Loading MP3s Dynamically
MP3s are everywhere these daysa popularity that can be attributed to the fact that they provide an acceptable way of delivering audio (especially music) over the Web in a low-bandwidth world. Although MP3s are much more compact than standard, noncompressed audio files, a single MP3 of any length (let alone several MP3s) can still balloon a movie's file size to an unacceptable level.
Flash helps to alleviate this problem by providing the capability to dynamically load MP3 files into movies. As you'll soon see, loading an external MP3 into our project is a bit different from loading an external movie or JPGbut almost as easy.
If you want to load an MP3 into Flash, the first thing you need to do is create a place where you can load the file. This requires a Sound object:
var myFavMP3:Sound = new Sound();
After you've created a Sound object, simply use the loadSound() method to load an external MP3 into that object:
myFavMP3.loadSound("mySong.mp3", true);
This script loads the external MP3 file named mySong.mp3 into the myFavMP3 Sound object. After the MP3 has been loaded, you can control volume, panning, and other characteristics (see Lesson 17, "Scripting for Sound"). Notice that the loadSound() method has two parameters. The first parameter identifies the path to the external MP3; the other parameter determines whether the loaded file will be streamed (true) or considered an event sound (false). If this parameter is set to true, the externally loaded file begins playing as soon as a sufficient amount of the file has been downloaded. If set to false, the start() method must be invoked before the file will play:
myFavMP3.start();
NOTE
If the file is loaded as an event sound, it won't playeven if you invoke the start() methoduntil the complete file has been downloaded.
In this exercise, we'll make it possible for each loaded image in the slideshow to have an associated music track that's loaded externally.
Open virtualaquarium6.fla.
We'll simply add some script to Frame 1 of this file from the preceding exercise.
Before going any further, let's review the contents of the directory that holds our externally loaded assets.- Navigate to the Lesson18/Assets directory and locate the files music0.mp3, music1.mp3, and music2.mp3.
Return to Flash. With the Actions panel open, select Frame 1 of the Actions layer and modify the slides array:
slides = new Array(["Shark", "image0.jpg", "music0.mp3"], ["Jellyfish", "image1.jpg",
 "music1.mp3"], ["Seahorse", "image2.jpg", "music2.mp3"]);
"music1.mp3"], ["Seahorse", "image2.jpg", "music2.mp3"]);
Here, the path/name of an MP3 file has been added to each element in the array.
Next, we'll alter the changeSlide() function defined in an earlier exercise, to make use of this new data.Insert the following line of script above the changeSlide() function definition:
var slideSound:Sound = new Sound();
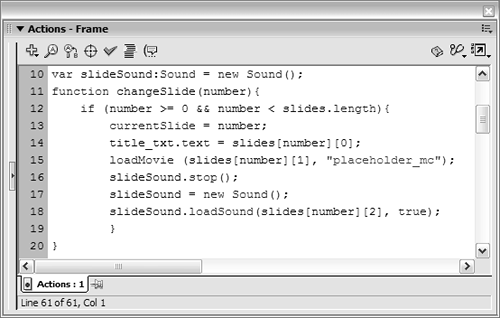
In the next step, we'll add script to the changeSlide() function that makes use of this Sound object. As we've mentioned before, the Sound object is created outside the function because it needs to exist beyond the execution of the function.Add the following lines of script at the end of (but within) the if statement of the changeSlide() function definition:
slideSound.stop(); slideSound = new Sound(); slideSound.loadSound(slides[number][2], true);

Recall that the changeSlide() function is set up to load a new JPG image when called. The image that's loaded depends on the number passed to the function when the function is called. This number's value is evaluated and used to pull specific values from the slides array. By adding the MP3 files' path to the slides array and including the three lines of script above, we've extended the capability of this function so that when it's called and an image is loaded, the associated MP3 file will be loaded as well.
The first action stops the slideSound Sound object from playingan action that's ignored the first time the function is called because no sound is playing initially. This stop() action ensures that when a new sound is loaded into the slideSound Sound object, the old sound stops playing. This strategy prevents one sound from "walking over" another.
The next line re-creates/reinitializes the slideSound Sound object just before a new sound is loaded into it. This lets the new sound load in a fresh instance of the slideSound object. The reason for this step will be explained in the next exercise.
Using the loadSound() action, the next line loads the external MP3 into the slideSound Sound object. In the first parameter of this action, the value of number is evaluated to determine which MP3 file to load, as defined in the slides array. The second parameter indicates that the loaded file is set to stream; therefore, the file will begin playing as soon as sufficient data has been downloaded.
Because we've simply altered the way this function works and we previously scripted a call to it, the sound should load and play as soon as the movie begins playing.Choose Control > Test Movie.
As soon as the movie plays, the image in the panel is loaded and the associated music file is loaded and begins to play. If you advance the slideshow by clicking the right-arrow button, not only does the image change but a new sound file is loaded and plays.Close the test movie and save the file as virtualaquarium7.fla.
This step completes the exercise. We'll continue to build on this file in the following exercises.







