Loading Movies into Levels
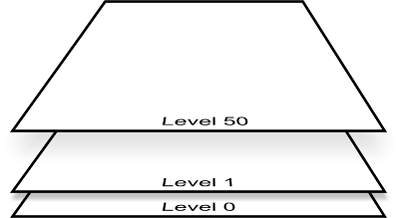
Thus far, we've loaded external content into an existing movie clip instance; however, you can also load external movies and JPGs into levels. You can think of levels as layers of movies (SWFs) that exist within the Flash player window, all at the same time. For example, when you view an HTML page containing a Flash movie, a Flash player window is created and the initial movie (as identified in the <object> and <embed> tags) is loaded into the player. That movie is loaded into a z-plane (a term signifying depth) within the player window known as Level 0. You can load additional SWFs into higher levels in the player window.

You load SWFs into higher levels by employing a variant of the loadMovie() action:
loadMovieNum("myExternalMovie.swf", 1);
There are two differences between this code and the code used to load an external asset into a target/instance: the action is now named loadMovieNum() rather than loadMovie(), and instead of identifying a target for the external asset, we've identified a level number. This action loads myExternalMovie.swf into Level 1 of the Flash player window.
It's important to keep the following rules in mind when loading a movie into a level:
Only one SWF (or JPG) can occupy a level at any time.
You don't have to load movies (or JPGs) into sequential levels. (For example, you can load a movie into Level 50 even if Levels 1 through 49 are empty.)
The content of movies on higher levels appears above the content from levels below it. In other words, the content of a movie on Level 10 appears above all content on Levels 9 and lower.
The frame rate of the movie loaded into Level 0 takes precedence, dictating the rate at which all movies in the Flash player window will play. For example, if the movie on Level 0 is set to play at 24 frames per second, and an external movie with a frame rate of 12 fps is loaded into a target or level, the externally loaded movie's frame rate speeds up to match that of the movie on Level 0. Be sure to set similar frame rates when authoring your various movies; otherwise, you may get unexpected results in the final product.
If you load a movie into Level 0, every level in the Flash Player is automatically unloaded (removed), and Level 0 is replaced with the new file.
In the following exercise, we'll enable our project to randomly load banner movies into levels.
Open virtualaquarium4.fla.
We'll continue working with the file from the preceding exercise, adding script to Frame 1. Because we'll be loading our banner movies into levels as opposed to targets, you don't need to use any of the elements in the current scene to make the process work. A rectangular graphic (with an instance name of bannerBack_mc) has been added to the scene for design purposes.
Before going any further, let's review the contents of the directory that contains our externally loaded assets.Using your operating system's directory-exploring application, navigate to the Lesson18/Assets directory and locate the movies named banner0.swf, banner1.swf, and banner2.swf.
Our project will be set up to randomly load one of these simple animated movies (each of which is 200 pixels wide by 60 pixels high) into a level.Return to Flash. With the Actions panel open, select Frame 1 of the Actions layer and add the following line of script below the script for the slides array:
var banners:Array = new Array("banner0.swf", "banner1.swf", "banner2.swf");
This script creates a new array named banners, which holds the paths to our external banner movies.
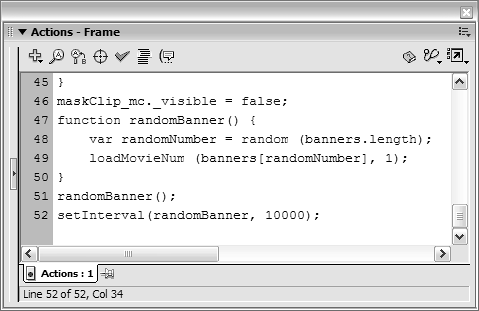
Now let's create a function that will randomly load one of these banner movies into our project.Add the following function definition at the end of the current script on Frame 1:
function randomBanner() { var randomNumber = random (banners.length); loadMovieNum (banners[randomNumber], 1); }
The randomBanner() function works much like the randomBackground() function we set up in the first exercise in this lesson. Notice the slightly different name of the action that executes the loading functionloadMovieNum(). Also note that we've indicated it should load the movie into Level 1. Each time this function is called, a random banner is loaded into Level 1, replacing the banner that's already there.Add the following function call below the function definition you added in Step 4:
randomBanner();
This function call loads the initial banner when the movie begins playing. Next, to make better use of the function, we'll use a setInterval() action to call this function automatically on a regular basis.Add the following line of script below the randomBanner() function call:
setInterval(randomBanner, 10000);
Using the setInterval() action, we've scripted the randomBanner() function to execute every 10,000 milliseconds (once every 10 seconds). This will provide our project with rotating banner functionality.
Choose Control > Test Movie.
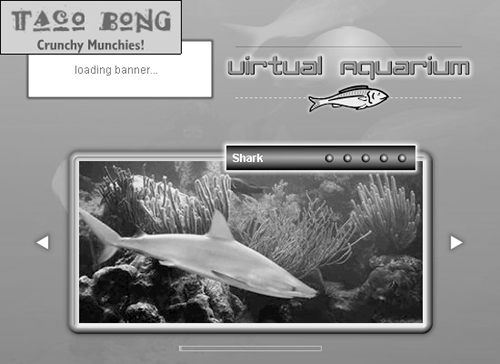
As soon as the movie begins to play, a random banner is loaded into the project. The main movie is loaded into Level 0 automatically while the banner is set to load into Level 1which means that it's loaded above everything else in the project. If you replay the movie, chances are that a different banner will load. There's a problem, though. The banner's position on the stage isn't correct; it should appear above the white rectangular box.
By default, the banner movie's upper-left corner (its registration point) loads at a position of 0x and 0y in relation to the registration point of the movie on Level 0. In essence, the upper-left corner of the loaded movie is automatically aligned to the upper-left corner of the movie on Level 0. This is true of any movie loaded into any level. However, because our banner movie is only 200 pixels wide by 60 pixels high, a spacing discrepancy exists when it's loaded into a movie that's 550 pixels wide by 400 pixels high. When the banner movie is loaded, it needs to be repositioned directly above the white rectangle on the stagesomething we'll correct in the next exercise.
Close the test movie and save the file as virtualaquarium5.fla.
This step completes this exercise. We'll continue to build on this file in the following exercises.







