Chapter 41. The System.Web.UI.MobileControls.Adapters Namespace
ASP.NET mobile pages are built on a device adapter model that allows pages to support multiple different devices that have different capabilities or expect different types of markup. This allows developers to create device-independent mobile forms that will render into WML, cHTML (compact HTML), or HTML. The mobile controls are mapped to specific adapters that generate the appropriate output using the <mobileControls> section of the web.config and machine.config files. Microsoft provides regular updates to support additional devices (available for online download), and you can even develop your own control adapter classes.
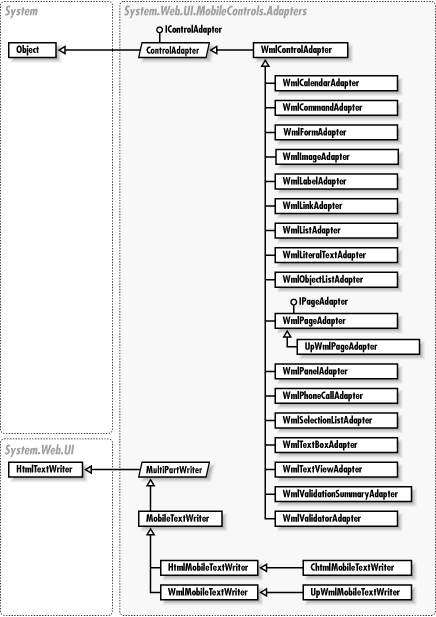
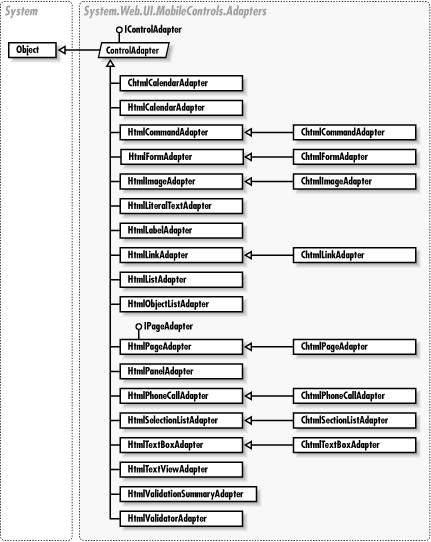
The System.Web.UI.MobileControls.Adapters namespace defines three adapter sets. These include WML-specific classes (which render WML 1.1), cHTML-specific classes (which render HTML 3.0 without any client-side scripting), and HTML-specific classes (which render HTML 3.2 without client-side scripting). You can extend these adapters and customize the output by overriding the Render( ) method they provide, or you can create your own by implementing the System.Web.UI.MobileControls.IControlAdapter and System.Web.UI.MobileControls.IPageAdapter interfaces. Figure 41-1 and Figure 41-2 show the types from this namespace.
Figure 41-1. Some types from the System.Web.UI.MobileControls.Adapters namespace

Figure 41-2. More types from System.Web.UI.MobileControls.Adapters