Using Frame Events
Frame events are probably the easiest events to understand. When you attach a series of actions to a keyframe on the timeline, Flash executes those actions when the movie reaches that frame during playback. Frame events are great for triggering actions based on the passage of time or actions that need to be synchronized with elements currently visible on the stage.
NOTE
Many projects need to have a number of things set in place as soon as they begin to play. Known as initializing, this process usually involves creating data or establishing certain aspects of the movie's functionality. For this reason, many developers place a number of actions on Frame 1 of the main timeline to implement this initialization process. These actions are used to create variables and arrays as well as to define functionsall of which may be needed soon after the movie begins to play.
In the next exercise, we'll create a simple self-running presentation that displays pictures and related text sequentially, using frame events.
Open FrameEvents1.fla in the Lesson02/Assets folder. Open the Property Inspector.
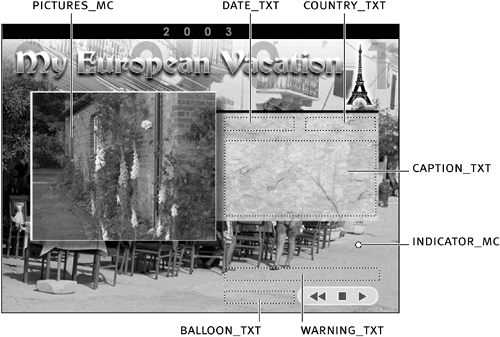
First, let's get acquainted with what's on the stage.
This 200-frame scene contains six layers (named according to their content), five text fields, three buttons, and two movie clip instances. The movie will begin playing at Frame 1, displaying a picture and associated text on the screen. We will place actions on Frame 200 to advance the picture, and send this timeline back to Frame 1 to repeat the process. Because our movie is set to play at 20 frames per second, each picture (and the information it contains) will be visible for 10 seconds (200 frames divided by 20 frames a second) before moving on. If you select the center picture in the left portion of the stage, the Property Inspector indicates that this is a movie clip instance named pictures_mc that itself contains several pictures: these pictures form the basis of our slide show. Soon, we'll add frame events to this clip's timeline. The other movie clip instance, indicator_mc, appears as a small white circle in the lower-right corner of the stage. This instance contains a short animation that alerts the user that the picture is about to change in case he or she wants to pause the presentation.
The three text fields to the right of the pictures_mc movie clip instances have instance names of (in clockwise order) date_txt, country_txt, and caption_txt. Using frame events, these fields will be filled with information related to the currently displayed picture. Two other text fields appear above and to the left of our control buttons (Play, Stop, and Rewind). The text field above these buttons is named warning_txt because this is where text will be displayed indicating that the picture is about to change. To the left of the control buttons is a text field named balloon_txt. When the user rolls over one of the control buttons, the function of that button will be shown here.

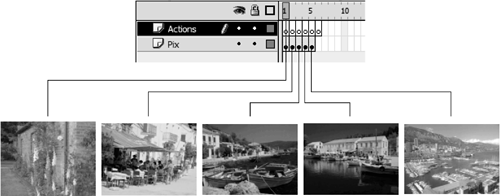
Double-click the pictures_mc movie clip instance in the middle of the stage to edit it in place.
You're now looking at this movie clip's timeline. It contains two layers labeled Pix and Actions. The Pix layer contains five keyframes, each of which contains a different picture (move the playhead to view these pictures). The Actions layer contains six blank (empty) keyframes. We'll explain shortly why this layer has one more keyframe than the Pix layer.
Now let's fill these empty keyframes with scripts.
With the Actions panel open, select Frame 1 on the Actions layer and add the script:
stop (); _root.date_txt.text = "June 15th"; _root.country_txt.text = "Scotland"; _root.caption_txt.text = " Isn't this a beautiful place?";
The first action will prevent this movie clip from playing beyond Frame 1 until we instruct it to do so.
The next three actions place text into the appropriate text fields on the main timeline. This textual information relates to the graphic that appears on Frame 1 of the Pix layer on this timeline. In other words, whenever this timeline is on this frame, the visible picture and the text displayed in the text fields will coincide with one another.With the Actions panel open, select Frame 2 on the Actions layer and add the script:
_root.date_txt.text = "June 16th"; _root.country_txt.text = "Italy"; _root.caption_txt.text = "The food was excellent!";
When this movie's timeline is moved to Frame 2, these three actions will update the respective text in the appropriate text fields on the main timeline. This textual information relates to the graphic that appears on Frame 2 of the Pix layer on this timeline.With the Actions panel open, select Frames 3, 4, and 5 on the Actions layer and add these scripts:
Place on Frame 3:
_root.date_txt.text = "June 17th"; _root.country_txt.text = "Greece"; _root.caption_txt.text = "We went for a boat ride.";
Place on Frame 4:
_root.date_txt.text = "June 18th"; _root.country_txt.text = "France"; _root.caption_txt.text = "We took another boat ride.";
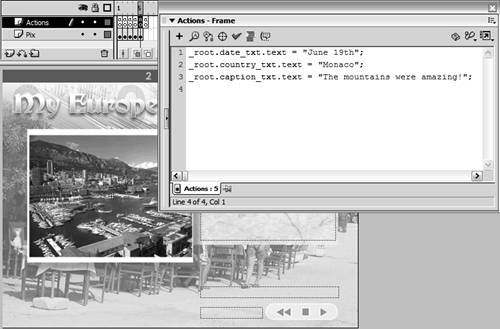
Place on Frame 5:
_root.date_txt.text = "June 19th"; _root.country_txt.text = "Monaco"; _root.caption_txt.text = "The mountains were amazing!";
Each of these sets of actions has the same effect as the previous two sets; the only difference is that these are triggered when this movie's timeline is moved to Frames 3, 4, and 5, respectively.

