Controlling Volume
Everything we've done to this point has been in preparation for the next several exercises. Although controlling the volume of a movie clip instance with an attached Sound object is a straightforward task, we plan to take an extremely dynamic approach to the process.
Remember in the first exercise of this lesson that we created a Sound object named bounce and associated it with the basketball_mc movie clip instance. This movie clip instance contains a bouncing sound that plays when the ball appears to hit the floor. To adjust the volume of this Sound object, you would use the following syntax:
bounce.setVolume(70);
This line of script uses the setVolume() method to set the volume of the bounce Sound object to 70 percent. Because this particular Sound object is associated with the basketball_mc movie clip instance, the volume of all sounds on that timeline will be adjusted accordingly. Volume can be set anywhere from 0 (muted) to 100 (100 percent).
Because ActionScript is such a dynamic scripting language, we can also use a variable name to set the volume rather than hard-coding it as demonstrated previously. If the value of the variable changes, so does the amount of the volume adjustment. Take a look at the following example:
bounce.setVolume(myVariable);
This line of script adjusts the volume of the bounce Sound object to the current value of myVariable. As the value of myVariable changes, so does the volume of the bounce Sound object. We'll use this dynamic approach for this exercise.
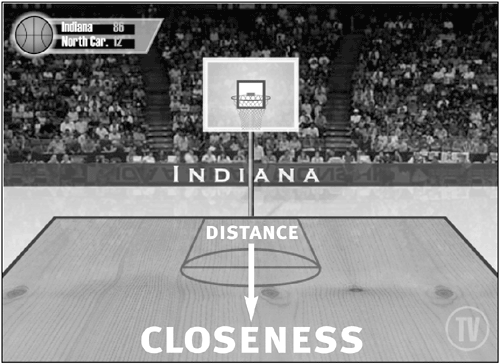
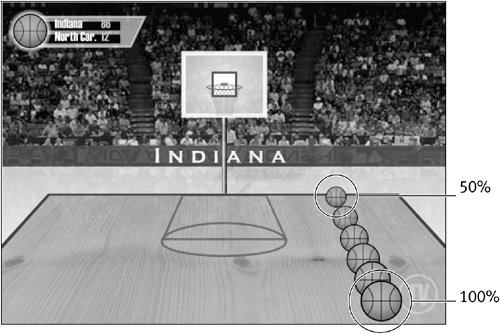
The project's background was designed to provide a sense of depth, with the bottom of the basketball court sounding close to the user and the top of the court seeming distant. The court itself is a close visual representation of the boundary we scripted in the preceding exercise. With this fact in mind, our goal is simple: we want to set the volume of the bounce Sound object based on the vertical position of the ball within the boundary. When the ball is at the top of the boundary, the bouncing sound will be at 50 percent volume, giving a sense of distance. As the ball moves toward the bottom of the boundary, the bouncing sound should get louder (to a maximum of 100 percent) so that the ball sounds as if it's getting progressively closer.

To achieve this objective, we need to do a couple of tasks. We want to create a variable and constantly update its value to a number between 50 and 100. We'll determine this value by figuring the vertical distance (as a percentage value) between the mouse pointer and the top side of our boundary in relation to the overall vertical size of the boundary. Sound confusing? Let's review the formula for figuring percentages and take a look at a sample scenario. Here's the formula we'll be using:
Determine the overall height of the area.
Determine the height of the portion for which the percentage must be figured.
Divide the size of the portion by the overall size and then multiply by 100.
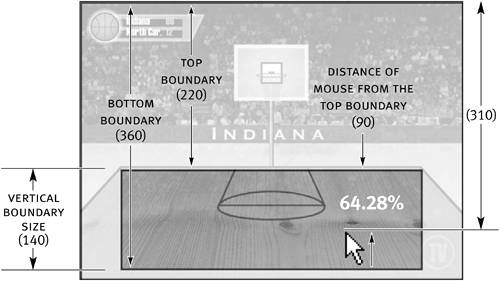
Remember that the top boundary in our script is 220 and the bottom boundary is 360. With the first part of the formula above, we determine the overall height of the areathat is, the vertical size of the boundaryby subtracting 220 (the top boundary) from 360 (the bottom boundary). This gives us a value of 140 (360 220). Next, we need to determine the height of the portion for which the percentage must be figured. Suppose the mouse pointer has a vertical position of 310. We subtract 220 (the top boundary) from 310 (the current position of the mouse pointer). This gives us a value of 90 (310 220), which means that the mouse pointer is currently 90 pixels from the top boundary. Finally, we divide the size of the portion (90) by the overall vertical size of the boundary (140) and then multiply that result by 100. Mathematically, our equation would look like this:
(90 / 140) * 100 = x
(.6428) * 100 = x
x = 64.28 or 64.28%

