Define Your Application on the Server
Defining your application on the server will be the most complex part of the whole process of getting connected. As you will see, it is not hard. Follow these steps:
-
On your server, double-click My Computer and navigate to the flashcom\applications folder. (Default: c:\inetpub\wwwroot\flashcom\applications)
-
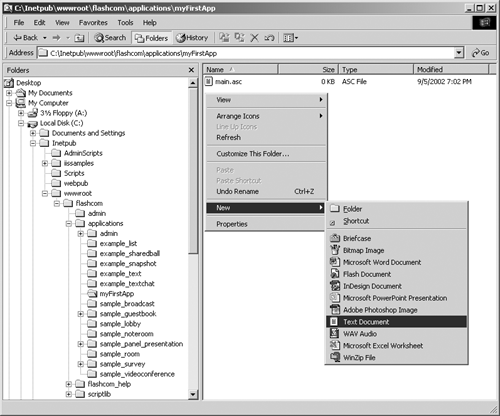
Create a new folder within the applications folder called myFirstApp (see Figure 3.1).
Figure 3.1. Create a new text document in the applications\myFirstApp folder.

-
Open the new myFirstApp folder, right-click, and select New, Text Document. Name the new file main.asc.
-
Open the new main.asc file in Windows Notepad or your favorite JavaScript or HTML editor. Macromedia Dreamweaver MX users can open this file in Dreamweaver MX to take advantage of code hints and color coding.
-
Enter the following line of code:
load("components.asc"); -
Save and close the file.
There is one line of code, but it isn't that complex, and from this point forward, that is the only code you will need to get connected. The main.asc file will be explained in detail in Chapters 5, "STEP 5: Monitoring and Managing the Server," and 11, "Server-Side ActionScript (SSAS)." The components.asc file is the server-side counterpart used by the Flash Communication UI components. It is a library file that loads the UI framework and the UI component's SSAS ActionScript objects.
The application is now ready as far as the server is concerned. Now, let's build the user interface in Flash MX.







