Loading Movies into Targets
When loading media from an external source, you must assign a place for the media to reside within your main movie, which we'll call the receiving movie. For externally loaded SWFs and JPGs, that location can be either a target or a level.
NOTE
Loading an MP3 file is a different process; you can't load MP3s into a target or level. Later in this lesson, we'll discuss the processes for loading MP3s and for loading a movie into a level.
A target is simply an existing movie clip instance within the receiving movie. In fact, every movie clip instance in the receiving movie is a potential target for externally loaded SWFs or JPGs.
The syntax for loading a movie into a target looks like this:
loadMovie ("myExternalMovie_mc.swf", "_root.myPlaceholderClip_mc");
This action loads myExternalMovie_mc.swf into the movie clip instance with the target path of _root.myPlaceholderClip_mc, thereby replacing the current timeline at that target path with the one that's loaded into it. When loading external media, you can think of a movie clip instance as nothing more than a shell containing timelinesone timeline that's placed there when the movie was authored (which happens automatically when a movie clip instance is placed on the stage), and one timeline that's loaded dynamically as the movie plays.
TIP
The directory path to the external asset can be written as an absolute or relative URL, depending on where the file exists.
When loading an external asset into a target, it's important to remember the following rules:
The registration point of the externally loaded asset will match the registration point of the target/instance into which you load the asset.
If the target/instance that an external asset is loaded into has been transformed in any way (for example, rotated), the loaded asset will take on those transformations.
After an externally loaded asset has been loaded into a target, you can control the asset via ActionScript, using the target path to the instance into which the asset was loaded. In other words, the externally loaded asset becomes that instance. For example, if an external movie is loaded into an instance with a target path of _root.myPlaceholderClip_mc, you can control the externally loaded asset by referencing that target path.
NOTE
For more information about target paths, see Lesson 3, "Understanding Target Paths."
An external SWF loaded into a target can be as simple as an animated banner or as complex as an entire Flash production.
Open virtualaquarium1.fla in the Lesson18/Assets folder.
This file (which we'll build on throughout this lesson) contains no actions, and the frame and movie clip structure have already been created so that we can focus on the ActionScript involved. Although the file looks uninspiring now, it will contain several pieces of externally loaded content when the lesson is complete.
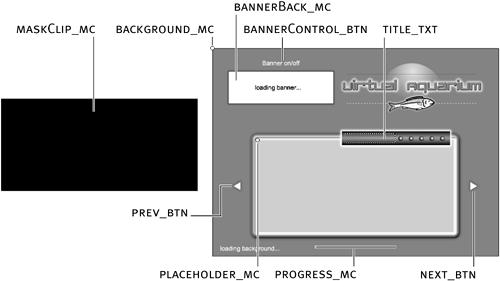
This file is made up of nine layers:
The bottom layer, Loaded Background, contains two elements: a text field at the lower left of the screen says "loading background…", and an empty movie clip instance (with no graphical content) named background_mc is placed at an x,y position of 0,0. Soon, this movie clip instance will contain our project's background, which will be loaded from an external source.
The second layer, Banner Back, contains a movie clip instance of a white box (named bannerBack_mc) that says "loading banner…", as well as a button instance named bannerControl_btn. We'll use these features in a later exercise.
The third layer, Next-Prev Buttons, contains two arrow buttons named next_btn and prev_btn, which we'll set up in the next exercise.
The fourth layer, Panel, contains a bitmap of a gray panel box.
The fifth layer, Placeholder, contains another empty movie clip instance named placeholder_mc (which will be used in the following exercise), as well as a movie clip instance named maskClip_mc that resembles a big black square just to the left of the stage.
The layer above the Placeholder layer, called Paneltop, contains a dynamic text field named title_txt as well as a bitmap of a black rectangle, which sits at the upper-right corner of the gray panel.
The Progressbar layer contains a movie clip instance named progress_mc that we'll use in a later exercise.
The Logo layer contains a bitmap of our logo.
The Actions layer will contain all of the actions that make this project work.
In a moment, we'll begin scripting the project to randomly load one of three SWFs into this instance. Before we do that, though, let's take a quick look at the external assets we'll load into the project in the next several exercises.
Using your operating system's directory-exploring application, navigate to the Lesson18/Assets directory.
