Using The FocusManager Component
One of the main goals of any good application is to make the user's experience as pleasant and straightforward as possible. A large part of accomplishing this goal involves anticipating the user's needs and making sure that your application allows users to accomplish tasks with minimal effort. For example, look at the process of doing a search on Google. When you navigate to Google's homepage, your cursor is automatically inserted in the Search box because they believe that your main purpose for visiting their site is to do a search. It's a simple thing, but it allows you to begin typing keywords as soon as the page loads, without having to first drag your mouse to place the cursor in the Search box manually.
What happens when you press Enter/Return? Because you've typed keywords into the Search box, pressing Enter/Return should submit your keywords to Google's search engine. Fortunately, it does. Imagine how awful it would be if pressing Enter/Return took you to their Help page. This would make using Google a real pain.
These kinds of simple anticipatory behaviors within an application are deliberately programmed by the developer as a way of making the application easier to use. Besides Google's homepage, you've probably experienced similar functionality in other applicationsespecially those with dialog boxes where pressing the Tab key allows you to quickly navigate from one field to the next.
Within Flash, these types of interactions are handled by the FocusManager component. Why is this component special? Because you never see it physically, unlike Button or CheckBox component instances. You can only see its effectsan invisible instance of the FocusManager component is automatically added to your project whenever you add a regular component instance. The FocusManager component takes care of managing focus-related tasks via ActionScript.
NOTE
Because the FocusManager component is invisible, it can't be configured using the Component Inspector or Property Inspector, as other component instances can. It can only be configured and worked with by using ActionScript.
The term focus is simply a computer geek term meaning the object that's currently being manipulated. Type text into TextInput component instance, and it's said to have focus. Click a button; it has focus. Select a check box, and it has focus. Only a single item at a time in an application can have focus.
As you can see, what's considered as having focus in an application is constantly in flux. Normally, the user controls what has focus at any particular time due to the way he or she is interacting with the application. However, the FocusManager component gives you some control over the focus. Why would having control over the focus aspects of your application be helpful? Consider these scenarios.
Scenario 1
The user clicks a check box in your application, indicating that he or she wants to receive email about special offers. The FocusManager component allows you to automatically give focus to the TextInput instance, allowing the user to immediately begin typing an email address after selecting the check boxwithout having to manually move the cursor to the textbox. If the TextInput instance is named myTextInput_ti, it would be given focus using the following syntax:
focusManager.setFocus(myTextInput_ti);
Scenario 2
You want users to be able to press Enter/Return at any time, depending on the task they're trying to accomplish, and have Enter/Return simulate clicking the appropriate button. Because our sample application allows the user to enter an email address, chances are that there's a button on the interface that, when clicked, will submit the address. Instead of making the user click the button, you can set the FocusManager's setDefaultButton property like this:
focusManager.setDefaultButton = mySubmitButton_pb;
As a result, the click event for the Button component instance mySubmitButton_pb will be triggered when the Enter/Return button on the keyboard is pressed. Any objects registered to listen for this event will be notified that it has occurred, thus executing any scripts set up to execute as a result of the event.
In the following exercise, we'll use the functionality the FocusManager provides to make our application a bit more user-friendly in several ways, which we'll explain as we go along.
Open Components4.fla.
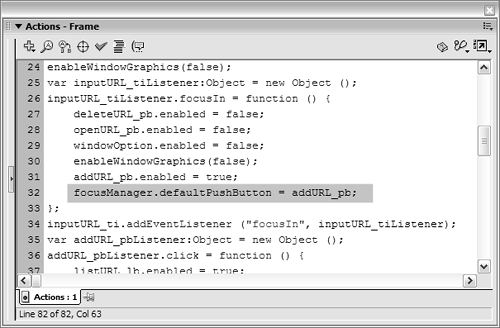
This project continues from where we left off in the preceding exercise. We'll insert several lines of code throughout the existing code on Frame 1.With the Actions panel open and Frame 1 selected, insert the following line of script as the last line of the function that begins inputURL_tiListener.focusIn = function () {:
focusManager.defaultPushButton = addURL_pb;

Remember that this function handles what happens when the inputURL_ti instance is given focus. As a result of placing this line of script within this function definition, when the inputURL_ti instance is given focus the addURL_pb button becomes the default button when the Enter/Return key is pressed. This means that pressing the Enter/Return key triggers a click event, just as if the addURL_pb were actually clicked. The Listener object we have set up to listen for this event is notified that the event has occurred, and takes action accordingly.
Let's do a test.Choose Control > Test Movie.
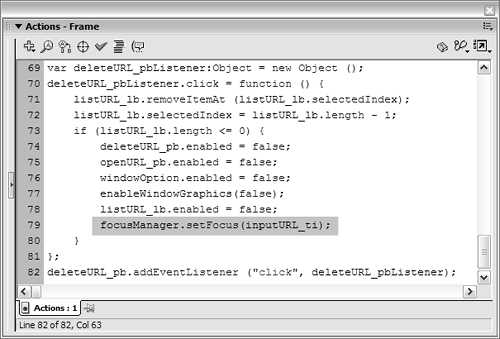
When the application appears, click inside the inputURL_ti instance. As soon as you do, the Add button (addURL_pb) becomes highlighted, indicating that it's the default button. Type a URL, press the Return/Enter key, and you'll see that this has the same effect as manually clicking the Add button.Close the test movie to return to the authoring environment. With the Actions panel open and Frame 1 selected, insert the following line of script as the last line within the conditional statement that's part of the function beginning deleteURL_pbListener.click = function () {:
focusManager.setFocus(inputURL_ti);
When the deleteURL_pb instance is clicked for the purpose of deleting a URL from the list, the function to which we added this line of script is executed. The conditional part of the statement is only executed when the last URL in the list is deleted. Because this line of script was inserted within that conditional statement, it also is executed only when the last URL is deleted from the list. When the last URL is deleted from the list, the inputURL_ti instance is given focus, allowing the user to immediately begin entering new URLs without manually placing the cursor first. This simple addition makes for a much more usable application.
Choose Control > Test Movie.
When the application appears, add some URLs; then begin deleting them. As soon as you delete the last one, the inputURL_ti instance is automatically given focus, allowing you to immediately add new URLs again.
TIP
The FocusManager component has additional functionality that can be explored by looking up its entry in the ActionScript dictionary.
Close the test movie to return to the authoring environment. Save this file as Components5.fla.
Our application needs a bit of final visual tweaking, and we'll take care of this next.







