Using FlashVars
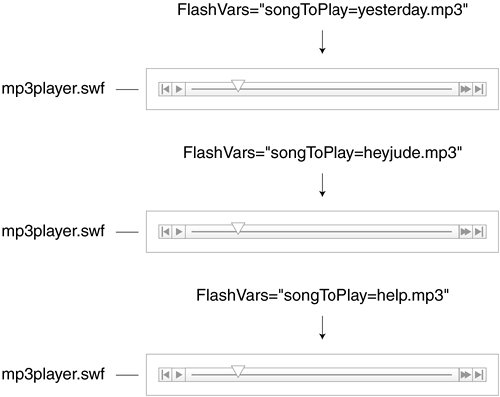
Have you ever had a situation where, aside from simple tweaks, a single Flash movie could be used in a number of different ways? For example, imagine having a Flash movie that loads and plays external MP3 files. To use this movie to play 10 different MP3 files would require you to open the original FLA, manually edit a small section of the code that specifies the MP3 to load, and export 10 different SWFs. Or you might have to script the movie to load the information from a database. The first option is too much work and has the potential of turning into a bandwidth nightmare. Even if each SWF contained only a single line that was different, you would still have 10 different SWFs. If each file was 30 KB in size, placing them all on a single page would result in a 300 KB download. The second option, setting up your movie to load data from a database, is generally fine, but might be too complex a solution in some situations. Fortunately, there's a third option that fits nicely in the middle: the FlashVars parameter.
FlashVars, introduced in Flash MX, is an HTML <object> and <embed> parameter/ attribute that provides a quick and easy way to pass data into a movie embedded in an HTML page. Immediately upon loading the movie, the data passed in can tell the movie to do something. This essentially provides a means to configure an SWF via HTML without having to physically open the original FLA and edit its code. In other words, a single SWF can be used for multiple purposes. For example, suppose that a particular SWF plays MP3s. If you embed that SWF in an HTML page, with a few adjustments to the FlashVars parameter in the <object> and <embed> tags you can easily define which MP3 file that particular instance of the SWF should play. The greatest benefit about this functionality is that a single SWF can be repurposed multiple times throughout your entire site, and your visitor only needs to download it once. Your site's overall performance is enhanced.

As mentioned earlier, FlashVars is an <object> and <embed> parameter. Implementation varies depending on which tag is used. For example, within the <object> tag, FlashVars is used within a nested <param> tag:
<PARAM NAME=FlashVars VALUE="hairColor=Yellow">
The attribute NAME=FlashVars tells the Flash player to push the contents of the VALUE attribute into the Flash movie when the movie is loaded. The content pushed is variable data loaded into the main timeline of the SWF. In this example, a single variable named hairColor with a value of "Yellow" is pushed in.
NOTE
All variable values pushed into an SWF using FlashVars are initially considered strings by Flash. Using some of the conversion tools provided by ActionScript, you can convert values to other data types within Flash.
Within the <embed> tag, FlashVars is an attribute that can be added with the following syntax:
FlashVars="hairColor=Yellow"
In both sample scripts, we've only shown how the FlashVars parameter can be used to pass in a single variable and its value; however, more variables can be added by placing an ampersand (&) between name/value pairs, as shown in the following example:
<PARAM NAME=FlashVars VALUE="hairColor=Yellow&noseColor=Orange&occupation=Clown">
This example pushes three variableshairColor, noseColor, and occupationinto the SWF when it's loaded. You can add up to 64 KB of variables by using FlashVars.
What if you need to use characters other than letters or numbers? When setting the value portion of the FlashVars parameter, special characters must be escaped by converting them to URL-encoded strings. This conversion is necessary because HTML uses special characters such as <, >, ?, @, and so on for interpreting how to render and process a page. Converting the special characters to URL-encoded strings makes them invisible to HTML.
Fortunately, you don't have to learn how to escape a string of characters. Flash provides the escape() function, which handles most of the dirty work. Let's look at an example.
Suppose you want to pass the email address santa@clause.com into a Flash movie by using FlashVars. This string contains both an at (@) symbol and a period (.) that must be escaped before the string can be used. You can create an escaped version of the string with the following script:
var str:String = "santa@clause.com" trace(escape(str));
When this script is executed, the Output panel shows the following:
santa%40clause%2Ecom
Next, you copy this escaped version of the email address and paste it as the value for the FlashVars parameter, as shown here:
<PARAM NAME=FlashVars VALUE="email=santa%40clause%2Ecom">
Variable values are automatically unescaped by Flash after they're pushed in; therefore, Flash sees santa%40clause%2Ecom as its actual value of santa@clause.com.