If x were a variable in our movie, we could set the volume of our bounce Sound object to the value of this variable by using the following syntax:
bounce.setVolume (x)
Because the value of x is currently 64.28, the volume of the bounce Sound object is set to that value; however, because the mouse is constantly moving, the value of x is always changingas is the volume of the bounce.
We have one more mathematical issue to deal with. Using our current percentage-generating equation, we have a percentage range between 0 and 100, with 0 indicating that the mouse is at the top of the boundary and 100 indicating that it's at the bottom. We want a percentage range between 50 and100, where 50 is generated when the mouse is at the top of the boundary and 100 when it's at the bottom. We can easily accomplish this goal by dividing the percentage value generated (0 to 100) by 2 and then adding 50. For example, suppose the percentage value is 50:
50 / 2 = 25
25 + 50 = 75
Using the conversion formula, you can see how a value of 50 (normally midway between 0 and 100) is converted to 75 (midway between 50 and 100). Let's look at one more example:
20 / 2 = 10
10 + 50 = 60
A value of 20 is one-fifth the value between 0 and 100, and the converted value of 60 is one-fifth the value between 50 and 100.
At this point, the overall logic we'll use to accomplish volume control looks like this:
- Each time the mouse is moved, if the mouse pointer is within the boundary, determine the vertical distance of the mouse pointer (as a percentage between 0 and 100) from the top boundary.
- Divide this value by 2 and then add 50.
- Plug this value into a variable.
- Use this variable's value to set the volume of the bounce Sound object.
Now let's add this functionality to our movie.
Open basketball3.fla.
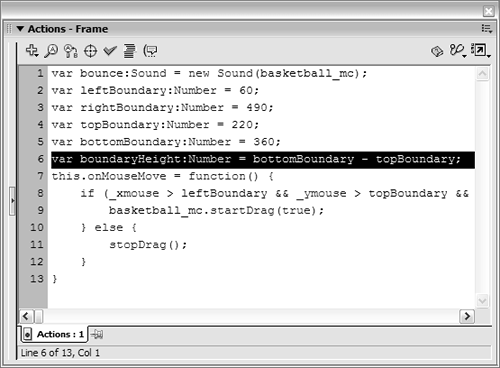
Continue using the file you were working with at the end of the preceding exercise.With the Actions panel open, select Frame 1 of the Actions layer. After the four lines of script defining the sides of the boundary (following the line var bottomBoundary:Number = 360;), insert the following line of script:
var boundaryHeight:Number = bottomBoundary - topBoundary;

This step creates a variable named boundaryHeight and assigns it the value of bottomBoundary - topBoundary. The two lines of script directly above this line indicate that bottomBoundary = 360 and topBoundary = 220. Written out, this line of script would look like this:
boundaryHeight = 360 220
or
boundaryHeight = 140
This value represents the vertical size of our boundary and will be used to determine percentage values as described previously.
TIP
Although we could have directly assigned a value of 140 to the boundaryHeight variable, using an expression is much more dynamic. This way, if you ever change the value of topBoundary or bottomBoundary, the value of boundaryHeight would automatically be updated. A well-thought-out script contains few hard-coded variables; be conscious of where you can use expressions.
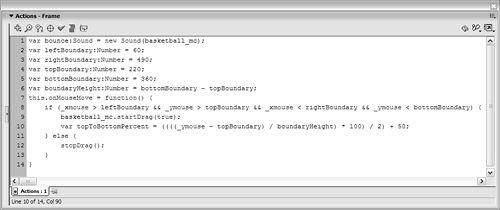
Insert the following line of script after the basketball_mc.startDrag (true) action:
var topToBottomPercent = ((((_ymouse - topBoundary) / boundaryHeight) * 100) / 2) + 50;

This line creates the variable topToBottomPercent and assigns it a value based on an expression. This expression is the mathematical representation of the percentage formula we discussed earlier. Three dynamic values are needed for this expression to be evaluated: _ymouse (the vertical position of the mouse pointer), topBoundary (which currently equals 220), and boundaryHeight (which currently equals 140). The multiple parentheses denote the order in which each part of the expression is evaluated. The following steps demonstrate how this expression is evaluated:
- Evaluate _ymouse - topBoundary.
- Divide the result by boundaryHeight.
- Multiply by 100.
- Divide by 2.
- Add 50.
- Evaluate _ymouse - topBoundary.
Add the following line of script after the line added in Step 3:
bounce.setVolume(topToBottomPercent);
This line simply sets the volume of the bounce Sound object based on the current value of the topToBottomPercent variable. Because the value of this variable is being updated constantly, the volume of the bounce Sound object will be updated as well.
This line is nested within the onMouseMove event handler as well as in the if state ment that looks for movement within the boundary, so the volume of the bounce Sound object is updated each time the mouse pointer is moved within the boundary.Add the following lines of script after the line added in Step 4:
basketball_mc._xscale = topToBottomPercent; basketball_mc._yscale = topToBottomPercent;
These two lines of script add a bonus effect to our project. Using the current value of the topToBottomPercent variable, these lines adjust the _xscale and _yscale properties of the basketball_mc movie clip instance. The ball is scaled in size at the same time that the volume of the bounce Sound object is set. In other words, while the volume is being adjusted to provide an auditory sense of the ball's movement, the ball's size is being comparably adjusted visually to give the project a greater sense of reality. Because these lines are nested within the onMouseMove event handler as well as in the if statement that looks for movement within the boundary, the size of the ball movie clip instance is updated each time the mouse pointer is moved within the boundary.
Choose Control > Test Movie.
In the testing environment, move your mouse pointer around the court. As the ball is dragged upward, its size and bounce volume decrease, making the ball seem to move away. As the ball is dragged downward, its size and bounce volume increase, making the ball seem to move closer.- Close the testing environment to return to the authoring environment. Save the current file as basketball4.fla.







