Dreamweaver MX 2004 and Dynamic Data
Dreamweaver MX 2004 contains a number of extremely robust tools that make creating dynamic sites relatively easy. An intimate knowledge of server technologies and a multitude of languages is not necessary. Dreamweaver's graphical interface walks you through the process in a relatively painless manner, and the fact that two of the more popular application server technologies?ColdFusion MX and Flash Communication Server MX?are integral members of the Studio doesn't hurt either.
To build the Oakbridge Community Center site, you need a web server to test your work. ColdFusion can be used either standalone on Windows or in conjunction with either JRun 4 or Tomcat 4 on any J2EE-enabled computer. Or you can use Microsoft's Internet Information Server (IIS) or Apache in conjunction with ColdFusion to help test your work.
When the software is up and running, create a root folder for the site. Though any location on the computer is appropriate, for the purposes of this book, we are going to assume the server being used is IIS on Windows and JRun 4/ColdFusion MX for J2EE on the Mac. For Windows users, the root folder would be located at C:\Inetpub\wwwroot. For Mac users, we will assume the site root is located in /Library/WebServer.
Note
Mac users should also be aware that this version of Studio is the point where Macromedia has abandoned OS 9.xx compatibility for all the applications in the Studio. This was not an arbitrary decision. Apple has announced it would no longer be supporting OS 9.xx after the summer of 2003, and many application developers have followed suit.
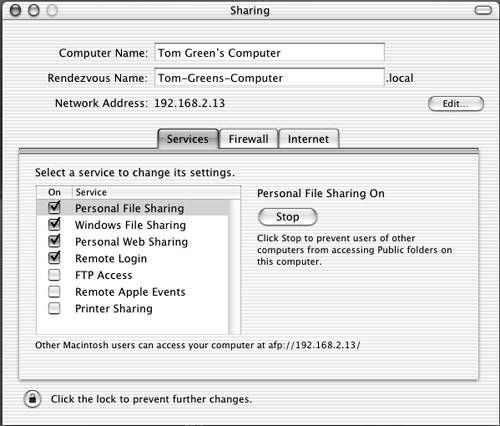
If you are working on a Mac, you already have the Apache Web Server installed. It is a part of the Macintosh OSX System install. To use the Apache Web Server, open the System preferences on your Dock. When the Preferences window opens, double-click File Sharing. Click on the Services Tab to open a number of sharing choices, as shown in Figure 7.1. Select Personal Web Sharing and click the Start button to start the Apache Server. If the button is a Stop button, the Apache server is already running. Close the File Sharing Preference window, and you are ready to go to work.
Figure 7.1. Mac users can turn on their Apache server by simply selecting Personal File Sharing in the Sharing Preferences window.

Defining the Oakbridge Community Center Site
Having configured your system, you next define a Dreamweaver site to manage your files. This is actually a three-step process:
Create and define a folder on your hard drive to hold the working copies of your files. When you create this folder, it would be a good idea to create a subdirectory in the folder named Graphics. Dreamweaver MX 2004 will look for this folder when you define the site, and this would be a great time to create it.
Define a folder for the final files located on the computer running your web server as a remote folder.
Tell Dreamweaver where the dynamic pages are to be processed while you work.
After you have completed these steps, you can go to work.
Defining a Dynamic Site in Dreamweaver MX 2004
The local folder you will define is the folder where working copies of all the files used in the site can be found on your hard disk. This folder also gives you the capability to manage your files and to transfer files to and from your web server. Follow these steps to define a local folder for Dreamweaver MX 2004:
Launch Dreamweaver MX 2004. This is where you will suddenly notice things have changed. In previous versions of Dreamweaver, you would select Site, New Site. The New Site menu command has been replaced with a command named Manage Sites. Select Site, Manage Sites to open the Manage Sites Dialog Box.
Note
You don't have to use the menus to open the Manage Sites dialog box. You can define a site using the Files panel. On a Mac, click the arrow in the Files panel, click the Files tab, and click Define New Site to open the Site Definitions dialog box. On a PC, open the Files panel and select Manage Sites from the pop-down menu. This will open the Manage Sites dialog box.
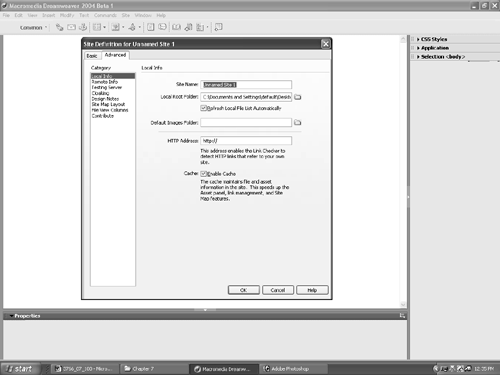
When the Manage Sites dialog box opens, click the New button. The Site Definitions dialog box will open. You have two choices for defining the site. If you click the Basic tab, you will launch the Site Definition wizard. If you click the Advanced tab, you will be presented with the choices shown in Figure 7.2. Click the Advanced tab if you are in the Basic View.
Figure 7.2. This release of Dreamweaver offers you a couple new ways to access the Site Definition dialog box. You can access it through Sites, Manage Sites or through the Files panel.

