Creating a Chat Room in Flash MX 2004
We have been quite consistent to this point in the book. Being firm believers in "let the software do the work," we are constantly looking for ways that make the production process more efficient.
In the case of inter-team communication, the easy way is to simply rely on email. The problem with that is there is simply no way of adding immediacy to the communication process. The only way of doing this is to pick up the phone, yell across a divider, or jump in your car and have a face-to-face meeting. The use of the Chat component in Flash adds a distinct measure of "cool," but, most important of all, it provides a sense of immediacy and, unlike instant messaging, focuses solely around the task at hand.
This final section of the chapter, therefore, injects immediacy into the production process, and it revolves around a new feature of Flash MX Professional 2004 and an "old" feature of Flash MX. The new feature is the Project panel in Flash MX Professional 2004. The old one is the use of the Chat component in Flash MX.
The Flash MX Professional 2004 Project Panel
Until this version of Flash, the capability to share a file around a work group involved servers, "sneaker Net," or email. This version of Flash further cements the integration of the Studio and web development workflow.
In the previous chapter, we discussed a work group aspect of Dreamweaver MX 2004?Check In/Check Out. For some very odd reason, Flash has always been regarded as a single-user product. That may have been true when it was first introduced, but the dynamic and coding features added to the application in subsequent revisions have served to make it far more complex than its VectorWorks roots. When the MX Studio was introduced, we found it odd that the new Flash workflow integration capabilities?Check In/Check Out for example?were simply not there. This has all changed. Sort of.
There are now two versions of Flash on the market. The version packaged with the Studio is Flash MX 2004. Flash MX Professional 2004 is aimed squarely at the high-end application developer market, such as those building e-commerce solutions in Flash. The feature sets between the two versions are not radically different, apart from the addition of some very powerful components, video tools, streaming media components, and the Project panel in the Pro Edition.
We include the Project panel because it is such an important addition to the application, and it is beyond us why it is not included in Flash MX 2004.
Defining a Site in Flash MX Professional 2004
Flash now includes version control capabilities on par with Dreamweaver. This includes Local/Network and FTP access protocols, as well as a plugin interface to allow for integration with version control systems like SourceSafe, WebDAV, and RDS. To get started, you need to define a site. Here's how:
Open the Project panel. If the panel isn't in your panel grouping, select Window, Project. The panel is then activated by selecting either Create a New Project or Open an Existing Project. When the panel activates, you will see two buttons. The first one, which looks like a box with a Flash icon leaning against it, is the Project button. The one beside it with the arrows is the Version Control button.
Click the Version Control button to open the Version Control pop-down menu. Select Edit Sites to open the Edit Sites dialog box.
Tip
The Edit Site dialog box may already contain a number of sites. Flash MX Professional 2004 now shares the Site Definitions created in Dreamweaver MX 2004.
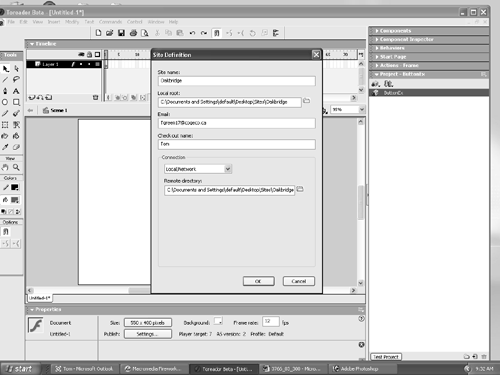
Click the New button to open the Site Definitions dialog box, as shown in Figure 3.2. Name the site and set the root folder. Add your email address and the name that will be used to indicate you have checked out a file. Determine your connection from the pop-down list. Depending on your selection, the Connection area will expand and present you with a series of input boxes to determine the appropriate connection information.
Figure 3.2. Flash shares Site Definitions with Dreamweaver, which permits easy Check In and Check Out of files among members of the team.

