Lesson 13. Validating Data
Many applications collect information from usersphone numbers, email addresses, and so onfor later use, or to send to a database where the data can be stored and retrieved as needed. However, if an application trusted users to enter properly formatted, error-free information, the application probably wouldn't function properlyor your database would quickly fill with useless data. The fact is, users often enter data incorrectly, which is why it's a good idea to validate data before it's used or processed. Validating data usually entails writing a script to check the way data was entered against a set of guidelines or rules. If data-entry errors are found, the user can be prompted to reenter the data; or in some cases, the script can make the needed adjustments without further input from the user.
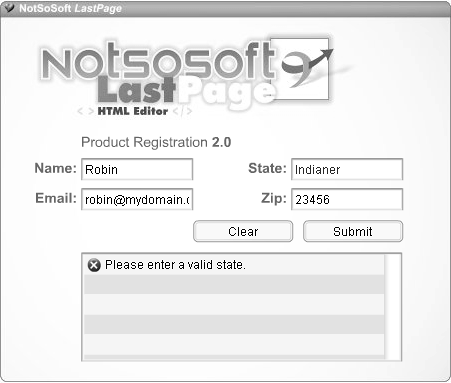
Our fictional product contains a product registration form that allows us to collect data from the user, validate it, and display any errors found.

In this lesson, we'll create an application that includes a form requiring user-input data that needs to be validated. After our application validates this information, the app will display a custom confirmation page and then send the data to a server for processing.
WHAT YOU WILL LEARN
In this lesson, you will:
Learn why validation is important
Define validation requirements
Set up a mechanism to handle errors found in the validation process
Create functions for validating strings, sequences, and numbers
Send data from a validated form to a server for processing
APPROXIMATE TIME
This lesson takes approximately one and one half hours to complete.
LESSON FILES
Starting File:
Lesson13/Assets/validate1.fla
Completed Project:
validate7.fla







