Creating Text
Premiere offers three means to build text. I've highlighted them in Figure 8.3. From top to bottom they are Point, Area, and Path. The three text types in the left column orient text horizontally. The top two in the right column orient text vertically.
Figure 8.3. Three text types from top to bottom: Point, Area, and Path.

Here's an explanation of each type:
Point Text? This style builds a text "bounding" box as you type. Once you stop typing, if you change the shape and size of the box, that action correspondingly changes the shape and size of the text. Stretching the box stretches the text.
Area Text ? In this case you set the size and shape of your text box before entering text. After selecting this tool, you need to define your text boundary by dragging and dropping a box in the text window. Changing the box size later displays more or less text. It does not change the shape or size of the text.
Path Text ? You can build a path for your text to follow by clicking and moving your cursor around the text window. This is not an animation tool. It merely creates a line?albeit as contorted as you want?for the text to set on. You can use Path text also to create something simple, such as a rainbow-shape curve of text. Give these text-creation styles a test drive.
Task: Test the Point Text Style
To experiment with the Point Text style, follow these steps:
Return to Point Text by clicking the large "T" in the upper-left corner of the Title Designer window.
Click anywhere in the gray text box, and a cursor appears.
Type several letters and spaces, making sure you let Word Wrap take you down a couple lines.
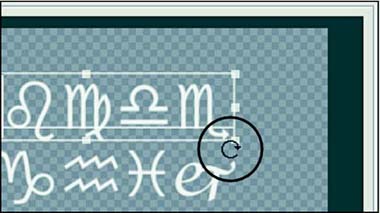
Move your cursor to the corners of the newly formed text bounding box. As you approach each corner, the cursor turns into a double arrow, indicating you can stretch the box. But if you move the cursor a bit farther out of the box, it changes into a looped arrow like the one in Figure 8.4. Use that to spin the box to any angle you choose.
Figure 8.4. Placing your cursor right outside the corner of the bounding box pops up the loop arrow, which allows you to rotate a Point Text box on its axis.

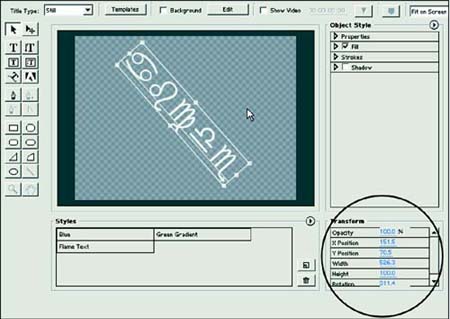
As you spin the box, look at the Transform section in the lower-right corner of the Title Designer window. I've highlighted it in Figure 8.5. Note how the values for Rotation change.
Figure 8.5. The Transform section tracks or directs your text location.

Move the box around the text window and watch the X-position and Y-position change.
Finally, change the box shape and watch Width and Height values change.
If you need to place your text in a very precise location, the Transform window gives you that option. For the most part, manually dragging and dropping your text will work fine.
To see how the Transform options work, click the Transform Opacity number, fill in something less than 100%, and press Enter (Windows) or Return (Mac). Note how your text becomes transparent. Change the setting back to 100%. |
Delete all your text by placing the cursor over the text area, dragging it over the text to highlight it, and pressing Delete or Backspace to remove all the text. Alternatively, you can drag your cursor over all the text to highlight it and then press Delete.
You can delete the entire contents of a text bounding box as well as the box itself. Highlight a box by clicking a letter that belongs to that box. Move the cursor in the box until it turns into that diamond-shaped four-arrow box-moving cursor. Click. That highlights the box instead of placing a text cursor in the box. Now press Delete. |
Task: Test the Area Text Style
To experiment with the Area Text style, follow these steps:
Try Area Text by selecting its tool?the "T" in a white box. In this case, before you can start typing text, you need to create the text bounding box. Position your cursor in the text window, click to set an upper-left corner to your bounding box, and then drag your cursor down and to the right to create the bottom-right corner.
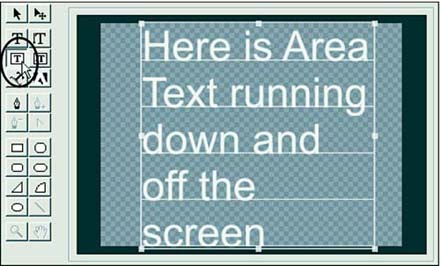
Fill the box with text. You'll notice the first difference between Area Text and Point Text. Instead of expanding to accommodate more text, as the Point Text box did, the Area Type box has your type disappears off the bottom of the screen. Figure 8.6 demonstrates that.
Figure 8.6. The Area Text bounding box does not expand laterally to accommodate more text. Rather, your text runs down the screen.

If you expand the box, the text doesn't change shape or size, but the altered box reveals the text that ran outside the box's original confines.
While you're doing your text testing, try the two vertically oriented text types. They're the two large T's with arrows pointing down. There really is hardly any difference between these two and their horizontal partners. True, as you type, the letters run from the top of the bounding box to the bottom, but they still display side by side, not standing on top of each other. The only difference is in the rotation. Instead of rotating on an axis at the center of the box, as do the horizontally oriented text tools, the vertical text boxes rotate on a point outside and "above" the boxes. Give that little feature a try. |
The Path Text tool is both elegant and tricky. It allows you to build simple or complex, straight and/or curved paths for your text to follow.
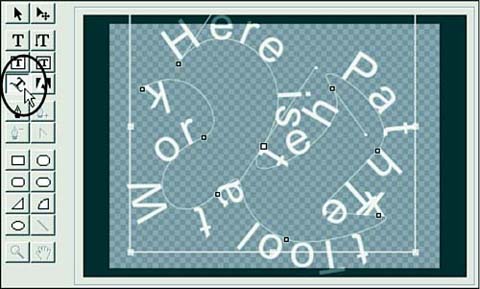
If you've worked with the Pen tool in Adobe Photoshop, you know how to use the Path Text tool. You create the path(s) by clicking somewhere in the text window, clicking somewhere else, and so on. Each click redefines the text bounding box. If you click outside the box, it expands to accommodate. If you click inside this box, another point is added on your lengthening path. If you click and drag away from the previous point, you create a curve. As Figure 8.7 demonstrates, it's all too easy to create a convoluted route.
Figure 8.7. The Path Text tool can create a twisting text display.

It takes practice to perfect this technique, but if you give it a few tries you'll get a basic idea how it works. Once you complete your path, type in a message and watch as it wends its way along your path, twisting and turning?and even inverting.







