Hack 83 Transform AWS Results to HTML with XSLT
![]()
![]()
Amazon's XSLT service performs transformations on their servers, which can save you coding time.
If the goal of your Web Services requests is to display the information as HTML on a web site, it might be worth investigating the AWS XSLT capabilities. The extensible stylesheets language (XSL) is a way to transform XML into web-friendly HTML. The stylesheet defines how data should be placed within a design. Instead of parsing the XML document with code on your end, Amazon allows you to specify an XSL file that they then transform on their server and send back the formatted HTML. As with any method, there are advantages and drawbacks. First, the positives:
Saves time coding.
Easily included with existing code.
Shifts some processing to Amazon's server.
No need to install additional software on your server.
Alas, the drawbacks:
You need to know XSL.
Harder to debug.
Can't cache the results locally.
You can only work with the results of one request (no multi-query looping [Hack #81]).
83.1 The Code
XSL stylesheets look similar to HTML. Don't be fooled by the similarities, though?XSL must be valid XML, which means it's not forgiving about unclosed or mismatched tags. It's a bit more strict, but as you'll find out, it can be much more powerful.
XSL stylesheets are organized into templates within the document that correspond to parts of the XML document. To try out a simple XSLT example, copy the following code into a file called list.xsl:
<?xml version="1.0" encoding="UTF-8" ?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" [RETURN] version="1.0"> <xsl:template match="/"> <html> <head> <title>Search Results</title> </head> <body> <h1>Search Results</h1> <ul> <xsl:apply-templates select="ProductInfo/Details"/> </ul> </body> </html> </xsl:template> <xsl:template match="ProductInfo/Details"> <li><xsl:value-of select="ProductName"/> - <b><xsl:value-of [RETURN] select="OurPrice"/></b></li> </xsl:template> </xsl:stylesheet>
Send the file to a public web server that anyone can access. (That means there's no IP filtering or password-protection, as you need Amazon to be able to get to the file without any problem.) Including the XSL stylesheet with your request is then very straightforward. With the XML/HTTP method, simply change the value of the f variable from the standard xml to the URL of your stylesheet:
http://xml.amazon.com/onca/xml3?t=insert associate tag [RETURN] &dev-t=insert developer token &type=lite&f=http://your.server/list.xml [RETURN] &mode=dvd&ActorSearch=Clint%20Eastwood
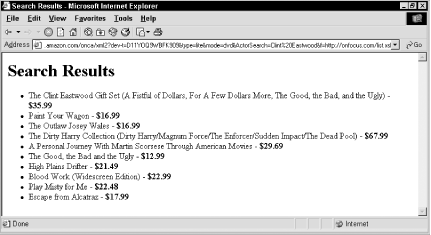
This request should give you HTML, as in the web page shown in Figure 6-3.
Figure 6-3. Query result with XSL URL specified

Finding problems with the stylesheet can be tricky. If something goes wrong, Amazon simply says, "We encountered an error processing your request. Please retry." It tells you something went wrong, but not exactly what. Keep in mind that XSL must also be valid XML, so running your stylesheet through an XML validator is a good place to start troubleshooting. This also means that you can bring up your stylesheet in a browser that can display XML [Hack #76]. If there is something wrong, you'll get a more detailed error message that should help you track down problems.
|
A key advantage to working with XSL is that you can have extremely sophisticated pages in your own design with static files instead of complex server code. In fact, if you'd like to see an example of a completely designed and branded stylesheet, try replacing one of the stylesheets in this hack with http://www.greeklandscapes.com/amazon_ws/xsl-heavy-short.xsl. You should see your results in a completely formatted and designed store. Though you can't use the copyrighted Greek Landscapes (http://www.greeklandscapes.com) design, it gives an indication of just how far you can take the XSL feature.