Click Local Info from the category list. Enter a name for the site?we used "Oakbridge"?in the Site Name text box.
Click the file folder beside the Local Root Folder to open the Choose Local Root Folder dialog box. Navigate to the folder's location on your hard disk?if it isn't the one you created in the wwwroot folder (PC) or the Sites folder (Mac)?and open the folder. Click the Select button. This will close the dialog box and enter the path to the folder in the Local Root Folder text box.
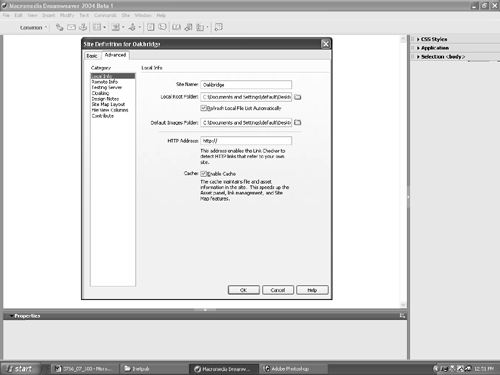
The next bit of information requested is the location of your site's graphics. Click the File folder beside the Default Images folder text box. When the Choose Local Images Folder dialog box opens, navigate to the Graphics folder you created earlier. Open the Graphics folder and click Select. The path will appear in the text area. When finished, your Local Info dialog box should resemble that shown in Figure 7.3. Don't click OK yet.
Figure 7.3. The local site, including a default Images folder, is defined.

The next step is to define a remote folder for the Oakbridge site. Technically, this step is not necessary. The site defined in the previous section can function as the root folder if you are running a web server on your computer. Follow these steps to define a remote folder:
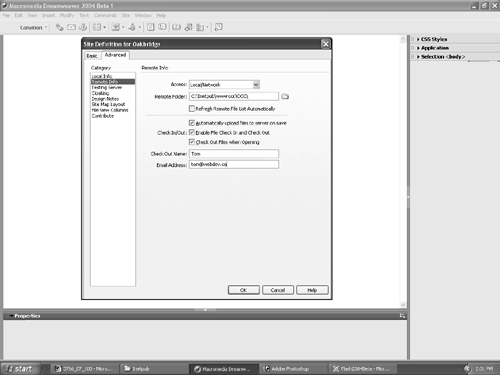
Select Remote Info in the Site Definitions dialog box. This opens the Remote Info dialog box shown in Figure 7.4.
Figure 7.4. The Remote Folder for the Oakbridge site is defined. Note the Check In/Check Out options have been completed.

Open the pop-down menu, and a number of choices are available to you. The choices are:
Local/Network: Choose this if your computer is functioning as your server.
FTP: Select this one if you connect to a testing server using FTP.
RDS (Remote Development Services): Select this one if you connect to your web server using RDS. Keep in mind for this choice that your remote folder must be on a computer running ColdFusion, and you will need an RDS password.
Note
If you are not running a developer version of ColdFusion MX on your local machine, or if you are not the ColdFusion administrator on your server, you will need to obtain an RDS password from your administrator.
SourceSafe Database: Select this option if you connect to your web server using a SourceSafe Database. SourceSafe Database support is only available for Windows and requires you to define a separate folder. To use SourceSafe with Windows, you must have Microsoft Visual SourceSafe Client version 6 installed.
WebDAV (Web-based Distributed Authoring and Versioning): Select this one if you connect to your web server using the WebDAV protocol. This method requires you to use a server such as IIS or Apache that supports this protocol.
Select Local/Network. Navigate to the remote folder located either in the wwwroot (PC) or WebServer (Mac) folder. Select Automatically Upload Files to Server on Save and enable Check In/Check Out if you are a member of a web development team. Don't click OK yet.
Note
The site will eventually connect to ColdFusion MX. We didn't choose RDS because this option can be changed at a later date.
Having told Dreamweaver where the local and remote folders are located, you need to tell it where to go to process dynamic pages. Do the following:
Select Testing Server from the Categories list in the Site Definition dialog box.
Select ColdFusion from the Server Model pop-down list.
Select Dreamweaver MX 2004 Pages Only from the This Site Contains pop-down list.
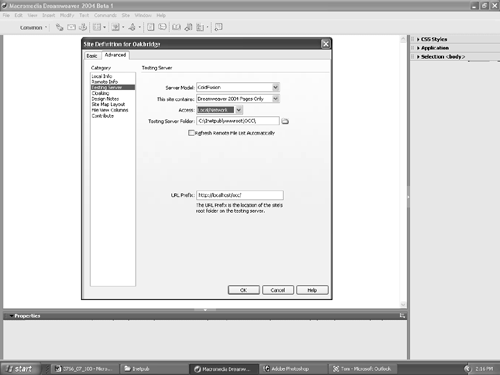
Select Local/Network from the Access pop-down list. Selecting this also causes the path to your root folder to appear in the Testing Server input box. When finished, the Testing Server dialog box should resemble Figure 7.5. Click OK. The Manage Sites dialog box will reappear and your new site will appear on the list. Click Done to close the dialog box.
Figure 7.5. The testing server is defined to enable Dreamweaver to generate dynamic content and connect to databases while you work.

Open the Files panel, and you will see your site is also included in the list of sites in the Files pop-down menu. Select Remote View from the View pop-down, and your remote location will appear in the panel.