With the Actions panel open, select Frame 6 on the Actions layer and add the script:
gotoAndStop (1);
We advance through the frames in this movie clip dynamically by telling Flash to go to the next frame in the timelinewe won't use frame numbers or labels. We run out of pictures after Frame 5, and this script is triggered when the movie clip is advanced to the next frame (Frame 6), immediately sending the timeline back to Frame 1 and the first picture. Our demonstration loops through these five graphics until the presentation is stopped or the user exits it.
It should be easy to add more pictures and text to the presentation. Let's set up the functionality that advances our presentation through these graphics.Return to the main timeline. With the Actions panel open, select the keyframe on Frame 140 and add this script:
warning_txt.text = "The picture will change in 3 seconds."; indicator_mc.gotoAndPlay ("On");
Eventually, Frame 200 will contain a script to advance the picture being displayed. Our movie is set to play at 20 frames per second, so placing this script on Frame 140 will cause it to be executed three seconds (200 frames minus 140 frames equals 60 frames, or 3 seconds) prior to the picture change.
The first action displays a warning message in the warning_txt text field instance indicating that the picture will change in three seconds. The next action sends the indicator_mc movie clip instance to the frame labeled On, where a short animation acts as a visual cue that the picture is about to change.With the Actions panel open, select the keyframe on Frame 160 and add this script:
warning_txt.text = "The picture will change in 2 seconds.";
This action updates the message in the warning_txt text field to indicate that the picture will be changing in two seconds.With the Actions panel open, select the keyframe on Frame 180 and add the following script:
warning_txt.text = "The picture will change in 1 second.";
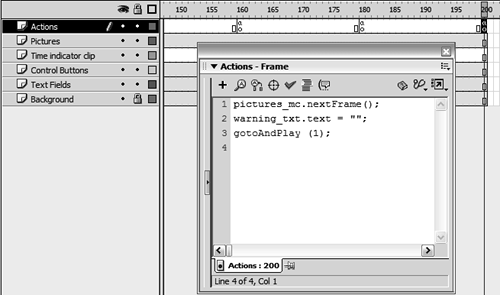
This action updates the message in the warning_txt text field to indicate that the picture will be changing in one second.With the Actions panel open, select the keyframe on Frame 200 and add this script:
pictures_mc.nextFrame(); warning_txt.text = ""; gotoAndPlay (1);

This set of actions represents the foundation that makes our presentation work. If the act of displaying a picture and its associated text for 10 seconds is a cycle, these actions would be executed at the end of each cycle.
The first action advances the pictures_mc movie clip instance to the next frame of its timeline. Doing so will cause the next picture to be displayed and the frame actions on that frame to be triggered. This will cause the text info for that picture to be displayed as well.
The next action clears all text from the warning_txt text field because the warning phase is completeat least for several seconds.
The last action sends the main timeline back to Frame 1, which continues to play, and the entire process is repeated.
We want to let the user control the presentation's playback, so that will be our focus in the next few steps.With the Actions panel open, select the triangular button on the control panel and add this script:
on (release) { play (); } on (rollOver) { balloon_txt.text = "Play"; } on (rollOut) { balloon_txt.text = ""; }
This button responds to three events. When the user presses and releases the button, the main timeline plays (though obviously only if the presentation was stopped in the first place). When the user rolls the mouse pointer over the button, the word "Play" will appear in the balloon_txt text field (providing the user with a visual cue about what the button does). When the user rolls the mouse away from the button, the balloon_txt text field is cleared.

With the Actions panel open, select the square button on the control panel and add this script:
on (release) { stop (); } on (rollOver) { balloon_txt.text = "Stop"; } on (rollOut) { balloon_txt.text = ""; }
This button is also set up to respond to three mouse events. When the user presses and releases the button, the main timeline will stop (though only if it was playing in the first place). When the user rolls the mouse pointer over the button, "Stop" is displayed in the balloon_txt text field (to cue the user about what the button does); and when the user moves the mouse away from the button, the balloon_txt text field is cleared.With the Actions panel open, select the double-triangle button on the control panel and add this script:
on (release) { gotoAndPlay (1); pictures_mc.gotoAndStop (1); warning_txt.text = ""; } on (rollOver) { balloon_txt.text = "Rewind"; } on (rollOut) { balloon_txt.text = ""; }
When this button is pressed and released, the main timeline and the pictures_mc movie clip instance are sent back to Frame 1. This action resets the presentation to its original state, regardless of how it has progressed. The next action will display the word "Rewind" in the balloon_txt text field when the user rolls the mouse pointer over the button (to cue the user about what the button does). The rollOut event empties the balloon_txt text field when the user moves the mouse away from the button.From the menu, choose Control > Test Movie to see the movie in action.
View the presentation from start to finish to get a feel for how it works. Use the control buttons to control playback.Close the test movie to return to the authoring environment. Save your work as FrameEvents2.fla.
You have completed the exercise. Used properly, frame events can aid in creating highly interactive presentations you can add to easily.







