Loading JPGs Dynamically
Now that you've learned how to load an external movie into a project, the process of dynamically loading a JPG should be easyit's almost identical to that of loading an external SWF. As demonstrated in the preceding exercise, the loadMovie() action loads an external SWF into a target. You'll use the same action to load an external JPGbut with a twist. Look at the following syntax:
loadMovie("myBitmap.jpg", "myClip_mc");
This loadMovie() action identifies a JPG as the external asset to load. Here, myBitmap.jpg is loaded into the myClip_mc target. After a JPG is loaded into a movie in this fashion, Flash sees it as a movie clip instance, which means that you can control it via ActionScriptrotating, resizing, or making it transparent as with any other clip.
In this exercise, we'll build slideshow functionality into our project to demonstrate how we can load JPGs into a target on an as-needed basis.
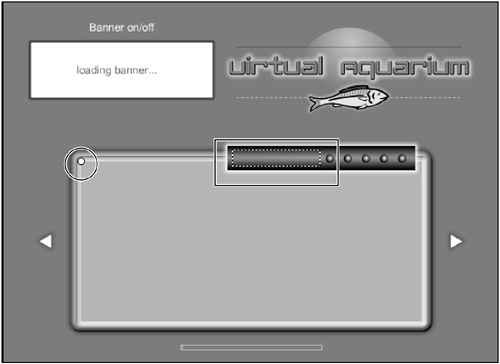
Open virtualaquarium2.fla.
We'll continue working with this file from the preceding exercise.
Note the empty movie clip instance on the Placeholder layer (the small white circle in the panel graphic's upper-left corner). Called placeholder_mc, this is the movie clip instance into which our external JPGs will be loaded. Also note the text field with the name title_txt, at the top of the panel; we'll use that in our exercise as well.
Before we begin scripting, let's review the contents of the directory containing our externally loaded assets.
Using your operating system's directory-exploring application, navigate to the Lesson18/Assets directory and locate the image files named image0.jpg, image1.jpg, and image2.jpg.
Each of these images is 378 pixels wide by 178 pixels highthe size at which the image will be loaded into the receiving movie. After the images are loaded, however, Flash will recognize them as movie clip instances and can thus resize and transform them in any number of ways, as we'll demonstrate in the next exercise.

NOTE
Only standard JPG files are supported. Progressive JPG files are not supported.
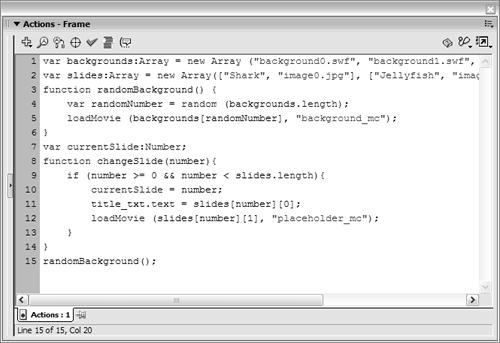
Return to Flash. With the Actions panel open, select Frame 1 of the Actions layer and add the following line of script just below the backgrounds array from the preceding exercise:
var slides:Array = new Array(["Shark", "image0.jpg"], ["Jellyfish",)"image1.jpg"],
 ["Seahorse", "image2.jpg"]);
["Seahorse", "image2.jpg"]);
This step creates a new two-dimensional array named slides. As you learned in Lesson 6, "Creating and Manipulating Data," this is an array in which each element contains more than one item. The first part of each element is simply a string description of the image; the second parameter represents the directory path to that image.
Now let's create a function to load these images into our project, with the functionality of a slideshow.Add the following script just below the randomBackground() function call:
var currentSlide:Number; function changeSlide(number:Number){ if (number >= 0 && number < slides.length){ currentSlide = number; title_txt.text = slides[number][0]; loadMovie (slides[number][1], "placeholder_mc"); } }

The first line creates a variable named currentSlide, which will track the currently visible slide. This variable is created outside the function because it needs to exist as long as the application is running. Upcoming steps will discuss how this variable is used.
The next part of the script creates a function named changeSlide(). Let's look at how this function works.
Notice that the function is passed a parameter named numbera numerical value that the function will use to determine which image to load. The if statement at the beginning of the function definition dictates that the function executes only when a number within a certain range is passed to the function. The lower end of this range is 0, and the upper end depends on the number of elements in the slides array. Thus, the if statement basically states that if number is greater than or equal to 0 and less than the length of the slides array (which is 3 because the array contains three elements), the actions in the function should be executed. Under these circumstances, the function executes only if number is 0, 1, or 2. (In a moment, you'll begin to understand why we've set up the function this way.)
The first action in the function sets the value of currentSlide to the value of the number parameter passed to the function. This variable's value will be used a bit later, when executing actions on our two arrow buttons.
