Expert Tips for First-time Illustrator Users
Glen Stephens, who provided the Photoshop tips earlier in this hour, offers the following advice for first-time Illustrator users.
Illustrator is a very valuable tool when preparing graphics for Premiere. You can directly import Illustrator vector-based graphics into Premiere, which promptly rasterizes them?converts them to bitmap graphics?for further editing.
However, I take a less direct but more commonly used approach. I create vector artwork in Illustrator and then pass that on for further editing, primarily in Photoshop but in After Effects as well. Only then do I use that artwork in Premiere.
No matter which route you take, I think the following tips will help ensure your Illustrator graphics look their best:
Use a resolution for your Illustrator graphics that will guarantee the proper video output aspect ratio. When starting a new document in Illustrator, set the color mode to RGB. Then refer to Table 18.1 in the Photoshop sidebar and set the resolution to match the video output format?for example, 720x534 points for NTSC-DV. This will make sure you are working with square pixels.
Make Premiere think your graphic fills the entire frame. The artboard in Illustrator does not set the size for your overall image, as does the canvas in Photoshop. If you place a small square inside the Illustrator artboard, that square will not expand to fill the screen in Premiere. You need to trick Premiere into thinking that the entire 720x540 artboard is being used. Do that by making and then releasing crop marks to define the outside edges of your image. Here's how:
Create a blank layer in your new file.
Select Object, Crop Marks, Make. Illustrator automatically will place the crop marks on the edges of the artboard. This box is on the active layer in your image, so be sure not to delete this layer later.
Select Object, Crop Marks, Release.
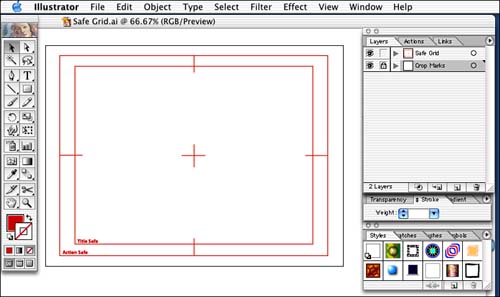
Stay within the title-safe boundaries. The same "title safe" rules described in the Photoshop sidebar apply to Illustrator graphics as well. Make sure you keep important elements within the title-safe area. You may download the Illustrator title-safe grid shown in Figure 18.23 at http://www.toolsfortelevision.com/downloads.
Figure 18.23. Use title-safe boundaries to ensure your important elements are visible on standard TV screens.

Use compound paths to create "stencils. " The one question I get asked more often than any other about Illustrator is, How do I cut a shape out of another object, leaving a hole in it? For instance, Figure 18.24 illustrates cutting a star out of a square, leaving a hole behind.
Figure 18.24. Creating a stencil is only a two-step process.

Because Illustrator is a vector-based application, this is a very simple process. Simply use its Compound Path tool.
Select the two shapes simultaneously with the Selection tool. Do that by first selecting one object, pressing Shift, and then clicking to select the second. From the main menu, select Object, Compound Path, Make. That's all it takes.

If you want to use text as a stencil shape for your compound path, first convert the text to outlines (see the next tip).
Convert text to outlines. Text in almost all software applications works something like vector art. You can increase font size and not see any loss in sharpness. But if you want to use outlined text in Illustrator?as a stencil for instance?you need to convert it to true vector-based artwork.
Once converted, text is no longer editable, and you can't change the font style. So, before converting text to outlines, make a copy of your original text layer and save it.
Figure 18.25 shows how this process looks. Use the Selection tool to highlight the text. Then in the main menu select Type, Create Outlines.
Figure 18.25. Converting text to a vector graphics lets you use it as a stencil or a 3D object in other programs.

People working with 3D applications frequently import text as vector artwork and convert it into 3D objects. |
Use Illustrator for logos and cross-media applications. The biggest strength of Illustrator is that its vector-based artwork is resolution independent. You can scale the artwork large or small and print at a high or low resolution without losing image quality. As you resize the artwork, mathematical calculations ensure consistent, sharply defined edges at all resolutions.
This is a very important feature when working with logos or artwork that will be used in varying sizes on the Web, in video, and in print.

Illustrator can rasterize its vector artwork. However, once it's converted to a bitmap image, you cannot get that vector information back.
Import Illustrator files into Photoshop. There are three ways to import Illustrator vector-based artwork into Photoshop:
Use Photoshop's Place command. First, open an existing Photoshop document or a new document. Then select File, Place. This will place the Illustrator image onto the selected layer in your Photoshop document.
If your currently selected layer has image information on it, Photoshop will create a new layer for the new image. Once the image is in Photoshop, handles appear around the image so that you can select the size you would like the object to be. The object can be scaled as large or as small as you want it, without jeopardizing the integrity of the image.
You may drag your image borders beyond the edges of the Photoshop image borders and retain all the original Illustrator image information. Simply select that layer and drag the Illustrator graphic around inside the Photoshop window.
Press Enter/Return or double click the image to rasterize it into a bitmapped image.
Use the Open command in Photoshop (File, Open) and open the Illustrator image as its own document. Photoshop will give you a dialog box that asks you what color mode you wish to work in and what size and resolution to open the file in. The file is then rasterized into a bitmapped image. The size of your image will be whatever size you selected for the canvas. Keep the Constrain Proportions and Anti-Aliased buttons checked.
Copy and paste from Illustrator to Photoshop. Within Illustrator, select Edit, Select All and then select Edit, Copy. As with the Place command, switch to Photoshop, open a new document or an existing document, and then select Edit, Paste. Your options are Pixels, Path, and Shape Layer. If there are multiple colors in your image, choose Pixels. If there is one color only, use Shape Layer. This latter option keeps the image in a vector format in Photoshop.







