Hack 15 Create Synthetic Art
![]()
![]()
Instead of downloading large bitmaps or creating predetermined layouts, make Flash generate artwork on the fly.
Just as computers can be made to create songs based on a small set of musical rules, you can make them generate simple images based on a few graphical layout or positioning rules.
As with all creative output coming from a computer though, most of the artistic skill resides within the programmer rather than the machine. In generative art, the trick is to create substantially complete (but interchangeable) sections of a piece and then allow the computer to perform the final placing of the sections to create the complete work.
This hack presents a typical example of this trick by Anthony "Ant" Eden (a.k.a. arseiam): a pop art pattern. It works by creating a grid of randomly nested clips, each of which contains a number of simple shape sections.
The Code
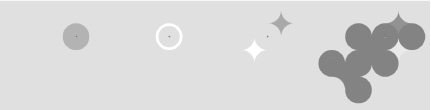
Our image is created out of several different shape sections, each of which exists on a keyframe of the movie clip node. Some of our shapes are shown in Figure 3-5. The source file is available as antart.fla on this book's web site.
Figure 3-5. Shapes for our generated art

The following code generates a 12 8 grid of our node clips whenever the user clicks on the Stage and makes each copy go to and stop at a random frame number:
this.onMouseDown = function( ) {
var depth = 0;
for (var i = 0; i < 12; i++) {
for (var j = 0; j < 8; j++) {
var me = "n" + i + j;
this.attachMovie("node", me, depth++);
this[me]._x = 50 * i;
this[me]._y = 50 * j;
this[me].gotoAndStop(random(100) + 1);
}
}
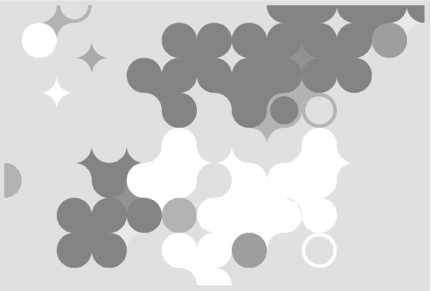
};The code creates a random grid of our shapes, which results in patterns such as the one shown in Figure 3-6.
Figure 3-6. A random pattern generated from our basic shapes

To make our pattern appear more complex, we can nest further copies of node into the pattern. Each copy of node contains the following code:
if (Math.ceil(Math.random( ) < 0.80)) {
this.attachMovie("node", "n", 0);
this["n"]._x = 50*i;
this["n"]._y = 50*j;
this["n"]._xscale = n._yscale = _parent._xscale / 1.5;
this["n"].gotoAndStop(Math.ceil((Math.random( )*10)));
}When the conditional is true (80% of the time), the if clause creates a smaller copy of node over the top of the current node instance. This creates a smaller embedded shape and adds complexity to the appearance of the current node.
The embedded copy will itself contain the same code and also has an 80% chance of creating a smaller, nested version of node within itself, thus adding further complexity.
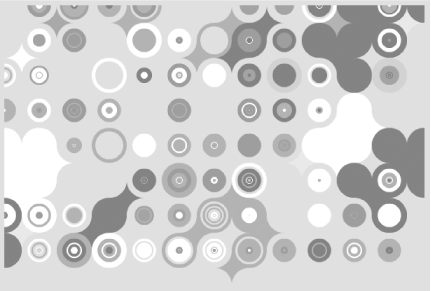
The pattern is thus random on two counts?the code varies the shape at each grid position and it randomizes the number of nested shapes each grid position contains. Figure 3-7 shows one possible result.
Figure 3-7. A random pattern generated from our basic shapes

Final Thoughts
The examples shown use two common ways of creating generative art: recursion (drawing smaller copies of the same clip inside the current node) and random placement. By creating shapes that will interlock well whatever the placement and nesting, Ant Eden has created a pattern that always looks as if it "fits," and therefore appears to have been created with some forethought.
Of course, the forethought is coming completely from Ant?the fact that the shapes have been designed to interlock is the key!
This is always the case with generative art?the trick is to create a series of phrases or visual sequences that fit together (or create rules for generating open-ended random sequences that will always fit), and then let the code churn out sequences!
?Thanks to Ant Eden for use of his graphics and inspiration







