Section 6.1. Basics of Blogger Pro
The examples in Chapter 3 used the free version of Blogger. If Blogger is your long-term blogging solution, consider upgrading to Blogger Pro, the subscription version of the product. Blogger Pro has additional features such as email blog posting, RSS generation, and spellchecking. Also, the Blogger Pro system isn't hosted on the same servers as the standard Blogger system, providing more reliable and faster service.
A Blogger Pro subscription is for the individual or organization that signed up, rather than any particular blog. You can still work with multiple blogs. To switch to Blogger Pro, go to the Pro web site at http://pro.blogger.com and follow the instructions. Figure 6-1 shows the Blogger Pro page after making your switch.
Figure 6-1. After moving your blog to Blogger Pro

If it looks like your archive files didn't move when you made the switch, turn archiving off, then back on and republish all the archives. This should solve the missing archive file links.
Once switched, try out the features of this expanded version of Blogger.
6.1.1 Spellchecking
Unless you're one of those unusual people who seems to naturally know how to spell every word correctly, you'll misspell words in your posts. Blogger Pro provides help for bloggers in the form of easy access to a spellchecking service you can use to check your content before you post it for public consumption.
To demonstrate the spellchecker, create a new post and add the following text containing misspelled words:
This post is goin to demonstrte how to spellcheck your weblog. You'll find that the Blogger spll checker is very similar to that of Microsoft's spellchcker.
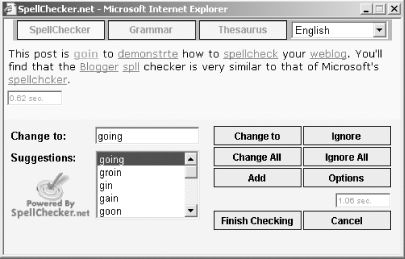
Before you post, click the ABC icon on the Blogger toolbar ? this opens up access to the spellchecker, as shown in Figure 6-2.
Figure 6-2. Spellchecker accessible through Pro Blogger

Each suspect word is underlined in the page, with the first suspect word bolded. You can choose to change the word to a suggested alternative, ignore it, or add it to your personal dictionary. This latter is particularly helpful with words such as "weblog," which you'll use a lot but isn't a "real" word ? at least outside of the blogging world. Once you've made the decision on the current word, the spellchecker then moves on to the next word.
The spellchecker has individual options you can set, such as being able to ignore domains (a must!) and mixed-case words, common in technology posts. You can also ignore words with numbers and all-cap words or upload a file with your own vocabulary to enhance the built-in one. Clicking the Options button opens a page with the options listed, a checkbox next to each; check those options you prefer.
Once you're finished with the spellchecker, try the associated grammar tool accessible via the second tab. For the example text, the tool suggests not using contractions, such as "you'll," within formal writing. However, blogs are anything but formal writing ? feel free to disregard the grammar changes to suit your own particular style.
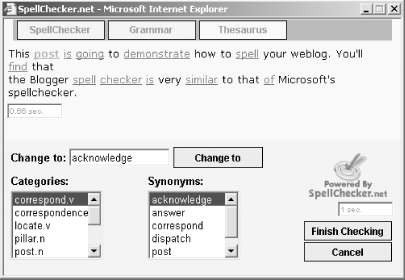
The thesaurus tool highlights several of the words in the example and provides recommendations for possible replacements, as shown in Figure 6-3.
Figure 6-3. Blogger Pro thesaurus checking

