8.3 The Area Model
In XSL all the positioning, shaping, and spacing of elements on the page takes place inside of areas. An area is an abstract framework used to represent a piece of the formatted document. It contains all the geometric and stylistic information needed to position and render its children correctly. Areas are nested, leading to the concept of an area tree. From the root node, all the way down to the areas containing glyphs and images, a formatted document is completely described by an area tree.
A formatting object tree produces an area tree the way an architectural model leads to a final set of blueprints. Strictly speaking, there is not a one-to-one mapping between formatting objects and areas. An FO can create zero or more areas, and each area is usually produced by a single FO. There are exceptions, however, as in the case of ligatures, which are single glyphs created through the contribution of two or more character objects.
Associated with an area is a collection of details that completely describe its geometry and rendering. These traits, as they are called, are derived either directly from formatting object properties or indirectly as a result of calculations involving other traits. These traits are the final, precise data that drive the rendering process in the formatter.
Areas are divided into two types: block and inline. Blocks and inlines have been described thoroughly in previous chapters and they behave essentially the same here. An area may have block area children or inline area children but never both. One common subtype of block areas is the line area, the children of which are all inline areas (for example, a traditional paragraph). A subtype of inline area is the glyph area, a leaf in the area tree containing a single glyph image as its content.
The area model of XSL is strongly reminiscent of the CSS box model. In fact, areas are a superset of CSS boxes. Areas are somewhat more general, allowing for alternative writing modes that require generic terminology like "start" and "before" instead of "top" and "left." Still, you will find XSL's areas very familiar if you've worked with CSS before. Figure 8-3 shows the area model and its components.
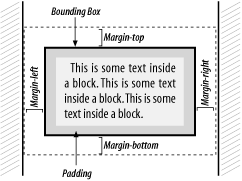
Figure 8-3. The area model

Every area maps out a content rectangle, a reference frame against which the formatter positions children and applies space. It separates two buffers of space, a margin on the outside, and padding on the inside. The visible manifestation of the content rectangle is called the border. It is bound on the outside by the border rectangle and on the inside by the padding rectangle.
8.3.1 Area Stacking
An area's children reside inside its content rectangle. They may be positioned in explicit terms, but more frequently they're placed, or stacked, according to an algorithm. The direction in which this stacking proceeds depends on the writing mode in use for that area. For example, in European writing modes, block areas progress from top to bottom, and the inline areas go from left to right. These are called the block progression direction and inline progression direction respectively.
XSL is designed to support any writing mode's directionality. XSL supports three basic modes, referred to by their inline and block progression directions:
Left-to-right, top-to-bottom (lr-tb). European languages are in this category.
Right-to-left, top-to-bottom (rl-tb). For example, Arabic and Hebrew.
Top-to-bottom, right-to-left (tb-rl). Chinese and Japanese are examples.
Figure 8-4 is an example of Chinese text. The inline progression is top to bottom and the block progression is right to left.
Figure 8-4. Chinese text, showing block- and inline-progression directions

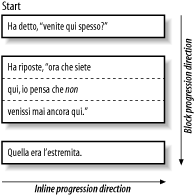
In contrast, Figure 8-5 shows Italian text, which is left-to-right and top-to-bottom.
Figure 8-5. Italian text, showing block- and inline-progression directions

You can set the writing mode in any flow block or inline formatting object with the property writing-mode. For example, here is how you might write a template for an element hebrew-phrase:
<xsl:template match="hebrew-phrase">
<fo:inline writing-mode="rltb">
<xsl:apply-templates/>
</fo:inline>
</xsl:template>
You can embed this inline in an English paragraph and when rendered, the paragraph will appear lrtb except for the inline which will be rl-tb.
8.3.2 Dimensions
Since XSL borrows heavily from CSS, it also happens to use the same methods of defining dimensions. You can express them in relative terms, as percentages of the parent FO's dimensions, or in actual units. Points, picas, inches, centimeters, and ems are supported. Combine the value with a unit abbreviation from Table 8-1.
|
Unit |
Abbreviation |
|---|---|
|
Centimeter |
cm |
|
Em |
em |
|
Inch |
in |
|
Millimeter |
mm |
|
Pica (12 pt) |
pc |
|
Point (1/72 in) |
pt |
|
Pixel |
px |
Ems and pixels are relative units. Their actual length depends on the context. An em is the width of a lowercase letter "m" in the current typeface. A pixel is only meaningful in computer displays, being the width of a single display element on the screen.
Dimensions may also be expressed with algebraic expressions using operators for addition, multiplication, power, and modulus. Functions for absolute value, ceiling, min, max, and rounding are also available.







