Targeting Movies on Levels
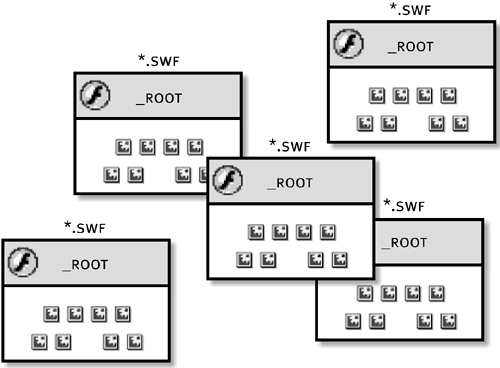
With the loadMovie() action, Flash enables you to load more than one .swf file into the Flash player window simultaneously (something you'll learn how to do in the exercise that follows, and that we discuss more in Lesson 18, "Loading External Assets"). SWFs exist in the Flash player window in what are known as levels. Functionally, levels (for holding SWFs) are similar to layers (for holding content) on a timeline: they are a plane of existence, a depth that puts a loaded SWF and all its content on top of or below other movies that have been loaded in the player window. You can load hundreds of external .swf files into various levels in the player window.
When you use the loadMovie() action to load a movie into a level, you must assign a level number to which the movie will be loaded. However, you don't need to load movies into sequential levels. You can assign arbitrary numbers, such as 46 or 731, if you prefer. Once a movie has been loaded into a level, its target path is its level number. For example, if you were to load a movie into Level 37, movies on other levels would target that movie using this target path:
_level37
To tell the main timeline on this level to stop, you would use the following syntax:
_level37.stop ();
NOTE
The first movie to appear in the player window automatically loads into Level 0.
A level's target path is the key to controlling the SWF loaded there, including its main timeline and any movie clip instances it may contain.
Because you're loading multiple SWFs into the player window using the loadMovie() action, it's important to note that each SWF's main timeline is considered the _root timeline in relation to other movies within that SWF. Thus, although an SWF loaded into a level might be addressed as _level37 by movies on other levels, the main timeline of that SWF can be addressed as _root by movie clip instances within that same SWF. This means that if movies have been loaded into 15 levels, there are a total of 16 root movies, including the one on Level 0. Whenever a timeline targets another timeline on that same level, it can use a relative target path.

In the next exercise, we'll load movies into Levels 1 and 2 and control them from Level 0.
Open backgroundControl1.fla in the Lesson03/Assets folder.
This is the movie that will be loaded into Level 1. It looks like an operating system dialog box, and it contains a single scene made up of six layers, each of which is named according to its content.
In the next exercise, we'll script the functionality of many of the buttons you see. For now, we'll make the window draggable, as well as allow it to be closed.With the Actions panel open, select Frame 1 on the main timeline and add the script:
_visible = false;
This action, because it exists on Frame 1, will cause this movie (which will eventually be loaded into Level 1) to become invisible upon loading, giving the effect of a closed window when it is initially loaded. A script on Level 0 will be used to "open" the window (make it visible).With the Actions panel open, select the round Exit button (with an X on it) and add the script:
on (release) { _visible = false; }
The script in Step 2 is used to make the movie invisible when it is initially loaded, but the script on this button will be used to "close" the window (make it invisible) if it has been "opened" (made visible). Shortly, we'll be creating the script that "opens" this window (makes it visible).With the Actions panel open, select the rectangular invisible button at the top of the dialog box and add the script:
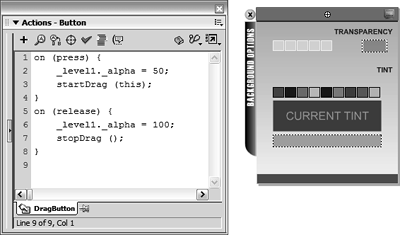
on (press) { _alpha = 50; startDrag (this); } on (release) { _alpha = 100; stopDrag (); }

When this button is pressed, this movie will become 50 percent transparent as well as draggable. When the button is released, the movie will once again become 100 percent opaque and dragging will stopthus emulating the effect of a draggable dialog box.
It's important to note that because we know this movie will be loaded into Level 1, this syntax would work, too:
on (press) { _level1._alpha = 50; startDrag (this); } on (release) { _level1._alpha = 100; stopDrag (); }
Notice in this script that the actions that change the movie's transparency now contain absolute target paths to Level 1 (_level1.alpha = 50;). Although this syntax will work, there's a major disadvantage to using it. For the purpose of this project, we know this movie will be loaded into Level 1, so we could comfortably use an absolute target path to Level 1 in our script. If our project were a bit more dynamic, it might allow this movie to be loaded arbitrarily into any levelLevel 82, for example. In that case, the line of script that changes the alpha property would not work because it would target the movie on Level 1, not the movie loaded into Level 82. Using a relative path in these scripts (by not using a target path at all, as shown in the first script in this step), ensures that the movie can be loaded into any level and that all of its scripts will continue to work properly.Export this movie as backgroundControl.swf in the Lesson03/Assets folder.