The next line in our script sets the value of the text field title_txt to the value of slides[number][0]. The last line in the function uses a loadMovie() action to load one of our external JPG images into the instance named placeholder_mc, which is on the root timeline. To make sense of this function, let's look at a couple of scenarios:
If the value 1 is passed to this function, the if statement determines that to be an acceptable value, and the actions in the function are executedin which case, they're evaluated as follows:
currentSlide = 1; title_txt.text = slides[1][0]; loadMovie (slides[1][1], "placeholder_mc");
Because the last two actions in the function reference elements in the slides array, you can further break down those actions:
currentSlide = 1; title_txt.text = "Jellyfish"; loadMovie ("image1.jpg", "placeholder_mc");
The result is that image1.jpg is loaded into the instance named placeholder_mc and the text string "Jellyfish" appears above the panel in the title_txt text field.
Let's consider one more scenario. If the value 3 is passed, the if statement prevents the function from executingand prevents our project from attempting to load content that doesn't exist (as defined in the slides array). In other words, the slides array doesn't contain an element at index number 3; therefore, the function wouldn't work properly if it executed. Obviously, we could increase the number of elements in the slides array, and the upper limit accepted by the if statement would dynamically increase to match.
Add the following function call just below the randomBackground() function call:
changeSlide(0);
This line of script calls the changeSlide() function, passes that function a value of 0, and as a result displays the initial image when the movie is initially played. Note that this initial function call sets the value of currentSlide to 0, as defined in the changeSlide() function definitionan important point to keep in mind as you progress through the next couple of steps.Add the following event handler at the end of the current script:
prev_btn.onRelease = function(){ changeSlide(currentSlide - 1); }
When the prev_btn instance is clicked, this script calls the changeSlide() function defined in Step 4. The parameter value passed to the function depends on how currentSlide - 1 is evaluated. When the movie initially plays, the changeSlide() function is called and passed a value of 0, as scripted in Step 5. Consequently, currentSlide is initially set to 0. Clicking the prev_btn instance just after the movie begins to play results in calling the changeSlide() function and passing a value of -1 (the result of subtracting 1 from the value of currentSlide). The if statement in the changeSlide() function then evaluates that value (-1) and prevents the function from executing (Step 4 explains why). As a result, this button does nothing until currentSlide has a value greater than 0. In other words, this button cannot navigate the slideshow beyond the initial image. The other arrow button (next_btn) increases the value, as shown in the next step.Add the following event handler after the script added in Step 6:
next_btn.onRelease = function(){ changeSlide(currentSlide + 1); }
This script adds an onRelease event handler to the next_btn instance, similar to the one in Step 6 but with one exception: the parameter value passed to the changeSlide() function depends on how currentSlide + 1 is evaluated. If currentSlide has a value of 0 when this button is clicked (after the movie begins playing), the changeSlide() function receives 1 (the result of adding 1 to the value of currentSlide). Remember that this value is evaluated by the if statement in the function. In this case, because the number is between 0 and 2, the if statement allows the continued execution of the function, which loads the appropriate JPG as described in Step 4. As the image is loading, the changeSlide() function updates the value of currentSlide based on the value passed to the function (1 in this case) so that the prev_btn and next_btn buttons we just scripted can act based on this value when subsequently clicked.
The next_btn button instance cannot navigate the slideshow beyond the last image, because after currentSlide has the value 2, clicking this button again would send the changeSlide() function a value of 3 (which the if statement in that function would analyze, and then would prevent the function from executing).
In tandem, these two buttons advance and rewind the slideshowthough only within the limits described.Choose Control > Test Movie.
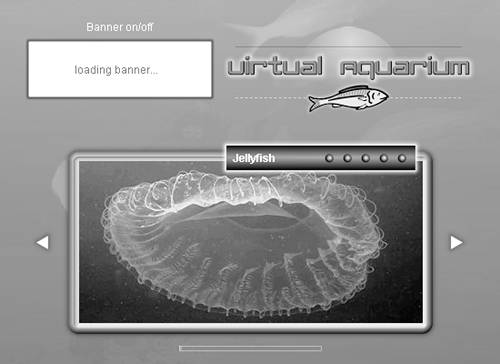
As soon as the movie begins playing, the image of a shark appears and the title_txt text field above the panel displays the text string "Shark". The upper-left corner of the image is placed at the registration point of the empty movie clip into which it was loaded.
Click the prev_btn instance and nothing happens. Click the next_btn instance once, and the next JPG image loads; click it again and another JPG loads. However, if you click this button a third time, nothing happens because you've reached the upper limit of how far this button can advance. The prev_btn button instance has a similar restriction in the opposite direction.
To add slides to this project, you simply add the appropriate data to the slides array and place the JPG files in the directory. The movie would then accommodate the new images automatically. This means that you can add hundreds of images without affecting the file size of the main movie. Because the images are external, you can easily bring them into a photo editor, update or change them, and then resave them, and your changes will be reflected the next time the project is played.
TIP
To remove a movie that has been loaded into an instance, so that the instance becomes empty, use the following syntax:
unloadMovie("nameOfInstance")Close the test movie and save the file as virtualaquarium3.fla.
This step completes the exercise. We'll build on this file in the following exercises.