When you are finished, click OK. This will return you to the Edit Sites dialog box. Your new site will now be included on the list. Click OK.
Defining and Working with a Project in Flash MX 2004
For the purpose of simplicity, a project is simply all the Flash files used in that particular project. Here's how to define a new project:
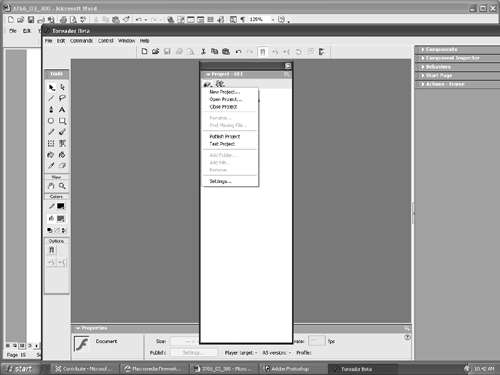
Click the Project Button on the Project panel. Select New Project, as shown in Figure 3.3, from the pop-down menu. The New Project window will open, and you will be prompted to name the project and select a location for it to be stored. Note the new file format for a Flash project, .flp.
Figure 3.3. A new project is created by selecting New Project in the pop-down menu.

When you click OK in the New Project dialog box, the project file is created in the location chosen, and it also appears in the Project panel. Both the .flp file and the project in the panel will have the new Project Icon mentioned earlier.
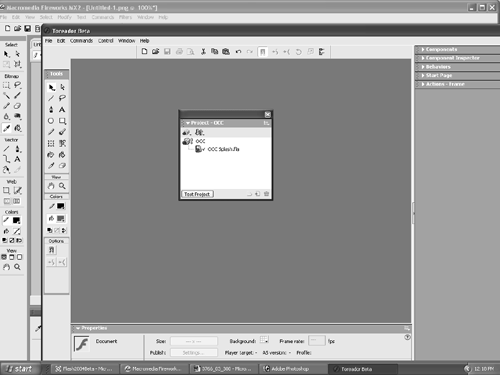
With the project defined, you can now add files and folders containing files to the project. Select the project in the panel and either right-click (PC) or Control-click (Mac) to open the Context pop-down menu. Select Add File to open the Add Files to Project dialog box. Navigate to the file, select it, and click the Open button. The dialog box will close, and the file will appear under the Project File in the Project panel, as shown in Figure 3.4.
Figure 3.4. Files can be added to Flash Projects.

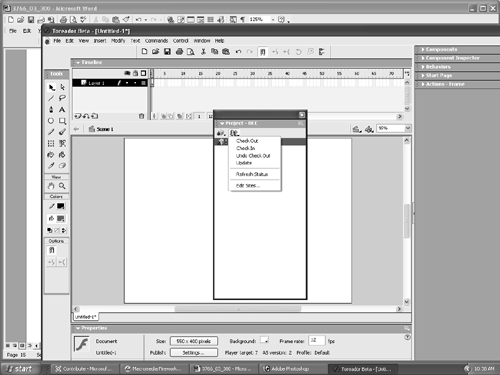
Checking files in and out follows the same procedures as those used in Dreamweaver. You select the file in the Project panel, click the Version Control button to open the Context menu, and select Check Out or Check In, as shown in Figure 3.5.
Figure 3.5. The Version Tracking menu is a key file management and versioning control tool in Flash MX 2004.

