Debugging Techniques
Bugs are present in most applications in the development process. Knowing the landscape of tools that are available to you will help you reduce, and hopefully eliminate, errors or unpredicted events from your final product. This section introduces you to some of the tools available and mentions specific techniques for debugging communication applications. Traditional ActionScript debugging techniques are covered in the Flash MX manual, and such other resources as Inside Flash MX and Phillip Kerman's ActionScripting in Flash MX (New Riders Publishing).
The ActionScript Interpreter
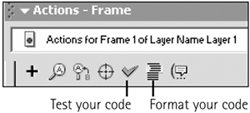
Unlike Dreamweaver MX, Flash MX does have an ActionScript interpreter built in. This allows you to test and automatically format your code before publishing your movie. Testing your ActionScript before you publish will save you a lot of time. To invoke the interpreter to test your code, click the ActionScript panel (F9) and click the check mark at the top of the panel (see Figure 12.9), or you can press Ctrl+T.
Figure 12.9. To test your ActionScript, click the check mark in the ActionScript panel. To format your code, click the paragraph icon.

If your code has errors, a dialog box appears in Flash MX informing you of an error (see Figure 12.10).
Figure 12.10. Flash MX informs you if your code has a syntactical error.

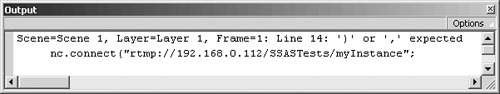
Flash provides an error report in its Output window (F2) that details exactly where the error occurred?complete with the Scene, Layer, and Frame number. Following the location information, Flash tries to interpret the problem and the ActionScript that caused the problem. For example, in Figure 12.11 you can see that a closed bracket, ), is missing from the nc.connect string. Once you correct the problem, the interpreter returns a success message with a happy bing, as shown in Figure 12.12.
Figure 12.11. The Output window displays full error details.

Figure 12.12. Flash MX informs you if your code is error free.

Each time you add a new piece of code, you should test your code by pressing Ctrl+T. This will make it easier to track errors.
Three other tools help you debug your ActionScript. The Output window monitors any trace activity in your script, the ActionScript Debugger lets you step through your movie so you can track the values of objects and properties, and the new NetConnection Debugger allows you to watch communication between the Flash Communication Server or a Flash Remoting MX server.
Trace Actions
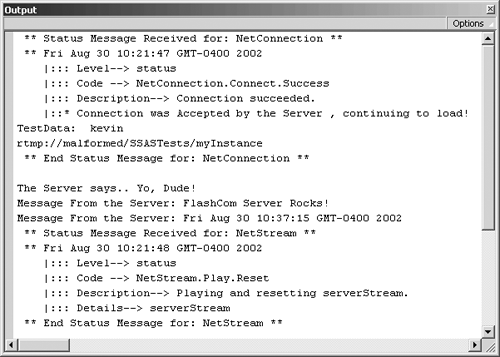
Trace Actions are the simplest and, in most cases, your best form of monitoring when functions run or when a Communication object's status changes. The extreme trace in Figure 12.13 shows status activity for NetConnection and NetStream, trace activity for functions that were run and messages from the server. The trace in Figure 12.13 is the output from the onStatus ActionScript template in Appendix E.It is a great tool to help you watch status changes and track where errors are occurring.
Figure 12.13. Trace Actions let you monitor in real time what is happening in your code. They are displayed in the Flash MX Output window.

Debug Movie
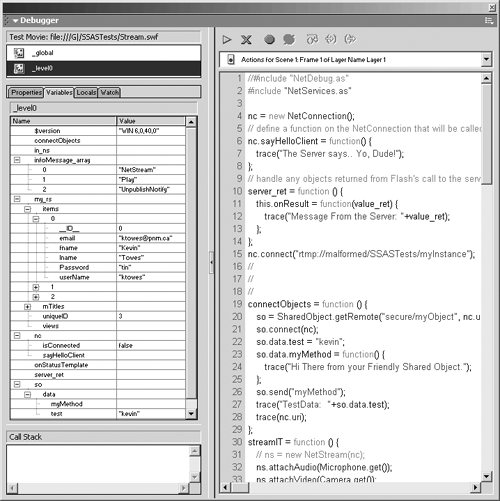
A great improvement of earlier tools, the Flash MX Debugger is the standard debugger used for all ActionScript (communication or not). If you are new to Flash MX, you will see that this is a comprehensive tool that lets you watch property values, seeing the property tree with their values. Figure 12.14 shows the property trees of an array (infoMessage_array), a RecordSet (my_rs), a NetConnection (nc), and a SharedObject (so).
Figure 12.14. The Flash MX Debugger lets you drill into object properties and values.

The Debugger is a big tool, but here are the highlights:
Visually access complex movie and object structures in a tree-type display.
Change or examine property values of any ActionScript type.
Track variables.
Monitor the execution of specific functions using the Call Stack window. You can also drill down into the function or ignore it completely.
Set watchers and breakpoints in the code to actually stop the code from executing and provide a snapshot of what is going on.
The Flash MX Debugger can be used to closely monitor what is happening in your Flash ActionScript, but it is just one more piece in your arsenal. The Flash Communication Server added another debugging tool that you can use to monitor activity between server and client.
NetConnection Debugger
The NetConnection Debugger monitors AMF communication between client and server. You can use this tool to monitor exchanges between the client and the Flash Communication Server over RTMP and exchanges between the client and a Flash Remoting MX server over HTTP.
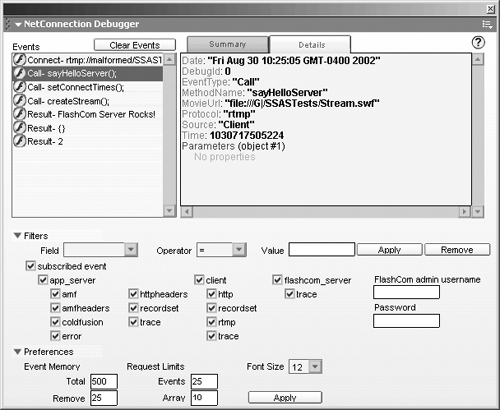
It is a watcher tool only; you cannot interact with the data, and you cannot control the server actions or interact with the functions like you can with the Flash MX Debugger. As you can see in Figure 12.15, this tool monitors all ActionScript communication over the NetConnection.
Figure 12.15. The NetConnection Debugger monitors all AMF traffic over NetConnection, RTMP, and Flash Remoting MX HTTP.

The figure example shows a function call from the client to the server over RTMP. If there were properties sent, they would be displayed here.
Filters allow you to track specific messages and even monitor SSAS trace activity. When used with Flash Remoting MX, the NetConnection Debugger can track the RecordSets being returned from an application server Remoting service. It's a great tool to help you monitor the communications.