In this directory are the files that will eventually be loaded dynamically into this project: background0.swf, background1.swf, background2.swf, banner0.swf, banner1.swf, banner2.swf, image0.jpg, image1.jpg, image2.jpg, music0.mp3, music1.mp3, and music2.mp3.
In this lesson, we'll work with background0.swf, background1.swf, and background2.swf: simple animated movies that represent our project's background (the dimensions of which are 550 pixels wide by 400 pixels high, the same as those of the receiving movie). You can double-click these files to view them in the Flash player.
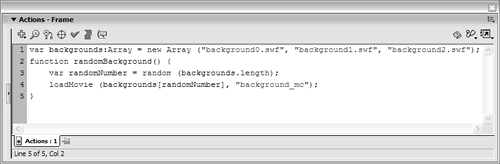
Keep the directory window open and available as we progress through the following exercises, as we'll reference it again.Return to Flash. With the Actions panel open, select Frame 1 of the Actions layer and add the following script:
var backgrounds:Array = new Array ("background0.swf", "background1.swf", "background2.swf");
This step creates a new array named backgrounds, which holds the paths to our external background movies.
Now let's create a function that randomly loads one of these background movies into our project.Add the following function definition below the script you added in Step 3:
function randomBackground() { var randomNumber = random (backgrounds.length); loadMovie (backgrounds[randomNumber], "background_mc"); }

Let's look at how the randomBackground() function works. The function begins by generating a random number based on the number of elements in the backgrounds array. The length of the array is analyzed to determine the range of possible random numbers to generate. Because the backgrounds array has three elements, one of three possible numbers (0, 1, or 2) will be generated and set as the value of randomNumber. The next line of the function uses the value of this variable to determine which background movie to load. If the number 1 was generated and set as the value of randomNumber, the loadMovie() action would look like this:
loadMovie (backgrounds[1], "background_mc");
Because the value of element 1 of the backgrounds array is "background1.swf", this line could be broken down further:
loadMovie ("background1.swf", "background_mc");
In this scenario, the external movie named background1.swf would be loaded into the movie clip instance with a target path of background_mc. The movie at this target path is the empty movie clip instance in the upper-left portion of the stage. Because the externally loaded background movie and the receiving movie share the same dimensions (550 pixels wide by 400 pixels high), the externally loaded background movie covers the entire stage.Add the following function call after the function definition added in Step 4:
randomBackground();
Because this function call resides on Frame 1 of the movie, it will be executed as soon as the movie begins to play.
NOTE
Depending on its file size, an externally loaded movie (like any other movie) may require a preloader, which you would construct and program as a regular preloader. For more information on how to create a preloader, see Lesson 16, "Time- and Frame-Based Dynamism."
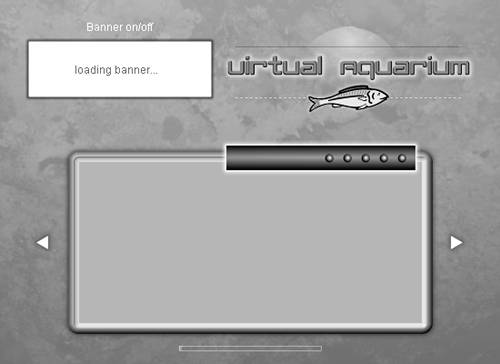
Choose Control > Test Movie.
As soon as the movie begins playing, one of the three background movies is loaded into the project.
The background_mc movie clip instance (into which our external background is loaded) resides on the bottom layer of the scene; the rest of the scene's content resides above background_mc. When the external movie is loaded into the instance, the loaded content appears at that same depth. In other words, it's on the bottom layer, with the rest of the scene's content above it.
Using the technique described in this exercise, you could construct dozens or even hundreds of background movies, although only one would be loaded when the movie plays. In this way, you can create a dynamic project without increasing download or viewing time.
TIP
With ActionScript, you could use a variation of this technique to determine the current date and then load an external background based on time of day, day of week, or month.
Close the test movie. Save the file as virtualaquarium2.fla.
This completes the exercise. We'll build on this file in the following exercises.
Although our project is set up to randomly load a background movie into a target, a typical Web site might use a navigation bar that loads content movies into a target. In other words, clicking a button named Products might load products.swf into a target named content_mc. There are many variations to this concept.







