Using Photoshop in Video Production?Expert Tips
To find experts in various Adobe Digital Media products I contacted Adobe. Two corporate evangelists concurred that Glen Stephens fit the bill. He enthusiastically agreed to provide tips for first-time users of Photoshop and Illustrator.
Glen Stephens, Pixel Post Studios.

Stephens' company, Pixel Post Studios (http://www.pixelpoststudios.com), provides training and design services for the broadcast video industry.
Stephens is an expert Photoshop user and designer for desktop and broadcast video with extensive experience with Illustrator and After Effects. He has more than 10 years experience as a graphic designer, editor, and director in broadcast video.
He runs a broadcast cable station for the City of Mesa in Arizona and teaches television production at Arizona State University for the Walter Cronkite School of Journalism and Mass Communications. Stephens is a contributing writer for Photoshop User Magazine and a member of the Adobe Solutions Developer Network.
Stephens is the developer of the Tools for Television ? Photoshop Toolbox (http://www.toolsfortelevision.com), a valuable resource of tips, techniques, tutorials, and automation tools for anyone using Photoshop for video production.
Adobe's director of product management for Photoshop notes that, "as a powerful, general-purpose image editor, Photoshop has become an indispensable tool for video designers. Tools for Television extends these capabilities to address specific photo-editing needs in video production. This enables a more efficient video production environment while ensuring professional-quality, broadcast-ready graphics."
Here are Stephens' tips for using Photoshop in your video productions (note that * indicates that actions are available on the Tools for Television ? Photoshop Toolbox CD to automate the task):
Place each element of your image onto a new and separate layer. This allows you to keep your designs editable in case you decide to make changes later. It's tempting to flatten your images when you are done to reduce their file size, but this prevents you from later making text or color changes.
Use the built-in features of Photoshop, such as layer styles, to create effects such as drop shadows, glows, and bevels. Layer styles and adjustment layers are very valuable and allow you to create powerful image effects that are always adjustable later in the process, as long as you do not render or rasterize them. Experiment with these and get into the habit of using them.
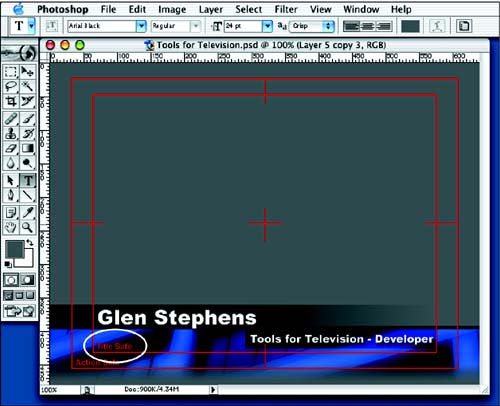
Use safe areas. * Overscan on television sets covers about 10% of each side of your image. Therefore, when creating graphics for video, make sure you place all your content inside the "title-safe" portion of your image (see Figure 18.14). It's okay to let background images and elements extend to the edges so that they appear to fill the screen, but overscan will cover any text that extends outside of the title-safe area. A Web site where you can download a grid can be found at www.toolsfortelevision.com/downloads/.
Figure 18.14. Keep your text within the title-safe area to avoid losing the edges in the overscan region.

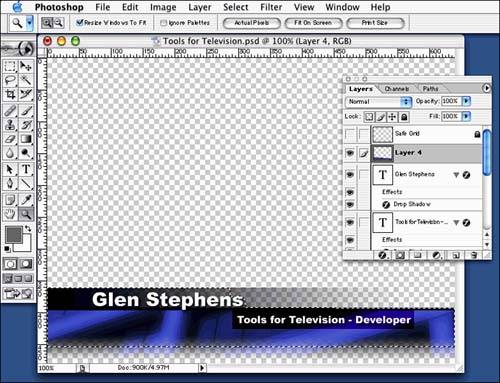
Add alpha channels to your graphics. * Once you are done creating graphics or any elements that need to be keyed over video, you must manually create an alpha channel so that Premiere knows what portion of your image to keep and what portion of your image to replace with background video. Photoshop will not automatically do this for you. It's a multistep process. By step 5 your graphic should look something like Figure 18.15. Here's how you do it:
Create a new, empty layer at the top of your image.
Hide the Background layer and the layer that your safe grid is on, assuming you have one in your image, by clicking the eyeball icon in the Layers palette. At this point you should see a checkerboard in the background of your image, representing the alpha channel that Premiere will later key out.
Make sure you turn on all the layers that you want visible in the final graphic.
With your new, empty layer selected, hold down Option (Mac) or Alt (Windows) and select Layer, Merge Visible. This creates a composite of your image while keeping the other layers separate for designing.
Convert the transparency of this layer to a selection by Command-clicking (Mac) or Ctrl-clicking (Windows) it.
Convert this selection into an alpha channel. In the Selection menu, choose Save Selection. This saves the merged layer as an alpha channel in the Channels palette of your image.
You may now delete the merged layer from the layer's palette that you previously created. This layer is used only to identify the transparent areas of your overall image. Your alpha channel should now look like Figure 18.16?a white cutout of the shape of your image on a black background.
Figure 18.16. The white areas in the alpha channel delineate opacity. Gray areas are translucent, and black areas are transparent.