All variables are passed into Flash before Frame 1 of a Flash movie is executed. This allows you to script your movie to react to this passed-in data immediately upon loading and playing.
In the following exercise, you'll create a simple Flash navigation bar for a Web site. You'll use the FlashVars parameter so that this same navigation bar (SWF file) can be used on multiple HTML pages but appear unique on each page.
Open NavBar1.fla in the Lesson20/Assets directory.
This movie has three layersBackground, Buttons, and Actions. The Actions layer will contain all the script for this project. The Buttons layer contains three movie clip instances: home_mc, news_mc, and contact_mc. These instances will act as both movie clips and buttons. In a moment, we'll look at the timeline of one of these instances.
The SWF created by this authoring file is used as a navigation bar on a three-page Web site. Each of the three movie clip instances on the Buttons layer represents a section of the site: Home, News, and Contact. When one of these instances is clicked, the user is taken to the appropriate HTML page. Using FlashVars, data is passed to our single SWF on each of these pages, enabling it to react in a certain way based on the current HTML page that has been loaded. For example, when the News page is visited, the News button on the navigation bar is highlighted and disabled, and a unique audio clip plays.

Our SWF will be scripted to use these passed-in variables:
currentPage is a value representing the content of the current HTML page, such as "Home", "News", or "Contact".
homeFileName represents the name of the HTML file to load when the Home button is clicked. For example, we want home2.htm to open when the Home button is clicked, so homeFileName is assigned a value of home2.
newsFileName represents the name of the HTML file to load when the News button is clicked.
contactFileName represents the name of the HTML file to load when the Contact button is clicked.
Choose Window > Library to open the Library panel.
Notice that the library contains three sounds named Sound1, Sound2, and Sound3. Each sound has been given an identifier so that it can be dynamically attached using the attachSound() method. This will be explained in greater detail in a moment.Double-click one of the movie clips instances on the Buttons layer to view its timeline.
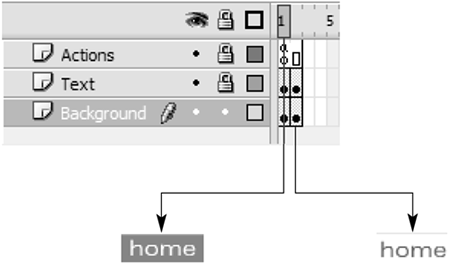
The timeline consists of three layers and two frames. The main point to note is that when the playhead is moved to Frame 2, the clip appears highlighted. All three instances on the Buttons layer are constructed this way. This structure plays an integral role in how the navigation bar works.

Return to the main timeline. With the Actions panel open, select Frame 1 of the Actions layer and add the following line of script:
var soundEffect:Sound = new Sound();
This line simply creates a Sound object that will be used in a moment to play a unique sound, depending on the page to which the user has navigated.Add onRelease event handlers to each of the clip instances:
home_mc.onRelease = function() { getURL(homeFileName + ".htm"); }; news_mc.onRelease = function() { getURL(newsFileName + ".htm"); }; contact_mc.onRelease = function() { getURL(contactFileName + ".htm"); };
This script assigns onRelease event handlers to the home_mc, news_mc, and contact_mc movie clip instances. When any of these instances is clicked, it opens a URL based on the value passed into the movie using FlashVars (homeFileName, newsFileName, or contactFileName), plus the extension ".htm". For example, if we use FlashVars to set the value of newsFileName to news1, and then click the news_mc instance, news1.htm opens. Using FlashVars in this manner gives us the flexibility to change the URLs that are opened by the movie, without having to open the movie in the authoring environment and manually edit it there.Next, add the following conditional statement:
if (currentPage == "Home") { home_mc.gotoAndStop(2); soundEffect.attachSound("Sound1"); soundEffect.start(0, 1); delete home_mc.onRelease; } else if (currentPage == "News") { news_mc.gotoAndStop(2); soundEffect.attachSound("Sound2"); soundEffect.start(0, 1); delete news_mc.onRelease; } else if (currentPage == "Contact") { contact_mc.gotoAndStop(2); soundEffect.attachSound("Sound3"); soundEffect.start(0, 1); delete contact_mc.onRelease; }
Each of the three Web pages (which you'll set up later in this exercise) uses FlashVars to pass in a variable named currentPage. The value of currentPage is "Home", "News", or "Contact", depending on the page that's loaded. For example, when the Home page is loaded, currentPage has a value of "Home". This conditional statement looks at that value when the movie is loaded and takes one of three sets of actions based on that value. Let's consider a scenario.