6.1.2 Posting via Email
You don't always have access to a browser or to Blogger, but with the advent of PDAs and web-enabled cell phones, you almost always have access to email. Because of this almost universal access to email, blogging tools have been adding support for posting by email.
Posting by email is a new feature in Blogger. The delivery isn't always timely or consistent, but this should improve over time.
To enable posting by email, access the Settings viewpoint and then click the Email tab. Within the page that opens is a field for adding a "secret" word that verifies that the email is legitimate and allows the email posting to take place. Because anyone deducing this word could post to your blog, take the time to make this a hard-to-guess word.
Once you've added the secret word, any email sent to the derived email address is posted to your blog. For demonstration purposes, we used a secret word of "tomatoe," misspelled deliberately. The email address then became burningbird.tomatoe@blogger.com, burningbird being our username. (The secret keyword was changed after this was written in case you were thinking of having a little fun with the demonstration blog!)
The email content will only be posted to Blogger, not published, unless you check the Publish checkbox. If you're self-hosting your blog and you want to publish immediately to your web site, you need to add your web site username and password to the Publishing settings. Otherwise, the system won't be able to publish the email text when it arrives. You'll have to judge if email posting is worth the extra security risk of storing your username and password within Blogger.
The subject line of the email will become the title of the posting, and the content of the email, the body. You'll want to remove any email signatures and make sure not to send the email in HTML format. You can include HTML tags, but the email itself should be sent as plain text. Finally, spacing can get a bit weird with the posts, so you might not want to rely on this too much; keep email posts reserved for short, one paragraph posts as much as possible.
To try this, we created an email with the following content:
Subject: Testing email posting This is a test of email posting
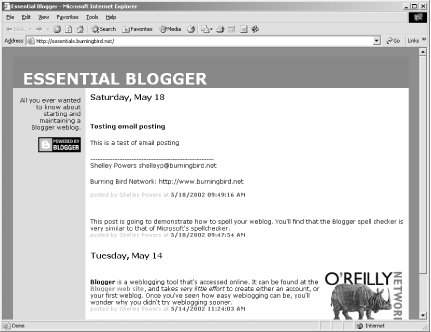
This eventually showed up in the blog as shown in Figure 6-4.
Figure 6-4. Blog posting via email

As you can see, we didn't remove the email signature, which ended up being appended to the post.
Another email feature with Blogger Pro is the ability to send an email to a given email address when new material is posted. The email address is also supplied in the Settings Email view, in the field labeled BlogSend Address. When set, new posts are sent to the specified email address ? either an individual's email address or an email list.
6.1.3 Future and Draft Posting
Another very nice new feature of Blogger Pro is the draft posting. With this, you can work on a draft of a blog posting, save it, and then return to it to finish at a later time.
If you want to save a posting as a draft but not publish it, create the posting as usual but before you post it, access the Options icon from the Blogger toolbar. In the window that opens, click the checkbox that says the posting is a draft. When you save the posting, you'll find that it's been placed into Drafts rather than the current window in the Posts view at the bottom of the Edit view page.
The draft will remain as a draft until you edit it again and uncheck the draft checkbox. Note, though, that the date the draft was created will be the one used for publication. If you want it to be "current," remove the date- and timestamp, or overwrite it with one of your own and click the Set Post Date/Time checkbox.
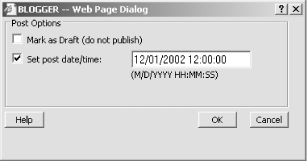
You can also create a future posting by, again, editing a post, accessing the Options, and then supplying a future date and time of the post, as shown in Figure 6-5. Any posts with a posting date past the current time appear in the Future posts window until that time is met or past. Once the time is met, they're moved to the Current post window.
Figure 6-5. Setting a future posting date

Future blog postings won't actually post when the time of the posting comes around. They'll only post when you next do a manual blog publication after the posting date has passed.
6.1.4 Image Uploads
It's fairly common to include images within your blog posts. You've already tried this manually in Chapter 3. Blogger Pro provides a technique that allows you to upload images through the tool rather than having to upload them through an FTP program and then work with them in Blogger.
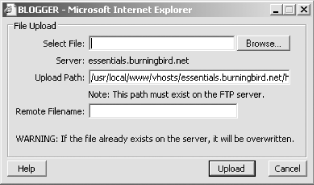
To upload an image or any other file type, click the Upload File option on the Blogger toolbar. In the window that opens, shown in Figure 6-6, enter the name of the file you want to upload, or click on the Browse button and access the file from your directory. In the demonstration, the upload location is equivalent to the location of your blog pages; if you want something different, edit the Upload path. In addition, you can change the remote name of the file.
Figure 6-6. Uploading an image

After clicking on the Upload button, a second window opens, if the system determines that you're uploading an image, such as a GIF or JPEG file. This window asks whether you want to add an inline or link to the new image. If you choose the inline option, HTML to add the image to the page is added to the edit text box and you can then add additional content. If you choose the hypertext link route, HTML for the link is added instead.






