Hack 66 Bandwidth Testing for Complex Sites
![]()
![]()
Use WebSpeed Simulator to sidestep the Bandwidth Profiler's inability to simulate bandwidth performance when testing through the browser (i.e., real-world conditions).
When creating a site, you want to know
how long it will take to download at a particular connection speed.
This helps you ensure the best experience for your target audience,
most of whom will have slower connections than those common among
developers. The Flash Bandwidth Profiler is useful for
evaluating the download time for a simple SWF file when simulated in
Test Movie mode. You can access it by using Control

Regardless, the Bandwidth Profiler included with Flash MX 2004 Version 7.0 is too simplistic for more advanced sites. Most commercially produced Flash sites consist of far more than a single SWF. Additional assets?such as secondary SWFs, images, MP3 files, video files, remote data, and text files (CSS, XML, etc.)?are routinely loaded at runtime. Prior to the Flash MX 2004 Version 7.0.1 update, the Bandwidth Profiler did not include these assets as part of its simulation, so it understated the download times.
The third-party WebSpeed Simulator (http://www.xat.com) is a useful alternative to the Bandwidth Profiler. It works by creating a local bandwidth-limited HTTP server and allows you to:
View the site loading in real time in a web browser on a simulated bandwidth-limited connection
View a timestamped browser cache, allowing you to review the order in which files were loaded (plus what is left available in the cache after your site has been visited)
The WebSpeed simulator is extremely easy to use. However, because the simulator works as an HTTP server, it cannot emulate secure servers.
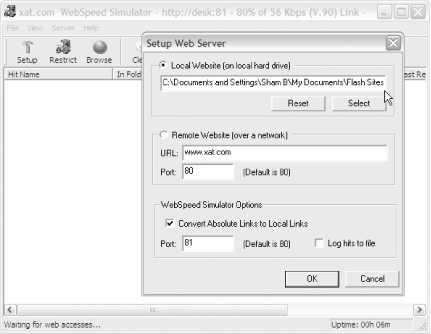
Assuming you want to test a site from your local hard drive, click
the application Setup icon in WebSpeed Simulator's
toolbar to bring up the Setup Web Server dialog box, as shown in
Figure 9-1, and specify the location of the site
(i.e., the location of the folder containing your home page, such as
index.html). You may also have to clear the
browser cache depending on your browser settings. (For example, to
clear the cache in Windows Internet Explorer, use
Tools


Figure 9-1. The Setup Web Server dialog box in WebSpeed Simulator

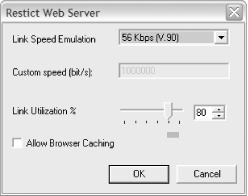
Then, click the Restrict icon and specify your simulated connection in the Restrict Web Server dialog box, as shown in Figure 9-2. You can also specify whether you want to preserve the browser cache (i.e., if you visit the same site twice, content already in the browser cache will load immediately).
Figure 9-2. The Restrict Web Server dialog box in WebSpeed Simulator

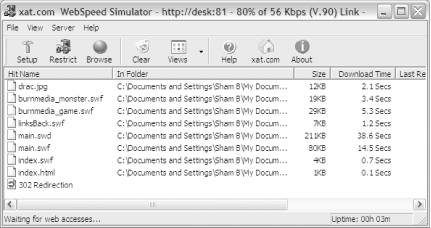
Finally, click the Browse icon. The simulator directs the browser to the folder you specified during setup and acts as a server, limiting bandwidth as specified in the Restrict Web Server dialog box. As each item is loaded in the browser, the WebSpeed Simulator displays the time each file takes to load, the order of loading, and the filesize, as shown in Figure 9-3.
Figure 9-3. The WebSpeed Simulator results

I keep WebSpeed Simulator running whenever I am working in Flash. It addresses the failings of the Bandwidth Profiler and provides a clean interface for easily testing at various bandwidths. Setup is trivial and you don't need to change your browser settings or your physical connection to test at different speeds, so it is very easy to integrate into your normal workflow. It can even evaluate sites that mix HTML and Flash, whereas the Flash Bandwidth Profiler works with SWF files only. Experience with using WebSpeed Simulator confirms it is an accurate simulation?the times predicted by the simulator are very similar to the actual content download times.
Final Thoughts
Although WebSpeed Simulator isn't free (it costs $99, but a 30-day trial is available), it's by far the easiest environment I've found for testing bandwidth requirements on any web site design, particularly for multifile Flash sites.
Keeping it handy during the course of development will prevent surprises. The ease with which it can be set up allows you to even, say, demo a site under simulated web conditions to a client using your laptop. This comes in handy when helping your client understand bandwidth considerations when making design decisions. It even works for Flash applications that load a lot of dynamic data, so it is invaluable to RIA developers and motion graphics designers alike.







