Lesson 10. Scripting UI Components
Look at nearly any computer program, whether it's used for creating and managing a database or drawing illustrations, and you'll notice a number of interface elements common to those applications. You'll see similarities in buttons, scroll bars, drop-down boxes, sliders, and so on. These elements can be found in most applications because they are accepted and time-tested tools for allowing the user to interact with and receive information from the interface.
In most application development environments, such as Visual Studio .NET, the interface elements are pre-assembled, meaning that developers can simply drag an element such as a slider from a palette, drop it into the application being developed, and add some code to make the new element do something useful.
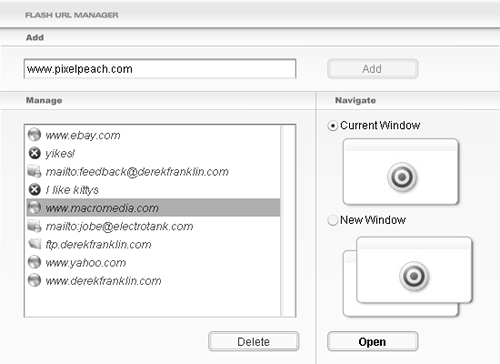
Using components, we'll create a fairly sophisticated URL manager that dynamically responds to user interaction.

Of course, developers could create their own interface elements from scratch; however, many of these prebuilt elements are not only highly functional, but contain a number of inherently powerful capabilities that can easily be accessed with a relatively minimal amount of programming.
The Flash authoring environment comes with its own prebuilt interface elements, called components. There are buttons, sliders, alert boxes, scrollable windows, menus, checkboxes, and more. Components allow you to quickly and easily drag and drop complex interactive elements into your project. After you have the interface elements where you want them, you can use ActionScript to control the elements in a number of useful ways.
In this lesson, we'll use components extensively to create an application with a highly interactive user interface. Creating this application from scratch would take many days. Using components and ActionScript, however, you can put together the application in a fraction of that time.
WHAT YOU WILL LEARN
In this lesson, you will:
Learn how to set and get component property values
Use component events to trigger scripts
Use component methods to insert data dynamically
Work with the FocusManager component to make a more usable application
Style component instances individually and globally using ActionScript
APPROXIMATE TIME
This lesson takes approximately two hours to complete.
LESSON FILES
Starting File:
Lesson10/Assets/Components1.fla
Completed Project:
Components6.fla