Two people can't check out the file at the same time. In case you try to check out a file already in use, you will be asked if you want to override the other person's check out. However, two people may not have the same file checked out at the same time.
The members of the team can see the status of files at all times. The green check mark indicates the file is checked out. The red check mark means that someone other than you has the file checked out. The lock indicates that the file is "in" version control but is not currently checked out by anyone, and the yellow exclamation point indicates that there is a later version of the file available in version control.
Note
One of the version control menus is Update. Update was added to help users of Flash Projects working on teams to be aware of changes made to files by other members of the team. When a file in version control has an older version on the local system, the update status icon will appear to inform the user that there is a newer file available in the version control system.
Setting Up a Chat Room in Flash MX 2004
The decision has been made to give the team an area to talk through their plans, problems, and issues. Though instant messaging and other technologies are readily available, it is decided to build a simple chat room using Flash MX 2004.
If this is your first exposure to using Flash MX 2004 and the Flash Communication Server MX, this decision could be a bit overwhelming. In fact, it is easier than you may think. Essentially, it involves three steps:
Write a script that connects the chat room to the Flash Communication Server.
Build the facility using simple Drag and Drop Components provided by Flash.
Test and tweak.
Note
Before proceeding, you should have Flash Communication Server MX installed on your PC. A free version is available to download at http://www.macromedia.com/software/flashcom/. You should also have IIS 5 up and running on your PC.
Connecting to the Flash Communication server is not terribly difficult. You simply have to create a folder called an application folder on the server that holds the files. Our example assumes you are using your PC as the testing server. If you are using your ISP's server, you can create a subdirectory on the server in your FlashCommMX area that will be made available by your provider.
Follow these steps to create the application folder:
On your PC, double-click My Computer and follow this path: c:\inetpub\wwwroot\flashcomm\applications. This takes you to the applications folder for the Flash Communications server on your PC.
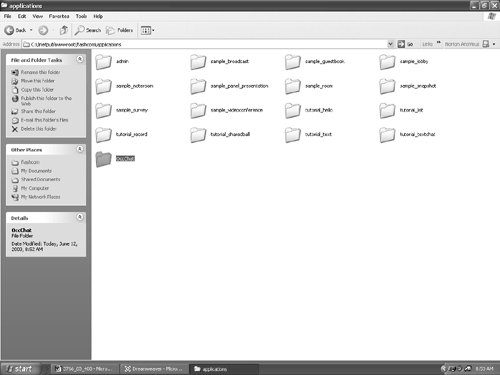
Create a new folder named OccChat, as shown in Figure 3.6.
Figure 3.6. The "hook" to the Flash Communication Server is provided by the OccChat folder placed in the Comm Server's Admin folder.

Having created the folder, you now have to create the script that will make the Flash Chat Room function. This can be done in Dreamweaver.
Open Dreamweaver MX 2004. When Dreamweaver opens, select File, New to open the New Document Window. Select Other from the list of choices in the Categories column. Select ActionScript Communications document from this document list and click Create.
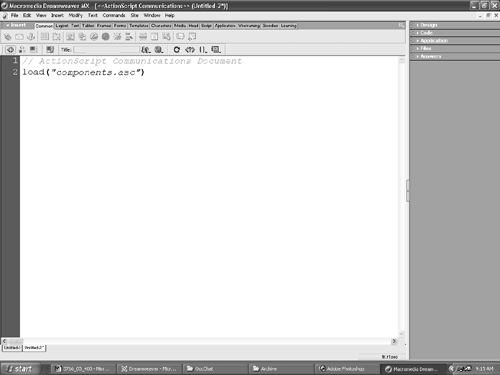
A script document opens. Click once in line 2 and enter the following code, as shown in Figure 3.7:
load("components.asc");Figure 3.7. The chat room connection script can be created in Dreamweaver.