This step creates an SWF from our project, which will be loaded into Level 1.Save your work as backgroundControl2.fla.
We'll work with this file again in the next exercise.Open textBox1.fla in the Lesson03/Assets folder.
This movie will be loaded into Level 2. As with the last movie we worked on, this movie resembles an operating system dialog box. It contains a single scene made up of four layers, each of which is named according to its content.
All of the scripts we're adding to this file are the same, and they work in the same manner as those we added to the previous file. The only difference is that they affect this movie, which is loaded into Level 2.With the Actions panel open, select Frame 1 on the main timeline and add the script:
_visible = false;
This action targets the movie that will be loaded into Level 2. This script makes the movie on Level 2 invisible, just as the script in Step 2 made the movie on Level 1 invisible.With the Actions panel open, select the round Exit button (with an X on it) and add the script:
on (release) { _visible = false; }
This button will be used to "close" the window if it has been made visible.With the Actions panel open, select the rectangular invisible button at the top of the dialog box and add the script:
on (press) { _alpha = 50; startDrag (this); } on (release) { _alpha = 100; stopDrag (); }
When this button is pressed, the movie in Level 2 will become 50 percent transparent as well as draggable. When the button is released, that movie will once again become 100 percent opaque and dragging will ceasethe same effect as that described in Step 4.
You're finished scripting this movie for now.Export this movie as textBox.swf in the Lesson03/Assets folder.
This creates an SWF from our project, which will be loaded into Level 2.Save your work as textBox2.fla.
We'll work with this file again in the next exercise.Open levelTarget1.fla in the Lesson03/Assets folder.
This is the movie that will be loaded into the player initially (into Level 0, but we don't need to define this). We will add actions to this movie to load backgroundControl.swf into Level 1 and textBox.swf into Level 2. We will then add actions that enable us to control these movies.
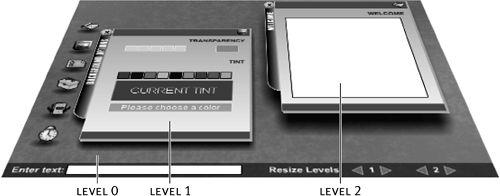
This file takes the appearance of an operating system desktop. It contains a single scene composed of four layers, each named according to its content.
With the Actions panel open, select Frame 1 and add the script:
loadMovieNum ("backgroundControl.swf", 1); loadMovieNum ("textBox.swf", 2);
The first action loads backgroundControl.swf into Level 1, and the second action loads textBox.swf into Level 2.
Remember that both of these movies are set up to become invisible on loading. To make them visible, we must script two of the buttons on our desktopwe'll do this next.With the Actions panel open, select the button that resembles a computer icon (on the left of the stage) and add the script:
on (release) { _level1._visible = true; }
This action makes the movie loaded into Level 1 visible, emulating the effect of a dialog box opening. As you can see, targeting a movie loaded into a level is straightforward.With the Actions panel open, select the button that resembles a paper scroll (on the left of the stage) and add the script:
on (release) { _level2._visible = true; }
This script has the same effect as the script on the computer icon button, but this script will make the movie loaded into Level 2 visible when the button is pressed.
Next, let's set up the buttons that will be used to scale the movies on Levels 1 and 2.With the Actions panel open, select the left-arrow button (to the left of the "1" at the bottom of the screen) and add the script:
on (release) { _level1._xscale = _level1._xscale - 5; _level1._yscale = _level1._yscale - 5; }
When this button is pressed and released, the horizontal and vertical proportions of the movie on Level 1 will be scaled down to their current values minus 5.With the Actions panel open, select the right-arrow button (to the left of the "1" at the bottom of the screen) and add the script:
on (release) { _level1._xscale = _level1._xscale + 5; _level1._yscale = _level1._yscale + 5; }
These actions have the same effect as those discussed in Step 17 except that they increase the horizontal and vertical proportions of the movie on Level 1.With the Actions panel open, place these actions on the buttons on either side of the "2" at the bottom of the screen:
Place on left-pointing button:
on (release) { _level2._xscale = _level2._xscale - 5; _level2._yscale = _level2._yscale - 5; }
Place on right-pointing button:
on (release) { _level2._xscale = _level2._xscale + 5; _level2._yscale = _level2._yscale + 5; }
These actions have the same effect as those discussed in Steps 17 and 18 except that they control the movie loaded into Level 2.Choose Control > Test Movie to test the project's functionality.
When this project begins playing, backgroundControl.swf is loaded into Level 1 and textBox.swf is loaded into Level 2. However, you may remember that we set up these movies to be invisible on loading. Clicking either of the icon buttons on the desktop we scripted will show the appropriate movie on that level. With the movies visible, press the scale buttons at the bottom of the screen to see how movies loaded into levels can be targeted. You can also drag these movies using the drag buttons we set up, or you can close one of these "dialog box" windows by pressing the Exit button on either.Close the testing environment to return to the authoring environment and save your work as levelTarget2.fla.
We will use a slightly modified version of this file in the next exercise.