Figure 18.15. You must add an alpha channel manually to your Photoshop graphics to enable Premiere to create a transparency.


Your image can have only one alpha channel when it is saved. If you make changes to your images and need to create a new alpha channel, delete the old one first.
Watch your font sizes. Font sizes of 24 points or larger work best. Anything smaller may look like dust specks on a TV screen. For a header or primary text, 32 to 48 points work well, depending on how much text you use. (Note that typeface sizes vary. A 24-point font for one typeface may be smaller/larger than a 24-point font for a different typeface.)
Also, space your text evenly. Don't crowd the screen with too much large text, and avoid thin fonts that may become illegible in an interlaced video signal.
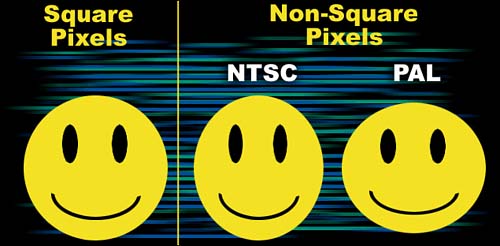
Adjust image dimensions to compensate for non-square pixels. * Photoshop works only with square pixels. But some TV systems use so-called non-square (slightly rectangular) pixels. To ensure your Photoshop graphics translate well to the final video output format, you may need tomake some resolution adjustments.
Computer monitors, Regular NTSC (non-D1 or DV), and HDTV (High-Definition TV) use square pixels. Photoshop graphics will display just fine on them. Simply create your Photoshop graphics in the same screen resolution at the planned output format (for example, 640x480 for regular NTSC).
NTSC D1, NTSC DV, and PAL use non-square pixels. When you plan to have Premiere output to those formats, you do need to create Photoshop graphics in different resolutions to ensure your images look as you intended. If not, they'll look like the graphics in Figure 18.17?stretched or squashed, depending on the video system.
Figure 18.17. Failing to use the correct resolution in a Photoshop graphic may lead to squashed or elongated images,depending on the output video format.

Table 18.1 runs down video systems and their associated Photoshop image resolutions.
|
Video Format |
Screen Resolution |
Pixel Type |
Recommended Resolution |
|---|---|---|---|
|
NTSC (non D1 or DV) |
640x480 |
Square |
Same as screen resolution |
|
NTSC D1 (CCIR 601) |
720x486 |
Non-square |
720x540 |
|
NTSC DV |
720x480 |
Non-square |
720x534 |
|
HDTV |
1280x720 or 1920x1080 |
Square |
Same as screen resolution |
|
PAL |
720x576 |
Non-square |
768x576 |
Unless you plan to zoom in on a graphic within Premiere, it's best to create all Photoshop images as RGB images at 72 dpi resolution (see the section, "Scanning tips for photographs" later in this chapter for more info). |
Using bitmap versus vector graphics. Computer graphics fall into two main categories: bitmap and vector. You can import both types into Premiere, but Premiere converts vector graphics to bitmap images before editing them. Here's a basic overview of both types:
Bitmap images?technically called raster images?use a grid of colors known as pixels. Some pixels have been magnified in Figure 18.18 to illustrate this. Each pixel is assigned a specific location and color value. When working with bitmap images, you edit pixels rather than objects or shapes.
Figure 18.18. Magnified bitmap pixels.

Bitmap images are the most common electronic medium for continuous-tone images, such as photographs, because they can represent subtle gradations of shades and color. Bitmap images are resolution dependent?that is, they contain a fixed number of pixels. As a result, they can lose detail and appear jagged if they are scaled larger.
All images created in Photoshop are bitmap.
Vector graphics are made up of lines and curves defined by mathematical objects called vectors. Figure 18.19 demonstrates how vectors describe an image according to its geometric characteristics. For example, a circle in a vector graphic is made up of a mathematical definition of a circle drawn with a certain radius, set at a specific location, and filled with a specific color. You can move, resize, or change the color of the circle without losing the quality of the graphic.
Figure 18.19. Vector graphics are made up of mathematical objects?lines and curves?to ensure sharp, crisp images, no matter how much they're scaled up.