Select File, Save As. When the Save As dialog box opens, browse to your OccChat folder and name the file main. Select ActionScript Communication Files from the Save As Type pop-down list. Click Save. Quit Dreamweaver.
Note
The previous technique was met with the usual "That ain't the way I would do it" from one of the coauthors. Here's how he would do it:
Open the OccChat folder and right-click inside the folder.
Select New, Text Document from the pop-down list and name it main.asc.
Open a new Notepad document and enter the code.
Save the file and quit.
Building the Chat Room in Flash MX 2004
The chat room is to be constructed using the Flash MX 2004 Communication UI Components. The beauty of these items is the fact that they are prebuilt Flash movies requiring, at least initially, no deep understanding of ActionScript. Components are quick and simple to use. Before you start construction, be sure that you have installed the Flash Communication Server MX Components into Flash. Here's how to construct a simple chat room in Flash MX 2004.
Open Flash MX 2004 and create new document. When the document opens, open your Components panel. If it isn't visible in the panel grouping, select Window, Development Panels, Components, or press Control-F7 (PC) or Command-F7 (Mac).
Note
Though this may seem relatively basic, Flash MX 2004 has moved things around from Flash MX. One change is the move of the Components Menu Item to the Window menu.
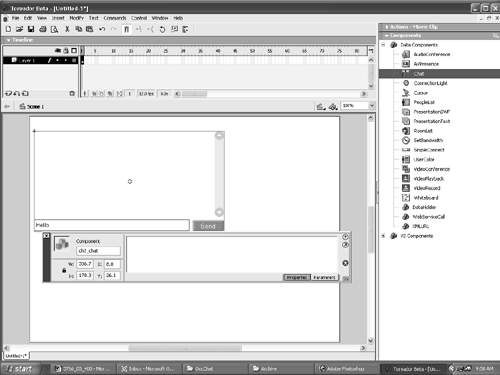
Drag the Chat component to the stage. In the Property Inspector, provide an instance name, such as ch3_chat, as shown in Figure 3.8.
Figure 3.8. The Chat component is dragged onto the stage from the Components panel and given an instance name in the Property Inspector.

Drag the UserColor component to the stage. In the Property Inspector, provide an instance name, such as ch3_color. This component is really interesting. It is a combo box that color-codes all the users.
For fun, we added a ConnectionLight component that will tell us if we have connected to the Flash Comm server. Drag this component to the stage, and, in the property Inspector, give it a name, such as ch3_led.
Drag a SimpleConnect component to stage. This is an important component with a rather deceiving name. This is the component that will manage all the communications between the Flash Communication Server and the Flash Player.
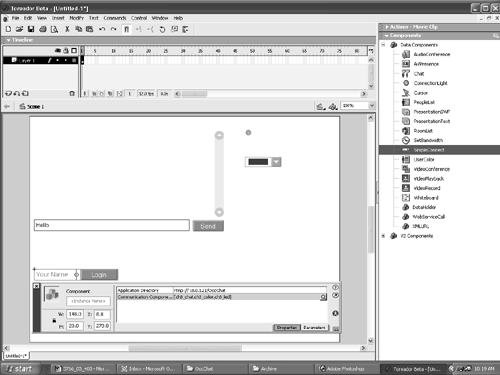
This component won't need an instance name, but you will need to point it to your OccChat directory. In the Property Inspector, click once on the Application Directory and enter the URL for your chat on your Flash Comm Server. For our local server, we entered rtmp://10.0.1.21/OccChat, as shown in Figure 3.9. Your values may be quite different from ours. For example, one of our tech editors tested the exercise on his computer using rtmp://localhost/flascom/samples OccHat.
Figure 3.9. The SimpleConnect component is configured and the chat room is "good to go."

If you don't want to go through all the hunting and pecking for rtmp addresses, do what one of our tech editors suggests: use rtmp://OccChat.
Note
RTMP stands for Real Time Messaging Protocol. It is a proprietary standard developed by Macromedia to transfer data and messages between the Flash Player and the Communications server. It has no effect on the way the HTTP protocol is handled by the server.
Having told the SimpleConnect component where the directory is located, we also have to tell it what other components are being used. In the Property Inspector, click the [] beside the Communications Component to open the Values dialog box. This is where you will connect your SimpleConnect component to our other components that are on the stage.
Click the (+) sign in the Values dialog box to add a value. Enter ch3_chat.
Click the (+) sign. Enter ch3_color.
Click the (+) sign to add a value. Enter ch3_led. Click OK to close the dialog box. Your chat room should resemble Figure 3.9.
Save movie and test!







