Hack 76 Code Hints
![]()
![]()
Flash's Actions panel provides code hints to ease scripting and prevent typographical errors. Take advantage of code hinting without having to name your variables with datatype-specific suffixes.
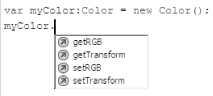
Flash MX introduced a code hints system in the Actions panel (F9). Code hints appear as a context-sensitive drop-down list that suggests relevant method names and property names appropriate to the current item's datatype. Flash MX used an item name's suffix to determine its datatype. For example, to activate code hinting for a Color class instance, the instance name had to end with the "_color" suffix. Pressing the period (.) key after an identifier with an appropriate suffix displays the code hint drop-down list as shown in Figure 10-4.
Figure 10-4. The code hint drop-down list is activated in response to the item's suffix, such as "_color"

Of course nobody likes having to name his color instance myColor_color or his sound instance siteSound_sound. Even Macromedia didn't bother to use suffixes in much of its own documentation. Furthermore, the dependency on suffixes required you to remember the code hinting suffix for each class ("_mc" for the MovieClip class, etc.).
A little-known feature in Flash MX is that you could force code hinting without using a suffix by specifying a variable's type using a comment instead. For example, a comment of the following form?the semicolon is mandatory?activates code hinting for the identifier, in this case foo, as if it belonged to the specified class, MovieClip:
// MovieClip foo;
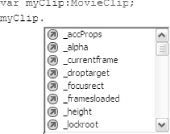
If you are using either suffixes or comments to activate code hinting, with less effort you can get both code hinting and strict typing in ActionScript 2.0 [Hack #75] . In ActionScript 2.0, simply specify the datatype using post-colon syntax, as shown in Figure 10-5, to activate both code hinting and strict typing regardless of the identifier's name (or lack of suffix).
Figure 10-5. Code hinting in ActionScript 2.0 is activated in response to the item's declared datatype

Cool. So now you don't have to mess around with suffixes to make use of code hinting. You can even declare datatypes for instance names specified for movie clips, text fields, and buttons in the Properties panel. (Remember, these assets can be dragged from the Library onto the Stage in addition to being created via ActionScript.) Simply declare the datatype for the clip, text field, or button using a var statement as shown in Figure 10-6.
Figure 10-6. You can declare the datatype for instance names defined in the Properties panel for movie clips, text fields, or buttons

This hack saves time when using class instances, especially instances of the MovieClip and Button classes, which have many methods with long names such as createEmptyMovieClip( )!