Vector graphics are resolution independent?that is, they can be scaled to any size and printed at any resolution without losing detail or clarity. As a result, vector graphics are the best choice for representing bold graphics that must retain crisp lines when scaled to various sizes (for example, logos).
All images created with Adobe Illustrator are vector based.
Fixing interlacing and "shaky" graphics. * If your Photoshop graphics vibrate when displayed on a TV set, this is likely due to interlacing.
This happens when thin horizontal lines, especially bright lines, in your graphic or image fall between the interlaced scan lines of your video signal. It's a common occurrence with scanned photographs. You want to avoid this.
You fix it by either making horizontal lines thicker or applying a motion blur. Figure 18.20 demonstrates the latter.
Figure 18.20. Use Photoshop's Motion Blur effect to resolve jitters on interlaced TV sets caused by thin lines in the graphic.

Select Filter, Blur, Motion Blur. This opens the Motion Blur dialog box. Apply one pixel at 90 degrees to the problem area in the image. This stretches the width of the horizontal lines into the next scan line in the video signal and corrects the problem. In some cases one pixel will not be enough. Try two or three if the problem is really bad.

For still images you also can apply Premiere's Flicker Removal function.

Apply the blur only to the problem areas in the image. If you apply the blur to the overall image, it may lose sharpness. In the case of a scanned photo, you may need to apply it to the entire image.
You can use Premiere's Edit Original command on the suspect graphic to automatically open Photoshop to do your graphic touchup work. When you save the altered graphic, it will show up in its new form within Premiere.
File-management tips: When you're working in Photoshop, I suggest using a file folder system that keeps two sets of image files for a project: design and production.
Design files are the original Photoshop (PSD) images that contain text data, layers, adjustment layers, layer masks, and the safe grid and background.
Production files are the flattened files you can export to other software applications. These files do not have any layered information and cannot be edited later. You can save these files in any format your editing software will take. It is a good idea that these files be flattened because many applications cannot read layer styles or adjustment layers from Photoshop, and items such as drop shadows may be lost in the editing software. Simply select Save As in Photoshop and uncheck the Layers button in the Save dialog box to flatten the image.
Color-selection tips: Certain colors work better than others when working with video. Any color that is highly saturated and too bright will cause problems when transferred to video. Muted, less bright colors will yield better results. Typically red is not a good color to use. However, if you keep the saturation and brightness down, you may be able to get away with it. Blues, yellows, and greens work well.
Photoshop has a filter that will help shift "illegal" colors into an NTSC safe-color space. Select Filter, Video, NTSC Colors to use it. However, just because a color is NTSC safe does not mean it will not bleed or look bad!
When working with text, make sure there is a significant amount of contrast between the color of the text and the background. You want the text to jump off the screen at your viewers.
I rarely use color in text. If I do, it is just a faint shade. Your viewers' eyes will be drawn naturally to the brightest portion of your image. Try to "guide" your viewers to what you are trying to communicate with them.

The book Color Harmony by Hideaki Chijiiwa is an excellent resource if you want to learn color theory and how to use colors to help communicate your message.
Scanning tips for photographs: When scanning photographs for use in a video project, it is not necessary to scan images at a high resolution. Because all video graphics end up at 72 dpi, anything more than that is overkill.
There are exceptions, though. If you plan to pan, move around, or zoom in on the image in Premiere, you will want to scan at a higher resolution than 72 dpi.
Because Photoshop works with pixels, if you scan a small image and try to scale it larger in Photoshop, you will end up with a blurry version of your image. Scaling down does not make an image look worse, but scaling up does.
In general, scan all images at a slightly larger size than the expected output video resolution so that you can scale the image down to the size you want it on your video screen.
Table 18.2 lists image sizes that will fill a screen at 72 dpi for each video format. If your original image is smaller than the sizes listed here, scale it up in the scanner to ensure sharper detail in the final edited video.
|
Video Frame Size |
Minimum Image Size to Ensure Sharp Onscreen Display |
|---|---|
|
640x480 |
8 7/8 x 6 5/8 inches |
|
720x480 |
10 x 6 5/8 inches |
|
720x486 |
10 x 6 3/4 inches |
|
720x576 |
10 x 8 inches |
|
1280x720 |
17 2/3 x 10 inches |
|
1920x1080 |
26 2/3 x 15 inches |