When the user visits the Contact page, currentPage has a value of "Contact". As a result, the last portion of this conditional statement is executed. The contact_mc movie clip is moved to Frame 2, where the instance appears highlighted (indicating to the user that he or she is currently on the Contact page). Next, Sound3 in the library is attached to the soundEffect Sound object and played. The last action deletes the onRelease event handler from the contact_mc instance. This is done because if the Contact page is currently loaded, there's no need for that event handler, which is just used to navigate to the Contact page.
This step completes the scripting of our movie. Next, we'll export it to an SWF and place an instance of it on three HTML pages, using FlashVars to set it up to react differently on each page.Choose File > Export > Export Movie to export this movie as NavBar1.swf in the Lesson20/Assets directory.
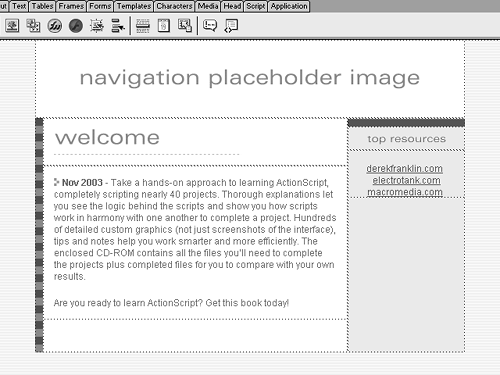
Next, we'll embed this SWF in several HTML pages.Using your favorite HTML editor, open home1.htm in the Lesson20/Assets directory.
The main thing to be aware of in this file is the placeholder.gif image at the top of the page. Each of our starting HTML files has this image. In the steps that follow, we'll swap this image for the NavBar1.swf file generated in Step 7.

Swap the placeholder image for the NavBar1.swf movie (embed the SWF movie in place of the placeholder image). View the HTML source for the page, locate the <param> tags (nested in the <object> tags), and add the following tag:
<param name="FlashVars" value="currentPage=Home&homeFileName=home2&newsFileName=news2
 &contactFileName=contact2">
&contactFileName=contact2">
This step adds the FlashVars parameter to the <object> tag. The value portion of the tag contains four variables and their values, separated by ampersands (&):
currentPage=Home homeFileName=home2 newsFileName=news2 contactFileName=contact2
When the SWF is loaded on this page, it receives these variable values and reacts to them as discussed in Steps 5 and 6. As a result, when this page is loaded, the Home button appears highlighted and disabled, a sound plays, and clicking the remaining navigation buttons in the movie opens news2.htm or contact2.htm, as appropriate.With the HTML code still visible, add the following attribute to the <embed> tag:
FlashVars="currentPage=Home&homeFileName=home2&newsFileName=news2 &contactFileName=contact2">
This step adds the FlashVars attribute to the <embed> tag, giving browsers that use that tag (such as Netscape) access to the FlashVars functionality.
NOTE
Dreamweaver MX 2004 supports the ability to add FlashVars tags to Flash content in an HTML page.
Save this file as home2.htm.
The only thing left to do is edit our two remaining HTML pages.Open news1.htm in the Lesson20/Assets directory. Edit this page in a fashion similar to that described in Steps 9 and 10, but change the value of currentPage to news (currentPage=news) in both the <object> and <embed> tags.
When the SWF is loaded on this page, it's passed the same four variables as discussed in Step 9, but the revised value of currentPage on this page causes the News button to appear highlighted and disabled, and a different sound plays, as defined by the conditional statement in Step 6.Save this file as news2.htm.
Finally, let's edit one more page.Open contact1.htm in the Lesson20/Assets directory. Edit this page as described in Steps 9 and 10, but change the value of currentPage to contact (currentPage=contact) in both the <object> and <embed> tags.
The revised value of currentPage on this page causes the Contact button to appear highlighted and disabled, and a different sound plays, as defined by the conditional statement in Step 6.Save this file as contact2.htm.
The last step is to test your work.Double-click home2.htm to open it in your default browser. When the page loads, click the navigation buttons in the Flash movie.
As you click the buttons, one of the three HTML pages is loaded. Each time a page loads, the FlashVars code on that page passes variable data into the SWF that tell it how to react on that page. This allows you to use a single 20 KB SWF on three different pages to take different actions, as opposed to creating three different SWFs to accomplish the same goal. As mentioned earlier, this can be a plus to someone visiting your Web site because they'll be required to load only a single SWF, not three.
Remember, FlashVars not only allows you to use a single SWF in unique ways on different HTML pages (as demonstrated in this exercise), but you can also use a single SWF multiple times on a single HTML page, with each instance configured to show a different frame, load a different MP3, show different text, or whatever your imagination suggests. This is an often overlooked yet powerful tool.Close your browser. Return to Flash and save the file as NavBar2.fla.
This completes the exercise and this lesson.







