stage. Open the cast (Control-3 on a PC or Command-3 on a Mac) and the score (Control-4 on a PC and Command-4 on a Mac), and you will see that the buttons and the behaviors are in the cast (see Figure 11.5) and the button is on the stage.
Figure 11.5. The imported Fireworks button is placed both in the cast and on the stage.

Click the Play button on the toolbar and test the button.
Fireworks MX 2004, Layers, Behaviors, and Director MX
In the previous exercise, you discovered how a button symbol from Fireworks MX 2004 can easily be added to a Director MX movie. In this exercise, you will be importing a rather complex image using behaviors, frames, and layers into a Director movie. To do to this, follow these steps:
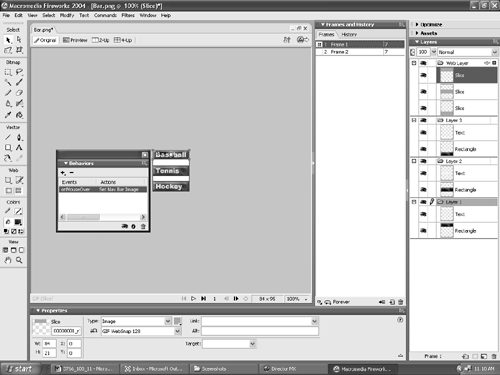
Open the Bar.png image located in the NavBar folder of your exercise folder. When the Fireworks file opens, open the Layers, Frames, and Behaviors Panels. Click on the Web Layer for the baseball button and the Behavior panel will show you that there is a Nav Bar behavior attached to the button (see Figure 11.6). The behavior performs an image swap with the image in frame 2 when the user rolls over the baseball button.
Figure 11.6. A navigation bar using layers, frames, and behaviors created in Fireworks is ready for placement in Director.

Export the image by creating the director.htm file (as covered previously in this chapter).
Quit Fireworks MX 2004 and open Director MX. Select Insert, Fireworks, Images from Fireworks HTML. Locate the Bar.html file you just created and click OK. The bar appears on the Director stage. Play the movie. Roll the cursor over the baseball button, and you will see an image swap.
Note
Hopefully, you have gathered from these two relatively simple exercises that any Fireworks document with attached behaviors can be imported into Director and used right away. This includes such things as pop-down menus, rollovers, and even disjointed rollovers.
Roundtrip Editing
Like many of the applications in the Studio, you have the ability to place a Fireworks MX 2004 image in Director MX and directly edit it from Fireworks MX 2004. Follow these steps to do a round trip edit in Director MX:
If you haven't done it already, download the Chapter 11 exercise files to your computer. Open the Fireworks file named Baseball.png in the Baseball folder.
The first thing to notice about this image is that the words are on one layer and the image is on another. This image is going to be imported into Director. When it is imported, the two layers will be placed into Director as separate bitmap images. This points out a potential "gotcha" when moving between Director and Fireworks?layers in a Fireworks layer will be flattened when placed in Director. If the words layer was to be moved into the team layer, the words would be flattened into the team image.
Note
If you were wondering how we got the words to wrap around the players, we placed them on a curved path. We input and formatted the text. Then we selected the Pen tool and drew a curved line over the team. We selected both the path and the text and selected Text, Attach to Path (Control-Shift-Y (PC) or Command-Shift-Y (Mac)).
Export the image as Director.html and quit Fireworks.
Open Director MX and use the Insert, Fireworks menu to import the image into Director. It is decided to change the color of the text.
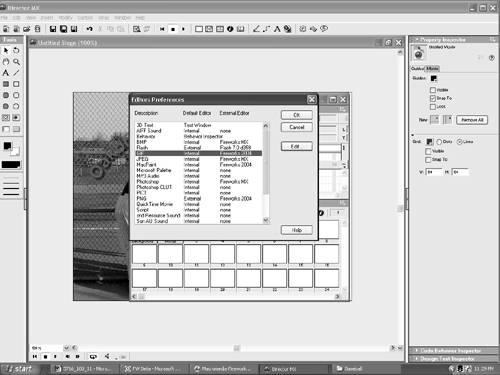
Before you proceed, make sure that Fireworks MX 2004 is the Director MX External Editor for .gif images. Open the Director MX preferences (Edit, Preferences) and select Editors to open the Editors Preferences dialog box. Click once on the GIF description and click the Edit button. This will open the Select Editor for GIF dialog box. Select External Editor and click the Browse button. When you see the Open dialog box, navigate to your Fireworks MX 2004 application folder, select the Fireworks MX 2004 application, and click Open. You will be returned to the Select Editor for GIF dialog box, and Fireworks MX 2004 will appear as the editor. Click OK, and Fireworks MX 2004 is added to the list (Figure 11.7). Click OK to accept the change and close the dialog box.
Figure 11.7. Fireworks MX 2004 is selected as the External Editor for GIF images.

Open the cast and double-click the cast member named Words. An alert box named Mix Editing in Progress will open, and Fireworks MX 2004 will launch.
The words appear on the Fireworks Canvas as a flattened bitmap. At the top of the Document window, you will see the normal Editing from Director icon and a button named Done.
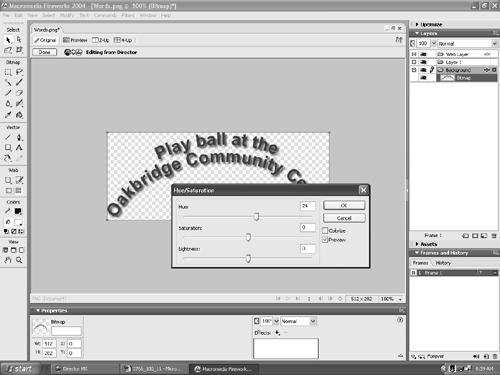
Select the image on the canvas, and from the Property Inspector, select Effects, Adjust Color, Hue/Saturation to open the Hue/Saturation dialog box. Select the preview button and move the Hue slider to the right to a value of 14 (see Figure 11.8). The words will turn purple. Click OK.
Figure 11.8. Changes made to Fireworks images are sent to Director by clicking the Done button at the top of the Document window.

Click the Done button at the top of the Document window. You will be returned to Director, and the image on the stage will now have purple lettering.
Tip
An alternate method of changing the text color is to use the Replace Color tool that we discussed in Chapter 6, "Creating the Tour Assets."







